Azure Mobile Services QuickStart for WPF
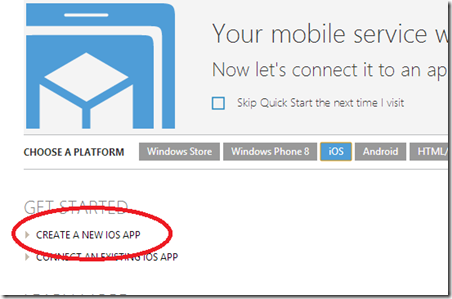
One of the great features in my opinion of Azure Mobile Services is the “quickstart” app – a ready-to-use, fully-functional application which you can get from the portal in many of the supported platforms, and start running right away. I find it to be a great way to learn about the service and the client SDK for the selected platform.
In the portal one can download a QuickStart app for the most used platforms. But every once in a while someone asks about another platform which is not in the list. Since not all platforms will make its way to the portal (unless there is strong demand for that), I’ll try to answer that question, specifically about WPF, with this post.
Creating the QuickStart app for WPF isn’t too hard – after all, the NuGet package with the client SDK for Azure Mobile Services actually supports WPF apps as well (as long as they target the .NET Framework 4.5). It has most of the functionality as the more prominent platforms, with the notable exception of the lack of the UI-based login feature (which can be implemented as an extension, as I’ve shown in another post). So, without further ado, here are the steps I took to create the app.
If you only want to download the project and skip the process, you can go ahead to the Code Gallery sample.
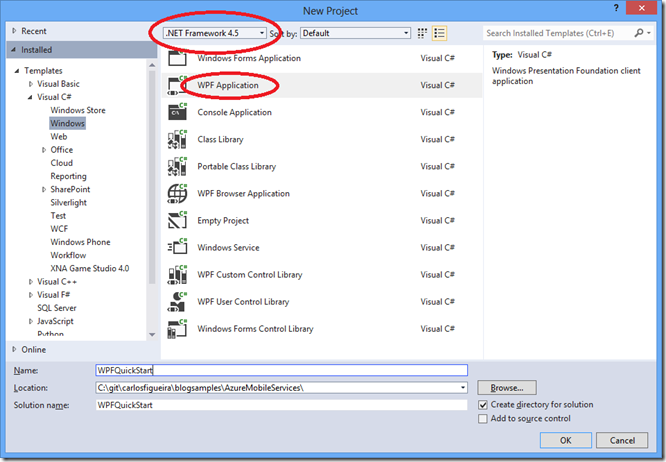
Create a new WPF project
Make sure that the framework is set to 4.5.
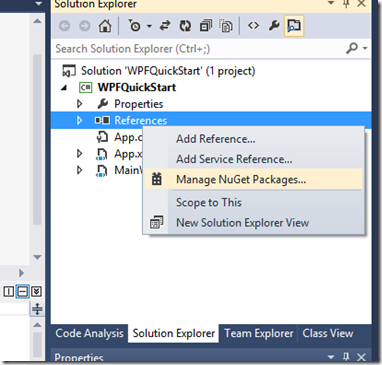
Add reference to the Azure Mobile Services SDK
Right-click on the project itself, or in the References link, then select “Manage NuGet Packages…” (make sure that you have the latest version of the NuGet Package Manager – check the “Tools –> Extensions and Updates” menu)
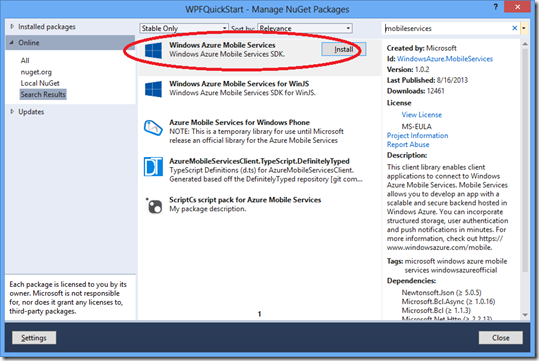
On the package manager, type “mobileservices” in the search box, then search online for the “Windows Azure Mobile Services” package, and click the “Install” button.
Setting up the UI
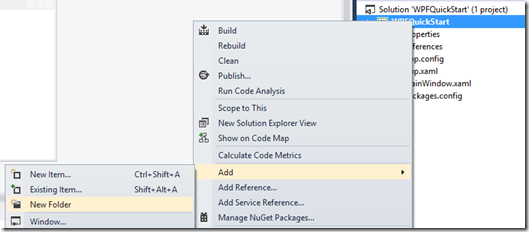
At this point we have an empty WPF application. Since both WPF and the Windows Store use XAML as their UI framework, I decided to download the QuickStart for the Windows Store app for my mobile service, and use it as a template. The first thing I noticed is that it uses a custom user control to display some caption, inside the “Common” folder. So let’s replicate it here as well.
