Creating and Publishing a Silverlight Video to Windows Azure
In this post, I will describe how to use Microsoft Expression Encoder 3 to encode and publish a Silverlight video player to a Windows Azure storage account. You will need: (1) an active Windows Azure subscription, (2) an active Windows Azure storage service and (3) installed Microsoft Expression Encoder 3.
The top-level post with a table of contents to all the related posts is here.
1. Download the Windows Azure Blob Storage Publisher for Expression Encoder, which is located on Codeplex. You will need to agree to the Microsoft Public License in order to download it. Save the WABSPublisherbeta2.zip file somewhere that you will be able to find it easily (e.g. your Desktop).
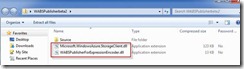
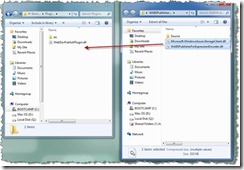
2. Go to the download ZIP file and open it. You will see two DLLs and these are the only two files that we care about.
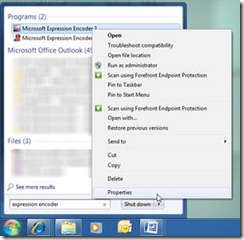
3. Now locate your Expression Encoder installation directory. This is usually "C:\Program Files\Microsoft Expression\Encoder 3”. The easiest way to find out if you are running Windows 7 is to click on the Start icon and type “expression encoder” into the search box. Then right click on “Microsoft Expression Encoder 3.
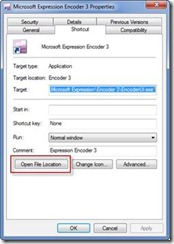
Select Properties and the click Open File Location.
4. In the Expression Encoder folder, open the Plugins folder. Now drag the two DLLs from the download ZIP archive to the Plugins folder.
 You may need to provider Administrator permission to carry out this operation.
You may need to provider Administrator permission to carry out this operation.
The Windows Azure publishing plug-in is now installed into Expression Encoder.
5. Now start Expression Encoder and import a video for encoding. Select a suitable encoding preset.
6. Click on the Output tab and select a Silverlight player template.
7. Go down to the Publish section. In the Publish To field, you should see “Windows Azure Blog Storage” as being available. Select this publishing point.
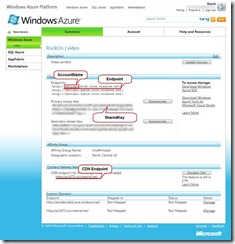
8. You will be shown the publishing plug-in settings and will need to enter information about your Windows Azure storage account. You can obtain this information by going to the Windows Azure Developer Portal and clicking on the project name and storage that you created.
AccountName is the public storage account name and is the part of the endpoint before .blob.core.windows.net. In my example, the endpoint is https://dsvideo.blob.core.windows.net, so the AccountName is dsvideo.
SharedKey is the Primary Access Key.
Endpoint is the fully qualified endpoint, which in my example is https://dsvideo.blob.core.windows.net
Container is whatever you want the container for the video to be called (like a directory).
An important point here is that this container name should be all lower case and not contain any special characters, or will you see an "out of range" error. [Thanks to Kip from liveside.net for pointing this out.]
9. Ensure that the Publish after encode box is checked.
10. Encode your video by clicking the Encode button. Once the video has been encoded, the Silverlight application should get published to your Windows Azure account. In the Publish section, you can click on Refresh to see the list of published containers in your Azure account. This should contain the name of the container that you just published. You can click on preview and a thumbnail version of the Silverlight application will playback. Under the thumbnail, you will see the URL of the application.
The URL follows the format: endpoint/container/Default.html.
If you click on the Code tab, you will see HTML code required to insert an iframe to call the player. You can use this code to embed the player on a website or blog.
If you click on the CDN button, you will see that the endpoint is replaced with the CDN endpoint.
Now you are ready to embed your Silverlight video into your web page or blog. In the next post, I will describe how to use Windows Live Writer to embed a Silverlight video into a blog.
FIrefox users should note that at the moment, when you insert the iframe, Firefox will display the player with a recessed look and with scroll bars. See this post for information on how to fix this. IE and Safari are unaffected.
Comments
Anonymous
January 11, 2010
Can it be done manually without encoder, I have a custom player i use and the videos are already encoded? Thanks for your time.Anonymous
January 11, 2010
Yes. Take a look at this post http://blogs.msdn.com/david_sayed/archive/2010/01/08/firefox-information-for-hosting-video-on-azure.aspx You can use the CloudBerry application to upload your files to the Azure storage account.