Mac で Xamarin 使ってみた!インストール〜実行まで【完全無料】[Getting Started Xamarin on Mac]
あの高かった モバイルアプリのクロスプラットフォーム開発ツール の Xamarin(ザマリン)が無料になった!
早速動かしてみるぞ!まずは Mac で! (Mac用の開発ツールも無料で提供してくれる!さすが我らが Microsoft ですね!)

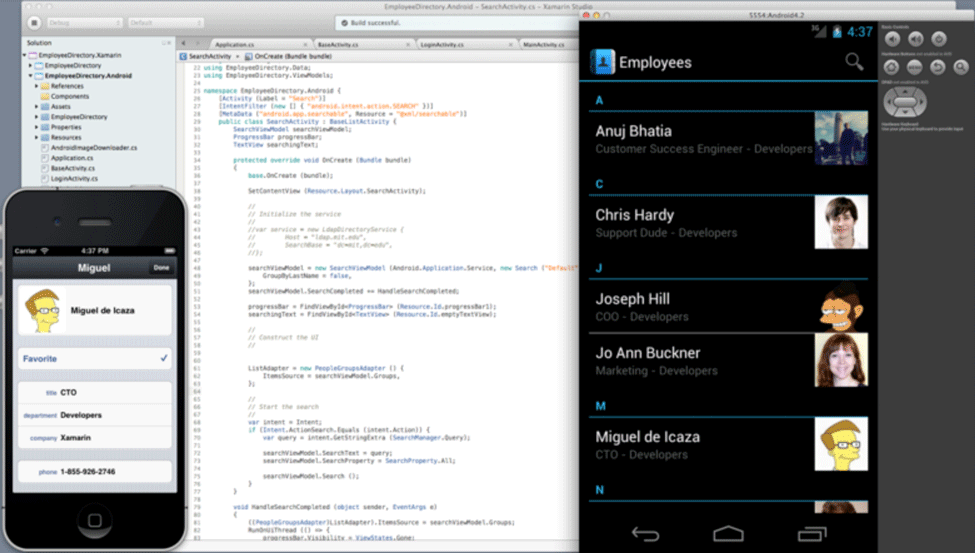
↑ Xamarin Studio for Mac でのアプリ開発画面のスクショ。iOS/Androidアプリを動かしている
この記事は何が書いてあるの?
- Xamarin とは。を軽く
- Mac で Xamarin を使えるようにする方法。(環境構築)
- 「インストール」→「実行」 まで
途中途中のスクリーンショット盛り盛りでまとめました!
intro

↑ Microsoft の偉い人と、Xamarin の偉い人が仲良くしてる写真
↑ (左から、Xamarin社CEOのナット・フリードマン、MSの執行副社長のスコット、Xamarin社CTOのミゲル)
Microsoft の公式カンファレンス『Build 2016』(3/30-4/1)がありました。
そこで Xamarin 無償化とオープンソース化が発表され、会場が沸きましたね!
(* ただ、無料なのは、個人開発者または Visual Studio with MSDN をお持ちの方 です)

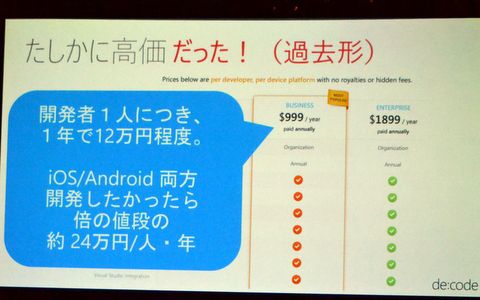
↑MS公式イベント『Build 2016』で、Xamarinが無料でVisual Studioについてくるとアナウンスされた時の写真。
Xamarinは、今まではライセンス代がすごく高かったんです。
iOS/Android アプリ両方を作ろうとしたら、(IDEとしてVS使うことを許可しているライセンスで)1人1年24-25万円くらいかかりました。

でも今年2月に Xamarin が Microsoft に買収され「無料化来るか?来るか?」とワクワクしてたら、
本当に来ましたね!やったー!
