Where does 96 DPI come from in Windows?
Most Windows systems are shipped with the display DPI set to 96 PPI. (I’ll use the term PPI in this blog entry as it more accurately reflects usage for computer screens while DPI is more common for print usage. Windows tends to use the DPI acronym.) This setting is sometimes also called “Normal Size” or “Small Fonts.” Where does this 96 value come from?
Early Video Cards and Displays
In early versions of Microsoft Windows there were many display types to support, including the CGA, EGA, and later the VGA. These graphics adapters then drive the display monitor. The displays for CGA and EGA had rectangular pixels instead of the square pixels we typically see today.
Most of the displays were of very low resolution. The Macintosh display was 72 PPI while most of the “IBM” style displays were less than 72. The VGA displays were around 70 to 74 PPI.
The chart below shows some of the displays from the mid 1980’s.
| Device | Mode | “Expanded Resolution” | True Resolution | Aspect Ratio |
|---|---|---|---|---|
| CGA | 640×200 | 48×96 | 27.22×65.34 | 2.40:1 |
| EGA | 640×350 | 72×96 | 50.80×67.7 | 1.33:1 |
| VGA | 640×480 | 96×96 | 67.74×67.74 | 1:1 |
| 8514 | 1024×768 | 120×120 | 91.99×91.99 | 1:1 |
| Macintosh (128K) | 512×342 | n/a | 72×72 | 1:1 |
Macintosh Display
The Macintosh choice of 72 PPI was not arbitrary. Common wisdom holds that 72 PPI was chosen because one pixel would approximately equal one point. (I’m sure it didn’t hurt that most displays were fairly close to that range anyway.) The Xerox Alto used a similar point to pixel mapping. With 72 PPI on the Macintosh, a 10 point font would have an em of 10 pixels—or using the industry nomenclature, 10 points = 10 pixels per em (PPEm.)
The tradition in the print world was dominated by 10 pt type for most office communications. Using WYSIWYG Word Processors on a Macintosh would give PPEm of 10 pixels, and an x-height of around 5 pixels. That is a very small amount of room to display lowercase characters.
Because of this small space, many documents moved to 12 point on the Macintosh.
Viewing Distance
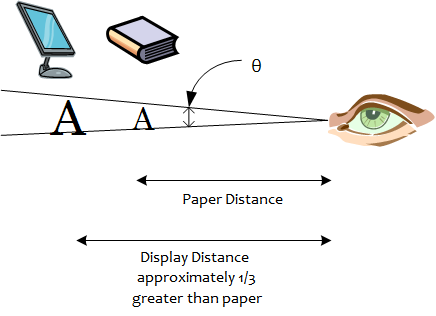
Compounding the problem of few pixels is the viewing distance of most displays. When reading a book or other piece of paper, the text is usually held at arms length distance. Computer monitors, on the other hand, tend to be farther away, somewhere around 1/3 the distance more than paper. The size of the text on your retina is impacted by the distance from the text. In order for the text to appear to be the same size, the text farther away must be larger.

Windows “solution” to this problem
The Windows solution was somewhat controversial. The decision was made to report the resolution of displays on Windows as about 1/3 greater than actual resolution. This roughly corresponds to the increased reading distance. So, for displays around 72 PPI, Windows would indicate 96 PPI. When IBM came out with the 8514 display, which was around 96 PPI, we added a new resolution for 120 PPI.
I’m not sure about other potential solutions that were investigated—like some type of a zoom factor, but the solution chosen was quite easy to integrate into the system.
Impacts of this Solution
There are both positive and negative aspects to this solution. On the positive side, it made text much more readable at equivalent point sizes on screen and paper. Eleven point text on Windows matched eight point on the Macintosh. It made it much easier for us to hint fonts for Windows as we realistically needed to only worry about 8 point (11 PPEm) and above. Users were able to look at and read the same sizes on print and screen.
The biggest negative was the measurement issue. If someone held a point ruler to the screen and measured the em, it would be smaller than we indicate.
In Windows 95, a feature was added to the Display->Settings->Advanced control panel to set a custom DPI value. The user can stretch a virtual ruler until it matches a physical ruler held up to the screen. If you’re asking why we didn’t query the monitor directly—see my previous post on ClearType Tuning. Using the correct PPI should give you accurate measurements.
An Interesting Twist
Although screen PPI has remained fairly constant in the almost twenty years since this decision was made, there has been some marginal improvement. But, in this same timeframe, many, many applications have been written for Windows with 96 PPI. Unfortunately, many of these applications have made assumptions about the size of a pixel and many dialog boxes and web pages have been designed around 96 PPI. As newer displays have come along, some, especially laptops have higher pixel densities. Unfortunately if one adjusts for this by using PPIs besides 96, then there is a risk of some applications or web pages not working properly.