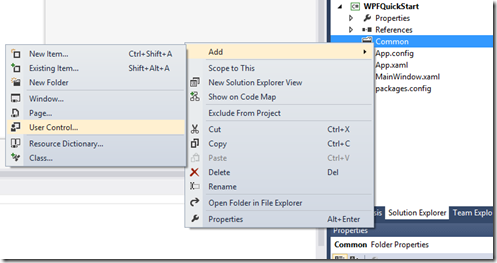
And inside that folder, let’s add a new user control. Name the control QuickStartTask.xaml.
Open the QuickStartTask.xaml, and copy the following code over the <Grid> declaration (which I copied from the Windows Store quickstart):
- <Grid VerticalAlignment="Top">
- <StackPanel Orientation="Horizontal">
- <Border BorderThickness="0,0,1,0" BorderBrush="DarkGray" Margin="0,10" MinWidth="70">
- <TextBlock Text="{Binding Number}" FontSize="45" Foreground="DarkGray" Margin="20,0"/>
- </Border>
- <StackPanel>
- <TextBlock Text="{Binding Title}" Margin="10,10,0,0" FontSize="16" FontWeight="Bold"/>
- <TextBlock Text="{Binding Description}" Margin="10,0,0,0" TextWrapping="Wrap" MaxWidth="500" />
- </StackPanel>
- </StackPanel>
- </Grid>
And do the same for the QuickStartTask.xaml.cs – replace the class contents with the code below (again, copied verbatim from the Windows Store quickstart):
- public QuickStartTask()
- {
- this.InitializeComponent();
- this.DataContext = this;
- }
- public int Number
- {
- get { return (int)GetValue(NumberProperty); }
- set { SetValue(NumberProperty, value); }
- }
- // Using a DependencyProperty as the backing store for Number. This enables animation, styling, binding, etc...
- public static readonly DependencyProperty NumberProperty =
- DependencyProperty.Register("Number", typeof(int), typeof(QuickStartTask), new PropertyMetadata(0));
- public string Title
- {
- get { return (string)GetValue(TitleProperty); }
- set { SetValue(TitleProperty, value); }
- }
- // Using a DependencyProperty as the backing store for Title. This enables animation, styling, binding, etc...
- public static readonly DependencyProperty TitleProperty =
- DependencyProperty.Register("Title", typeof(string), typeof(QuickStartTask), new PropertyMetadata(default(string)));
- public string Description
- {
- get { return (string)GetValue(DescriptionProperty); }
- set { SetValue(DescriptionProperty, value); }
- }
- // Using a DependencyProperty as the backing store for Description. This enables animation, styling, binding, etc...
- public static readonly DependencyProperty DescriptionProperty =
- DependencyProperty.Register("Description", typeof(string), typeof(QuickStartTask), new PropertyMetadata(default(string)));
You should be able to build your solution at this point to make sure that everything is ok. Now with the custom user control ready, we can start defining the main page of the WPF app. In the Windows Store app, that page is defined in the MainPage.xaml[.cs], while in the WPF, I’ll use the MainWindow.xaml[.cs]. First, update the title / height / width properties of the window so that the elements will show up nice as if it was a full-screen Windows Store app. Also, we need to define a XML namespace for the user control which we created before. In the code below, it’s defined with the ‘local’ prefix.
- <Window x:Class="WPFQuickStart.MainWindow"
- xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:local="clr-namespace:WPFQuickStart.Common"
- Title="Azure Mobile Serivces QuickStart" Height="768" Width="1280">
And after that, the body of the XAML. Copy the XML below on top of the empty <Grid> element in the MainWindow.xaml page. Notice that this was copied exactly from the Windows Store MainPage.xaml file, with the exception of the service name (which I replaced with a generic ‘YOUR-SERVICE-NAME’).
- <Grid Background="White">
- <Grid Margin="50,50,10,10">
- <Grid.ColumnDefinitions>
- <ColumnDefinition Width="*" />
- <ColumnDefinition Width="*" />
- </Grid.ColumnDefinitions>
- <Grid.RowDefinitions>
- <RowDefinition Height="Auto" />
- <RowDefinition Height="*" />
- </Grid.RowDefinitions>
- <Grid Grid.Row="0" Grid.ColumnSpan="2" Margin="0,0,0,20">
- <StackPanel>
- <TextBlock Foreground="#0094ff" FontFamily="Segoe UI Light" Margin="0,0,0,6">WINDOWS AZURE MOBILE SERVICES</TextBlock>
- <TextBlock Foreground="Gray" FontFamily="Segoe UI Light" FontSize="45" >YOUR-SERVICE-NAME</TextBlock>
- </StackPanel>
- </Grid>
- <Grid Grid.Row="1">
- <StackPanel>
- <local:QuickStartTask Number="1" Title="Insert a TodoItem" Description="Enter some text below and click Save to insert a new todo item into your database" />
- <StackPanel Orientation="Horizontal" Margin="72,0,0,0">
- <TextBox Name="TextInput" Margin="5" MinWidth="300"></TextBox>
- <Button Name="ButtonSave" Click="ButtonSave_Click">Save</Button>
- </StackPanel>
- </StackPanel>
- </Grid>
- <Grid Grid.Row="1" Grid.Column="1">
- <Grid.RowDefinitions>
- <RowDefinition Height="Auto" />
- <RowDefinition />
- </Grid.RowDefinitions>
- <StackPanel>
- <local:QuickStartTask Number="2" Title="Query and Update Data" Description="Click refresh below to load the unfinished TodoItems from your database. Use the checkbox to complete and update your TodoItems" />
- <Button Margin="72,0,0,0" Name="ButtonRefresh" Click="ButtonRefresh_Click">Refresh</Button>
- </StackPanel>
- <ListView Name="ListItems" Margin="62,10,0,0" Grid.Row="1">
- <ListView.ItemTemplate>
- <DataTemplate>
- <StackPanel Orientation="Horizontal">
- <CheckBox Name="CheckBoxComplete" IsChecked="{Binding Complete, Mode=TwoWay}" Checked="CheckBoxComplete_Checked" Content="{Binding Text}" Margin="10,5" VerticalAlignment="Center"/>
- </StackPanel>
- </DataTemplate>
- </ListView.ItemTemplate>
- </ListView>
- </Grid>
- </Grid>
- </Grid>
Some of the items in the XAML above also require a reference which I didn’t have by default (System.Windows.dll), so if this is the case in your project, add it as well.