ということで、Xamarin 使ってみよう!
Xamarin とは
普通は、
- iOSアプリは Swift/Obj-C で書く
- Androidアプリは Java で書く
必要があります。
1つのアプリを作るのに、iOS版と Android版で、構造も言語もまるっきり違うコードを2つ用意しなければならなかった。><
でも
Xamarin を使えば、
- iOSアプリも C# で書ける
- Androidアプリも C# で書ける
- さらに両者でコードを一部共通化できる
- .NET環境を使う
が可能になるのです!
一言で説明すると、
Xamarinとは、
「AndroidアプリもiOSアプリも(Macアプリも) C#で書くことができる『クロスプラットフォーム開発ツール』」
です。
Xamarin(ざまりん)を使えば
AndroidアプリもiOSアプリもC#で書くことができます!
コードもコアの部分は共通化できます。
一部の固有のUI部分は個別に書く必要があります。
ネイティブのAPIも100%ラップされてます pic.twitter.com/2dZdmXAPg6— ちょまど@MS入社しました (@chomado) 2016年3月31日
で、話題の、モバイルアプリの「クロスプラットフォーム開発ツール」には、
- ネイティブクロスプラットフォーム
- ハイブリッドHTML
の2種類がありますが、Xamarinは前者です。
ネイティブのAPIを叩くことが出来ます。
Xamarin インストール(for Mac)
Mac で Xamarin 使うには、Xamarin Studio というIDEを使うことになります。(Windows の場合は Visual Studio)
↓ IDE入手
https://store.xamarin.com
一番左の「Download」をクリックしましょう。
で、Xamarinのインストーラーが入るので、実行しましょう。
同意事項を読んで、承諾にチェックして、続けます。
↓ Xamarin で何を開発したいかを選ぶ画面です。
(私は Mac アプリは開発する予定は無いので、チェックを外しました。)
まずベースの Mono Framework、
そして各SDKを入れるよ、と言っていますね。
IDEの Xamarin Studio も一緒に入ります。
インストール中です!待機。
Xamarin Studio インストール中は プレグレスバー消えて不安になるのですが
「おとなしく待ってて。待ってる間に何かチュートリアルでも見てたら?」(意訳)
などと言われます
で、インストール完了!
真ん中の「Xamarin Studio を起動」をクリックします
Xamarin Studio が起動しました!わーい!
せっかくなので動かしてみる
↓ 左上の「New Solution」をクリックします
私はここでは (上の Forms ではなく)Native を選びました。
*Xamarin では(ゲーム以外の)アプリの作り方が2種類あります。
- Xamarin.Forms
- Xamarin Native (Xamarin.Android/Xamarin.iOS)
これらの違いは「UI部分どうやって作る?」というものです。
Xamarin.Forms はUI部分も共通化して書けます。(まだラップされきれていないところもありますが。)
Xamarin Native は、UI部分は Android と iOS で完全に自分で全部書かなければなりません。
でも、細かいところまでちゃんと実装ができます。
だから
- コードシェアリングを重視 → Xamarin.Forms
- カスタムUIを重視 → Xamarin Native
という選び方で良いと思います。
私は仕事では Xamarin Native でやっていました。
(For More Infomation: Xamarin.Forms)
で、続き。
下の「Shared Code」というカラムがありますが、これは、
「iOS版とAndroid版で、コードを共通化するけど、どうやって共通化する?」
というものを聞かれています。
初心者は上のPCLがおすすめです。
(詳しいことが気になるかたはこちら:)
で、続きです。
Gitでバージョン管理したいので、チェック入れてから、Create!
色々ファイルが出来るので、
取り敢えず、「実行」してみましょう!