Greg
Edit: Update Image Reference
Comments
Anonymous
November 08, 2005
Could you explain the difference between physical DPI and logical DPI? If I have the UseHR registry key set in Internet Explorer, the logical DPI remains at 96 regardless of my physical DPI which is 134.Anonymous
November 09, 2005
The UseHR registry key is an Internet Explorer feature for dealing with the compatibility problem I mentioned in the end of the post. Since many web pages assume they are operating at 96 PPI, and they set widths and heights in pixels, this may “break” web pages running on higher PPI displays.
The logical DPI is set to 96 in order to keep the compatibility for things measured in pixels, and the physical DPI is set to the native resolution of the display. With these two values a scaling factor can be calculated to adjust the text and images.
Note that text, because of the use of scalable fonts, performs quite well with this scale factor, but images, especially those with text in the images, can perform quite poorly with scale factors. 192 PPI displays usually work quite well for the UseHR flag.
GregAnonymous
November 10, 2005
The comment has been removedAnonymous
November 10, 2005
[...Continued from previous comment]
Again, what puzzles me most is that the problem of pixel-size-specified dimensions in CSS definitions on web pages is practically absent from discussions about usability on the Web -- while it actually is a serious problem. Currently, with many web pages, one has the choice between seeing reasonable layout with tiny text (as shown on http://www.twardoch.com/tmp/vllg_ie.png , screenshot of the http://www.vllg.com website taken in IE, with the text on my screen being way too tiny to read) or seeing text at a comfortable reading size but with destroyed layout (see http://www.twardoch.com/tmp/vllg_ff.png , taken in Firefox).
This is the real issue of screen typography.
AdamAnonymous
November 13, 2005
The comment has been removedAnonymous
January 21, 2006
I suppose things on screen should become smaller, if I reset Windows monitor from
the usual 96 dpi to 120 dpi. As how
I understand it, the higher resolution, the
smaller things should be on monitor screen.
But it goes the opposite. What goes wrong
with my understanding?Anonymous
January 21, 2006
When the resolution of a screen goes from 96 PPI to 120 PPI, the size of the pixels gets smaller; therefore everything on the display is smaller. When the Windows setting is used to increase the resolution from 96 DPI to 120 DPI, it is compensating for the smaller pixels, and therefore everything is larger.
GregAnonymous
March 01, 2006
The comment has been removedAnonymous
March 27, 2006
Handled a strange issue, wanted to share: One of my customers wanted to drag-drop an EMF file from her...Anonymous
March 27, 2006
You really helped me in soving my issue..thanks, have a look at http://blogs.msdn.com/pranavwagh/archive/2006/03/27/screen_resolution2print_resolution.aspxAnonymous
May 30, 2006
Mike: "For an alternative perspective go here blogs.msdn.com/fontblog/
where absolute morons argue with each other about fonts and other stuff"
This may be entirely true, but some of those morons are us, and you. And, we are talking about MS type, so we're MS type morons. If you read "Where does 96 DPI come from in Windows?", and all of the responses, you could easily say, "what morons are sticking to a 20 year-old response to Early Video Card and Display issues, rather than implementing a transparent, and scaleable GUI?"
Dear Greg,
we spoke of this issue in 2001, and I begged for future MS OS to go straight on this issue, or at LEAST, offer the option of doing so. By straight, I mean report the pixels of the display and translate that into dpi based on the size of the screen. From there, maintain the 1 pt. = 1/72nd of an inch ratio, and let the user choose the point size they need from a range including tenths of a point.
Why? A. The approximate lengths of arms and distances from screens varies. B. the precise text size required by a user is the most critical element in reading. C. "Actual Size" is important in some applications. D. if you'd done this from the first MS OS with TT, you'd have a fully scalable GUI by now, and would no longer have to worry about any of this, would you?Anonymous
May 30, 2006
Wait!
"So, for displays around 72 PPI, Windows would indicate 96 PPI."
