Using ASP.NET MVC 4 Single Page Application template with Visual Studio 11 Beta
If you have just installed Visual Studio 11 Beta (Ultimate, Professiona, Premium or Express), you may find that now when creating a new ASP.NET MVC 4 Web application, you have two more options to choose from, one of which is called "Single Page Application" (SPA). So what does SPA template do and how do I use it?
Single Page Application is an application patterns that data is centralized on one single page, where it can be loaded, edited and re-submited. This fits the trend of smaller apps, especially on phones and other portable devices. Please note that SPA only works with Razor as the view engine now. After clicking OK, a MVC SPA application will be created in Visual Studio 11 Beta, with Controller, Models, Views and Scripts folders inside the solution.
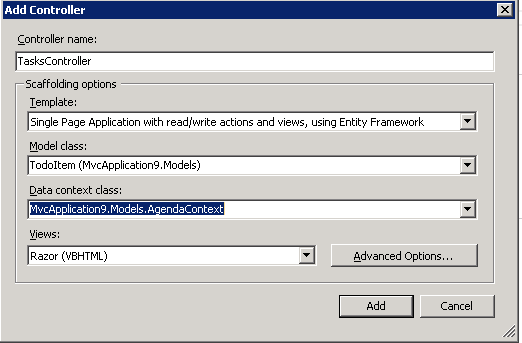
There is a TodoItem.cs/vb under the Models folder, which is a sample model class for scaffolding. Now if you add a new Controller (make sure to build soluiton beforehand), make the values in the Add Controller dialog look like below:
And then click Add, you'll find that a few files are added to the solution, including Controller classes and AgendaContext class. In the Views folder, some new razor files are now present under Tasks folder, allowing the page to load, edit and page the data at one single page.
After you build the solution and hit F5 to run the app at https://localhost:*****/Tasks, you may run into an error like below:
The network path was not found Description: An unhandled exception occurred during the execution of the current web request. Please review the stack trace for more information about the error and where it originated in the code.
Exception Details: System.ComponentModel.Win32Exception: The network path was not found
Source Error:
|
This is a known issue for MVC 4 Beta on visual studio 11, as SPA is currently using EntityFramework Code First 4.1, which has a LocalDB connection issue on visual studio 11 Beta. The workaround to this issue is to manually add another connection string in web.config, using the same name of your context class (in our example: AgendaContext), something like:
<add name="AgendaContext" connectionString="Data Source=(LocalDb)\v11.0;Initial Catalog=aspnet-MvcApplication10-20123916851;Integrated Security=true" providerName="System.Data.SqlClient" />
This is a known issue for MVC 4 Beta on visual studio 11, as SPA is currently using EntityFramework Code First 4.1, which has a LocalDB connection issue on visual studio 11 Beta. The workaround to this issue is to manually add another connection string in web.config, using the same name of your context class (in our example: AgendaContext), something like:
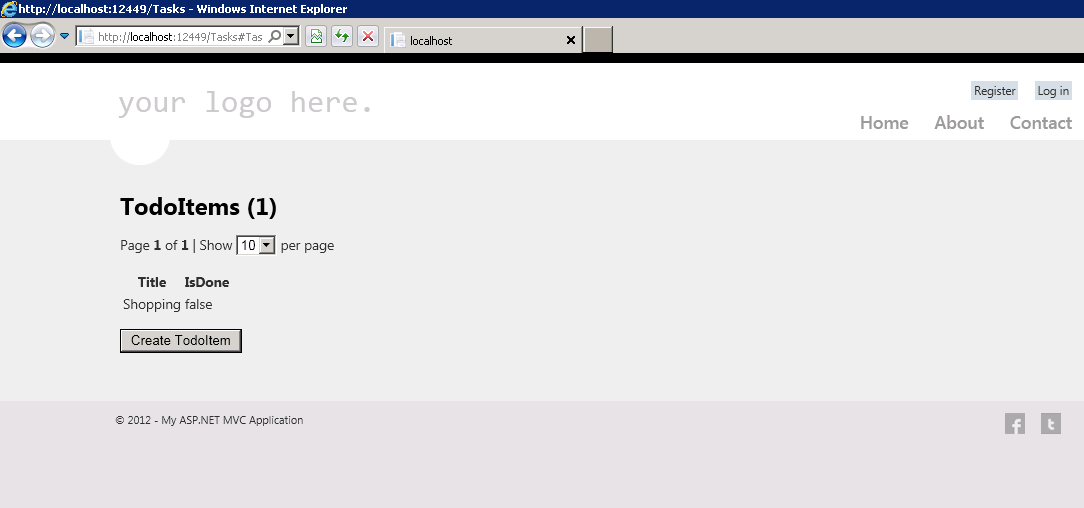
Now if you hit F5 again, you should be able to browse to the https://localhost:*****/Tasks page, add new records, submit and load data with paging functions enabled.
Comments
- Anonymous
March 11, 2012
Great article We can also submit our dotnet related article links on http://www.dotnettechy.com to improve traffic. Its kind of social networking for dotnet professionals