How do I use HTML5 in Visual Studio 2010?
 In this post, I’ll share what I learned about how to get started writing HTML5 code in Visual Studio 2010.
In this post, I’ll share what I learned about how to get started writing HTML5 code in Visual Studio 2010.
HTML5 seems to be everywhere these days! I started trying it myself a few months back and I quickly decided that if possible, I wanted to play with it in Visual Studio. I’ve been working with Visual Studio for years, it’s got to be simpler to keep working with the developer tool I already know and love rather than moving to a new tool. Besides I want to be able to incorporate HTML5 into ASP.NET applications! It took me a bit of messing about to get up and running with HTML5 the way I know there will be greater support for HTML5 in Visual Studio 11. But for now I am working with Visual Studio 2010. I thought I would share what I learned so hopefully it will be easier for you.
Here’s what you want to do:
- Add HTML5 validation and intellisense
- Create an HTML5 project
- Set up for <video> and <audio>
- Play!
Add HTML5 Validation and Intellisense
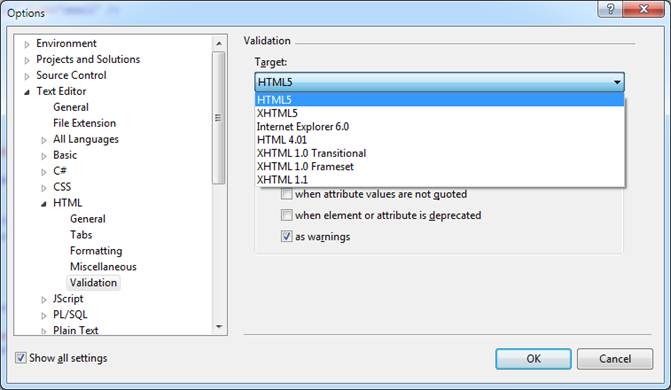
You will definitely want to make sure you have Service Pack 1 installed! By installing Service Pack 1 you get both intellisense (can’t live without that anymore) and validation for HTML5. Don’t forget after you install Service pack 1 to go to Tools | Options | Text Editor | HTML | Validation and set the validation to HTML5 or XHTML5 or the HTML5 validation won’t work.

First of all there is a really great blog by Burke Holland on how to use the MVC HTML5 template for Visual Studio 2010 here.
Create an HTML5 project in Visual Studio
You have a couple of choices here.
- Modify an existing template to be HTML5 or create your own template. There is a great blog describing how to do that here.
- Download the MotherEffin ASP.NET MVC HTML5 template that Jacob Gable was kind enough to post on the VisualStudio Gallery.
- Download the mobile ready ASP.NET MVC HTML5 template that Sammy Ageil was kind enough to post on the Visual Studio Gallery
Set up for <video> and <audio>
The first tags I started playing with in Visual Studio were the video and audio tags. I immediately had problems getting an actual video to display on my web page it was really frustrating. Here is what I had to do to get everything working. The basic problem was with the MIME types. When a .avi, or .MP3 file was used on my website, the web server didn’t recognize that those were video and audio files. To get it working I had to edit my web.config file and make sure I had IIS express running in the development environment instead of the development server built into Visual Studio to ensure that my web.config file was being used to figure out the MIME types. You need to do this for the WOFF fonts as well.
Install IIS Express
Specify the mime types you will be using in your web.config file. Here’s an example:
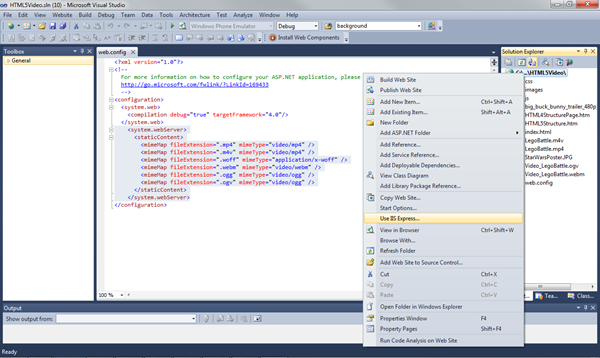
<system.webServer> <staticContent> <mimeMap fileExtension=".mp4" mimeType="video/mp4" /> <mimeMap fileExtension=".m4v" mimeType="video/mp4" /> <mimeMap fileExtension=".woff" mimeType="application/x-woff" /> <mimeMap fileExtension=".webm" mimeType="video/webm" /> <mimeMap fileExtension=".ogg" mimeType="video/ogg" /> <mimeMap fileExtension=".ogv" mimeType="video/ogg" /> </staticContent> </system.webServer>
Change the project settings, by right clicking on the project and changing the settings to Use IIS Express when debugging in Visual Studio.
Play!
Once you have it up and running you can start exploring the world of HTML5. There are some great resources on learning HTML5 here. Make sure you read up on feature detection since different browsers will support different HTML5 features and because you will need this for backwards compatibility as well!
If you want to experiment with <video>, I found it handy to just download Big Buck Bunny since you can get it in multiple formats so it’s great for experimenting with the fallback features of HTML5 <video> for different browsers.
Since a big part of HTML5 is the cross browser support, make sure you try it out in different browsers, or use the F12 developer tools in Internet Explorer to test how your code will work in different browsers or older browsers.
Most of all have fun!
Comments
- Anonymous
February 01, 2013
Thanks!!This helped me a lot!!