1.3x
"When IBM came out with [...] 96 PPI, we added a new resolution for 120 PPI"
1.25x
Really?Anonymous
July 17, 2006
hello! which is there a recommend or optimal DPI setting for each video resolution? say 1280x1024 on a 17" monitor? tia!Anonymous
July 17, 2006
1280×1024 on a 17″ display is 96 DPI. If your standard viewing distance is greater than the distance you would hold a book, I’d recommend 120 DPI. If it is the same or closer, I’d recommend 96 DPI.Anonymous
January 31, 2007
As the 120 DPI gets more common, particularly on big name laptops, more and more CSS based websites are breaking (even if they use em, instead of px or pt). How can this be avoided? Is there a guideline or set of advise on best practices regarding this? If you tell people to change to 96 DPI, then websites work fine again. But you cannot just tell umpteen thousand people to do that. What's the fix/prevention?Anonymous
February 19, 2007
One way to figure out your DPI is to use some math. W = Width in Pixels H = Height in Pixels S = Diagonal Size in Inches SQRT(W^2 + H^2) / S SQRT(1280^2 + 1024^2) / 17 = 96.42 DPIAnonymous
May 04, 2007
I modified my DPI from 96 to 120, but the icons are too big and i can't return to the initial 96, apparantly i dont have the required files. However before i changed it, i worked, s what can i do??Anonymous
July 09, 2007
Any idea on how to fix the horrible icon upsampling that is done in windows explorer (not IE) when dpi is upped to 120? I have tried playing around with desktop settings (and even got the 120 dpi theme from http://blogs.msdn.com/tonyschr/archive/2004/03/23/94391.aspx), but all I could fix is icons in the taskbar and start menu, not in explorer windows...Anonymous
July 30, 2007
The only reason we read a book at arms length is that our arms are only a certain length....... I personally just sat back and read this from well more than a 1/3rd extra away.....Anonymous
July 30, 2007
PingBack from http://thenewreader.org/blog/2007/07/31/links-for-2007-07-31/Anonymous
August 07, 2007
Great article thanks, but...maybe I'm missing something here. If my monitor's default ppi is 96, then how can you explain the following: When I take a screen shot of a page then paste it into a 72ppi Fireworks document I don't get the dialogue 'The pasted image has a different resolution...' as I do when pasting into a document set at 96ppi. Very confused, please help.Anonymous
October 27, 2007
PingBack from http://www.vicente-navarro.com/blog/index.php/2007/10/27/los-dpi-en-pantalla-en-windows-y-linux/Anonymous
November 28, 2007
PingBack from http://www.pixalo.com/community/photo-manipulation/72ppi-96ppi-19054.html#post169426Anonymous
January 14, 2008
I am working with Professors Andy van Dam and John Hughes (Brown U) on a graphics textbook, and we are interested in relating this history behind the choice of 96 instead of 72. But we'd prefer to avoid citing a blog entry as our "source" of this info. Can you provide a citation that would be more appropriate for use in a textbook? DFSklar -at-- gmail ---dot----- comAnonymous
April 06, 2008
I understand how these values of 96 ppi and 72 ppi worked for older monitors, but doesn't it become moot when the user chooses their screen resolution (1600x1200) relative to their physical screen size (30 inch screen)? My question stems from designing images for the web. At the end of the day, a pixel is a pixel. Wether you design it at 72 ppi, 96ppi, 1ppi, or 1000ppi. Whatever your pixel dimensions are for the image determines how big the image will be on the screen-not the ppi. So my question to everyone is, what difference does it make to design web layouts/imagery at a ppi of 96ppi or 72ppi. I created an image with a ppi of 1 pixel per inch, that had dimensions of 500x500 pixels. Made the same image 2 more times at 72 and 96. All 3 times It showed up the same in all of my browsers. I feel as though people are holding onto this 72 and 96 for the wrong reasons. Can someone please explain why it matters? I can see perhaps for printing, but even then with the wide range of screen sizes and chosen resolutions - what you see is not what your gonna get - no matter what dimensions you choose. I also went t print in Safari and Firefox, and they both ignored the 1 ppi - and treated it as a larger image.Anonymous
January 17, 2009
PingBack from http://www.hilpers.fr/373023-tempete/4Anonymous
May 15, 2009
- Windows knows the monitor size and resolution, so why on earth doesn't it automatically calculate the correct ppi/dpi?
- Why can't I / How do I set less than 96 dpi on Vista/Win.7? A STANDARD 19", 1280x1024 monitor has 0.294 mm pixels, or 86 dpi (in old money!)
- Anonymous
May 15, 2009
@Chris
- I should have mentioned this in the original article, but Windows did not know the monitor size and resolution. It has only be recently that EDID information from the display could be used in Windows.
- One of the reasons for not supporting lower pixel densities is because the fonts in the system are tuned for a minimum of 96 PPI, and though they work at smaller sizes, they will not be optimal. Greg
Anonymous
August 08, 2009
please excuse me. i have no idea what you are talking about. i wandered into something that was supposed to make my computer faster.i clicked on install. now i keep getting ba message to set my 96 dpi for my display.i can't get rid of it.can you help me?Anonymous
October 14, 2009
Can't understand this 96 DPI problemAnonymous
December 17, 2009
I'm making a program in VB6 to directly write BMP image files (including file header). Now part of the BMP header is: Horizontal Pixels Per Meter Vertical Pixels Per Meter Now 72 ppi is 2834 pixels per meter. This is what I thought I should use for the BMP header, that is until I noticed that Windows has this stupid 96 ppi thing. 96 ppi is 3779 per meter. So which should I use for the BMP file header, 2834 pixels per meter or 3779 pixels per meter?Anonymous
March 24, 2010
The comment has been removedAnonymous
April 27, 2014
Hy there, I'm having another kind of problem! My screen resolution is 1920 - 1080 (full hd) on my 17 inch laptop! ...now...when I start this program t tells me "...supports a monitor dpi of 96 only!" I've tried all the possibilities...in changing the screen resolution!..it doesn't work! Somebody ...help me..please!!! Thank you!