Implementing the class
The XAML above defines some event handlers (button click, checkbox checked) which need to be implemented. As before, here’s the code for the MainWindow.cs. This is copied from the Windows Store version, and the only changes are the call to the message dialog (the usage of the MessageDialog class in the store app was replaced with a call to MessageBox.Show) and the OnNavigatedTo override was replaced by the OnActivated in the WPF app).
- public class TodoItem
- {
- public int Id { get; set; }
- [JsonProperty(PropertyName = "text")]
- public string Text { get; set; }
- [JsonProperty(PropertyName = "complete")]
- public bool Complete { get; set; }
- }
- public partial class MainWindow : Window
- {
- private MobileServiceCollection<TodoItem, TodoItem> items;
- private IMobileServiceTable<TodoItem> todoTable = App.MobileService.GetTable<TodoItem>();
- public MainWindow()
- {
- InitializeComponent();
- }
- private async void InsertTodoItem(TodoItem todoItem)
- {
- // This code inserts a new TodoItem into the database. When the operation completes
- // and Mobile Services has assigned an Id, the item is added to the CollectionView
- await todoTable.InsertAsync(todoItem);
- items.Add(todoItem);
- }
- private async void RefreshTodoItems()
- {
- MobileServiceInvalidOperationException exception = null;
- try
- {
- // This code refreshes the entries in the list view by querying the TodoItems table.
- // The query excludes completed TodoItems
- items = await todoTable
- .Where(todoItem => todoItem.Complete == false)
- .ToCollectionAsync();
- }
- catch (MobileServiceInvalidOperationException e)
- {
- exception = e;
- }
- if (exception != null)
- {
- MessageBox.Show(exception.Message, "Error loading items");
- }
- else
- {
- ListItems.ItemsSource = items;
- }
- }
- private async void UpdateCheckedTodoItem(TodoItem item)
- {
- // This code takes a freshly completed TodoItem and updates the database. When the MobileService
- // responds, the item is removed from the list
- await todoTable.UpdateAsync(item);
- items.Remove(item);
- }
- private void ButtonRefresh_Click(object sender, RoutedEventArgs e)
- {
- RefreshTodoItems();
- }
- private void ButtonSave_Click(object sender, RoutedEventArgs e)
- {
- var todoItem = new TodoItem { Text = TextInput.Text };
- InsertTodoItem(todoItem);
- }
- private void CheckBoxComplete_Checked(object sender, RoutedEventArgs e)
- {
- CheckBox cb = (CheckBox)sender;
- TodoItem item = cb.DataContext as TodoItem;
- UpdateCheckedTodoItem(item);
- }
- protected override void OnActivated(EventArgs e)
- {
- RefreshTodoItems();
- }
- }
Make sure that you have all necessary “import” statements (Newtonsoft.Json and Microsoft.WindowsAzure.MobileServices). Now the only thing remaining is the declaration of the mobile service client itself. Open the file App.xaml.cs and insert this declaration (it can be copied from the portal itself, in the section about “connect an existing app” in the QuickStart page):
- public static MobileServiceClient MobileService = new MobileServiceClient(
- "https://YOUR-SERVICE-HERE.azure-mobile.net/",
- "YOUR-KEY-HERE"
- );
At this point (after replacing the service name and key with the actual values) you should be able to build and run the app.
Just want the app? Go to the MSDN Code Gallery sample.
Comments
- Anonymous
November 04, 2014
I implemented your solution in WPF, it lets me add the first record to the database but then throws ajson serialization exception. Did you come across this error while testing? Any idea why its getting thrown?Its occurring in the Refresh items method of the main window. - Anonymous
May 02, 2015
I had a similar issue, the error was converting the ID into an integer[JsonProperty(PropertyName = "id")] public string Id { get; set; }changing the id from int to string seemed to fix this, the checkbox works in the example after this - Anonymous
May 26, 2015
The comment has been removed - Anonymous
June 22, 2015
The comment has been removed