Visual Studio 2013 / IIS Express で ASP.NET Web サイト管理ツール (ASP.NET 構成) を使うには
================
[2014/12/25 追記]
ASP.NET 開発に関連した動画学習コンテンツも用意しています。
ご参考に、ぜひご覧いただけると幸いです。
================
Visual Studio 2010 まで標準だったローカル環境でのデバッグ用 Web サーバー “Visual Studio 開発サーバー (別名: ASP.NET 開発サーバー / Cassini) ” ですが、Visual Studio 2012 で IIS Express が標準となり、そしてとうとう Visual Studio 2013 からは完全になくなることになりました。
Visual Studio 2013 では、プロジェクトのプロパティの [Web] – [サーバー] で選択できる Web サーバーが “IIS Express” と “ローカル IIS”、そして “外部ホスト” の 3 つとなり、”Visual Studio 開発サーバー” は選択できなくなります。
加えて、ASP.NET アプリケーションのユーザーやロールの管理やアプリケーションの構成設定などをおこなうための “ASP.NET Web サイト管理ツール” も Visual Studio 2013 のメニューからなくなるようです(Visual Studio 開発サーバーを利用した Web アプリだったため)。
※ 「ASP.NET 構成」がない Visual Studio 2013 の「プロジェクト」メニュー↓
Visual Studio 2012 では、メニューの [プロジェクト] – [ASP.NET 構成] を選ぶと、管理ツールが開いて ASP.NET 認証のユーザーやロールなどの管理が可能でした。
※ Visual Studio 2012 の「ASP.NET 構成」メニュー↓
※ Cassini で動いている「ASP.NET Web サイト管理ツール」↓
とは言え、ASP.NET Web サイト管理ツールを使用したい場合もあるかと思います。その場合には、下記の手順で管理ツールの仮想パスとポートを指定して IIS Express を実行することで、これまで通り使用が可能です(但し、.NET Framework 4.0 以降となります)。
1.コマンド プロンプトを開いて下記のコマンドを実行すると、ASP.NET Web サイト管理ツールが IIS Express で、指定した仮想パスとポートでホストされます。
C:\Program Files\IIS Express>iisexpress.exe /path:C:\Windows\Microsoft.NET\Frame work\v4.0.30319\ASP.NETWebAdminFiles /vpath:"/ASP.NETWebAdminFiles" /port:8082 /clr:4.0 /ntlm
2.ブラウザーを開いて、下記 URL を表示します。
https://localhost:8082/asp.netwebadminfiles/default.aspx?applicationPhysicalPath=C:\Users\akira\Documents\Visual Studio 2013\Projects\MySampleApp\MySampeApp&applicationUrl=/
※ ここでは、対象の ASP.NET アプリケーションの物理パスのルートが “C:\Users\akira\Documents\Visual Studio 2013\Projects\MySampleApp\MySampleApp” の場合の例となっていますので、このパスを適宜みなさんの環境で書き換えてください。
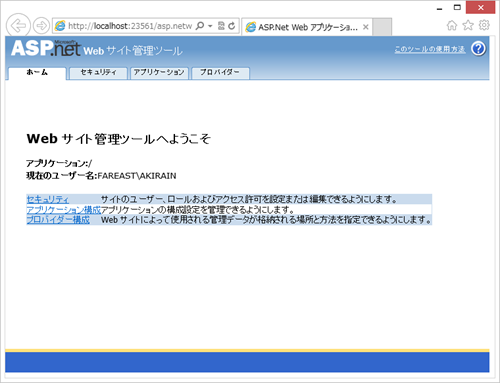
問題なければ、下記の通り IIS Express でも ASP.NET Web サイト管理ツールが利用できます。
※ もしも、セキュリティタブで接続エラーとなる場合は、プロバイダーの設定や SQL Server 接続文字列などが Web.config で適切に設定されているか確認してください。
参考:Accessing the ASP.NET Web Configuration Tool in Visual Studio 2013
Comments
Anonymous
December 11, 2014
非常に参考になりました。ありがとうございます! 一つお願いがあります。 1.のコマンドプロンプト内の”が全角のため、そのまま参考にして実行しようとするとエラーになります。修正をお願いします。Anonymous
December 11, 2014
修正しました。お知らせありがとうございました!