(ビルドには Xcode が入っていることが前提となります)
最初から入っているサンプルアプリは、
「click me!」をクリックすると、
どんどん数が増えるアプリらしいですね。
↓ 6回クリックした
コードをいじってみる
実行を止めてから、コードをいじってみましょう。
最初の
『Hello World, Click Me!』
という文字列と、
クリックした後の
『2 clicks!』
などの文字列を、変えてみようと思います。
.iOS プロジェクトの中の ViewController.cs を開いてみます。
次に おなじみストーリーボードを開いてみます。
この辺をちょっといじってみます。
で、実行
わーい!可愛くなった!
よろしければコメントください(((o(*゚▽゚*)o)))
Comments
- Anonymous
April 21, 2016
この記事は、もともとは私の個人ブログ(chomado.com)に書いていた記事です。https://chomado.com/note/tech/install-xamarin/でも、せっかくMS公式ブログが出来たので、こちらにお引越しさせました! - Anonymous
April 22, 2016
Xamarin記事、拝見しました。とてもわかりやすいです。これからも応援してます!- Anonymous
April 22, 2016
The comment has been removed
- Anonymous
- Anonymous
April 22, 2016
ちょまどさんのコメが可愛いです(ノ≧▽≦)ノ話は変わりますがhtmlのソースコードに画像の横幅を100%にするコードを足せば大きな画像がスマホで見ても消えない気がしたのですが…どうでしょうか?- Anonymous
April 22, 2016
Shunさんありがとうございます!たしかに!対応します!ありがとうございます!
- Anonymous
- Anonymous
May 12, 2016
初めまして、黄昏のフリーランスプログラマーこと佐々木優と申します。Xamarin Studio と呼ばれる以前(MonoMacが出た時代)から試験的に使用していましたが、今後、本格的にモバイルアプリのメイン開発環境として使用していこうかと思います。chomado様のXamarin Studioのインストール記事、大変分かりやすく、勝手ながら私のXamarin Studio記事のブログにリンクを貼らせていただきました。これからも応援しています。- Anonymous
May 15, 2016
ブログ拝見しました。素晴らしいですね!ありがとうございます!嬉しいです、私も応援しています!
- Anonymous
- Anonymous
September 06, 2016
はじめまして。アプリ作っていますdarjjeellingといいます。こちらの記事で、Xamarin Studioのインストール、初期導入がとてもわかりやすくて勉強になりました。どうもありがとうございました。その勢いでXamarinでのアプリ作成ができましたので、失礼ながら私の記事からもリンクを貼らせていただきました。これからも分かりやすい記事を期待しています!- Anonymous
September 13, 2016
記事拝見しました!嬉しい!ありがとうございます!
- Anonymous
- Anonymous
September 30, 2016
こんにちは。これexeファイルみたいなwindows用のアプリケーションはつくれるんでしょうか。- Anonymous
October 03, 2016
Windowsで作れば、UWPアプリや WindowsPhoneアプリは作れますが、.exeデスクトップアプリは無理です。ちなみに Mac で作ったら Windows 系のアプリは一切無理です- Anonymous
October 13, 2016
返信ありがとうございます!残念です。Visual Studioで書きます。
- Anonymous
- Anonymous
- Anonymous
April 16, 2017
コメント失礼します。つい最近、xamarinでアプリ制作を始めた超初心者です。そもそもプログラミング経験が以前に全くないです。一応初心者向け(たぶんですが...)のxamarinの本を買って、本に書いてある通りに進めているのですが、本に書いてあるコードを写してもビルドできません。xamarinは初心者には向かないのでしょうか?androidとiosアプリ両方のアプリ開発をしたくてxamarinを選んだのですが、挫折しかけてます。- Anonymous
April 24, 2017
それはおつらいですね、一番おすすめは、ツイッターなどで JXUG (Japan Xamarin User Group)(じぇいざぐ) の人たちに聞いてみることです、あと初心者向けの内容としてはこちらがおすすめですhttp://blog.okazuki.jp/entry/2016/12/31/002810
- Anonymous