Developers Summit 2015 初日のIoT Kitハンズオントレーニング内容
2015/2/19、目黒雅叙園で開催されたデブサミ2015初日、GR-SAKURA+センサーボード+Azureを使ったハンズオントレーニングを4回開催しました。参加された皆さん、お疲れ様でした。
ここでハンズオントレーニングで実施した内容を紹介しておきます。
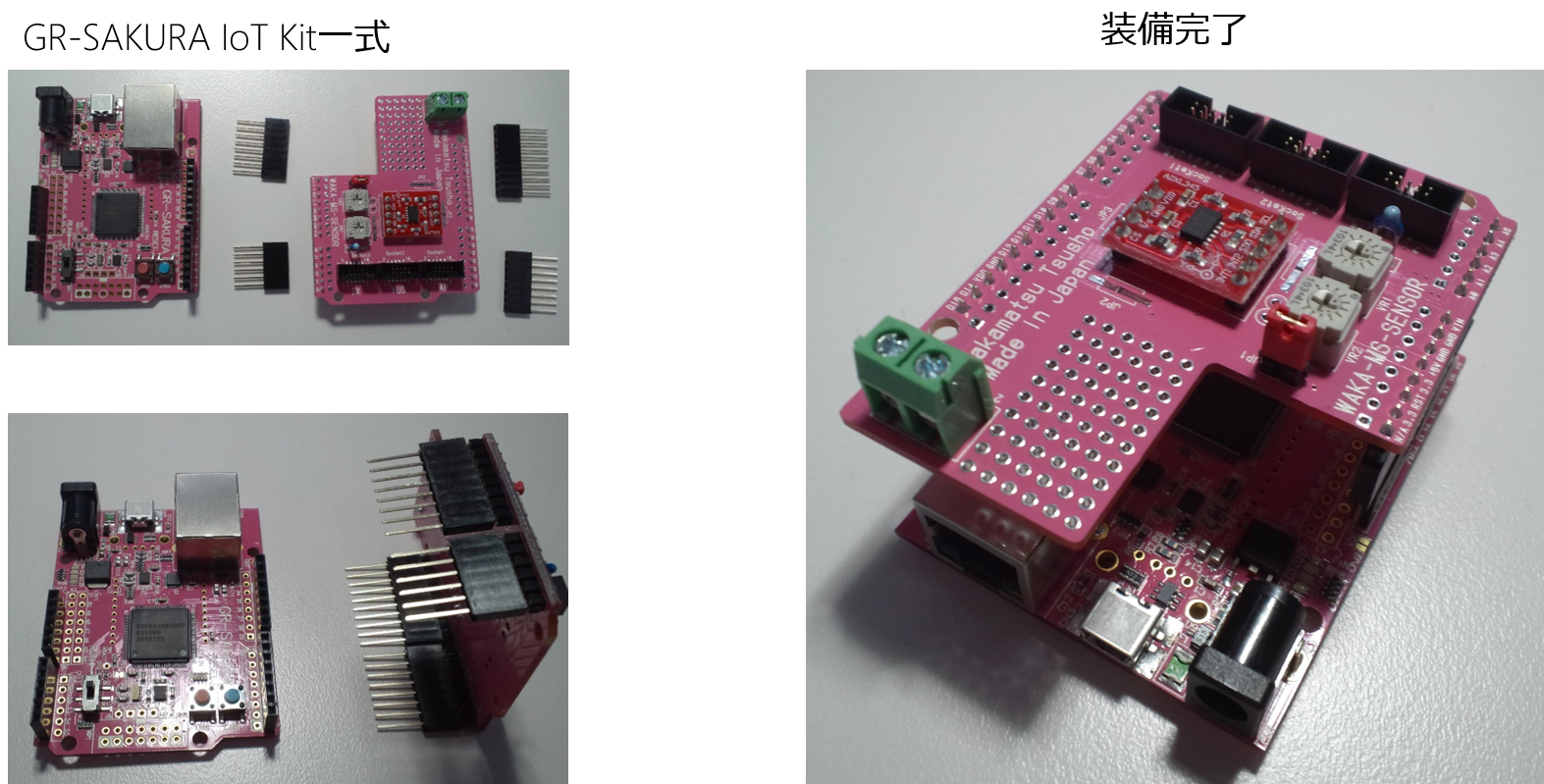
使ったハードウェアは、.NET Micro Frameworkを移植したGR-SAKURAボードに温度センサーその他が装備されたドーターボード(以下センサーボードと呼びます)を挿したものを使いました。
右の写真の方に3つ並んでいるGadgeteerソケットの一番右のちょい下の青っぽい素子が、温度を測るサーミスターです。
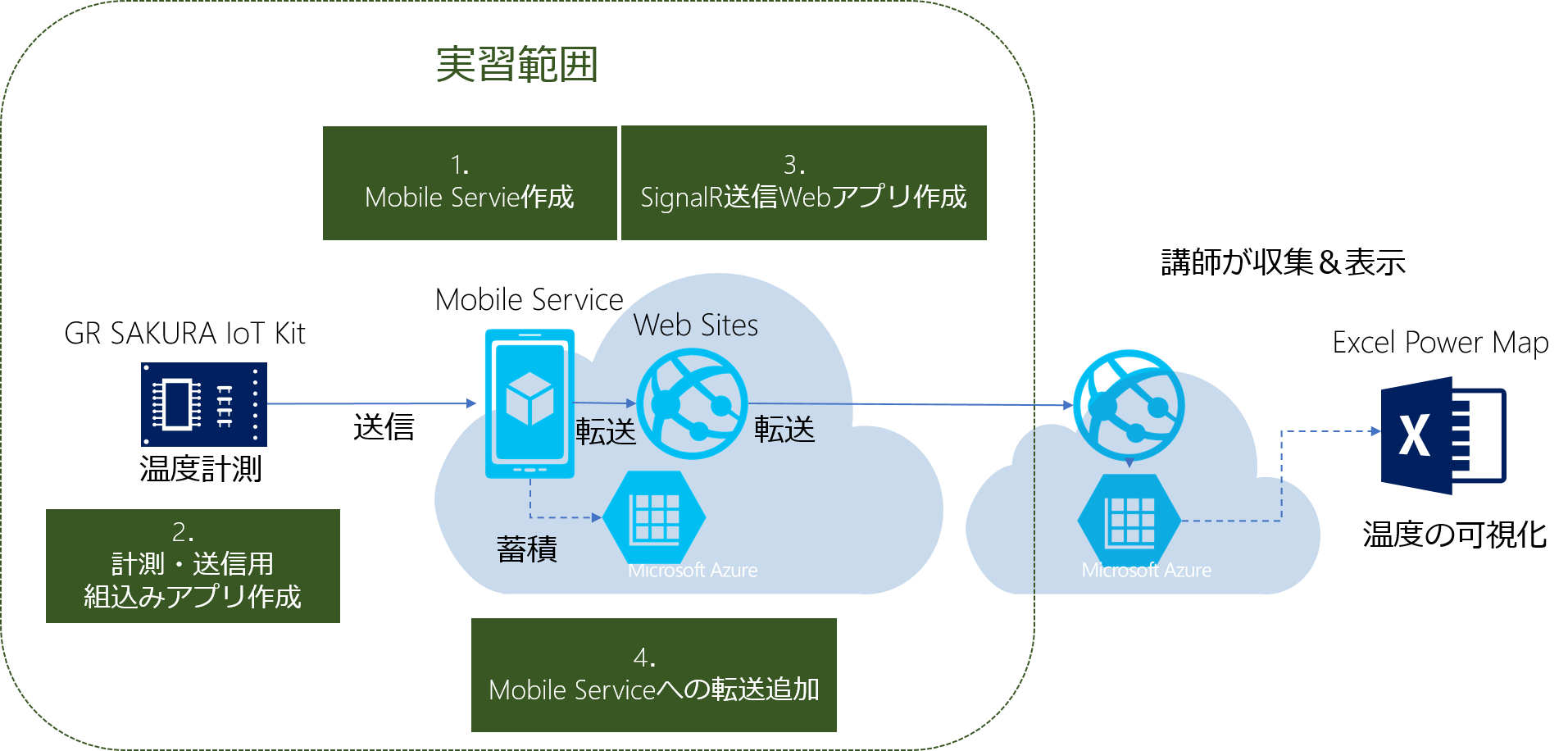
このボードをイーサネットでつないで、AzureのMobile Serviceに計測した温度を送信して、各自のストレージに貯めつつ、SignalRで計測データを送信する一連の処理を作ってもらいました。私の方で用意したSignalRハブで受信してAzureのテーブルストレージに受講者から送られた熱い魂(温度です)をExcel Power Mapで表示し、受講者の皆さんの成果を全員で鑑賞しました。
※この構成は、100分という短い時間でIoTの超基本要素を一通り実践することを主眼にデザインしています。これがIoTの一般的なアーキテクチャであるという意味ではないのであしからず。
この実習内容は、https://aka.ms/IoTKitHoL から公開中のStep0-Step5の一連の自学自習コンテンツの中で取り扱っているテーマをピックアップして再構成したものです。
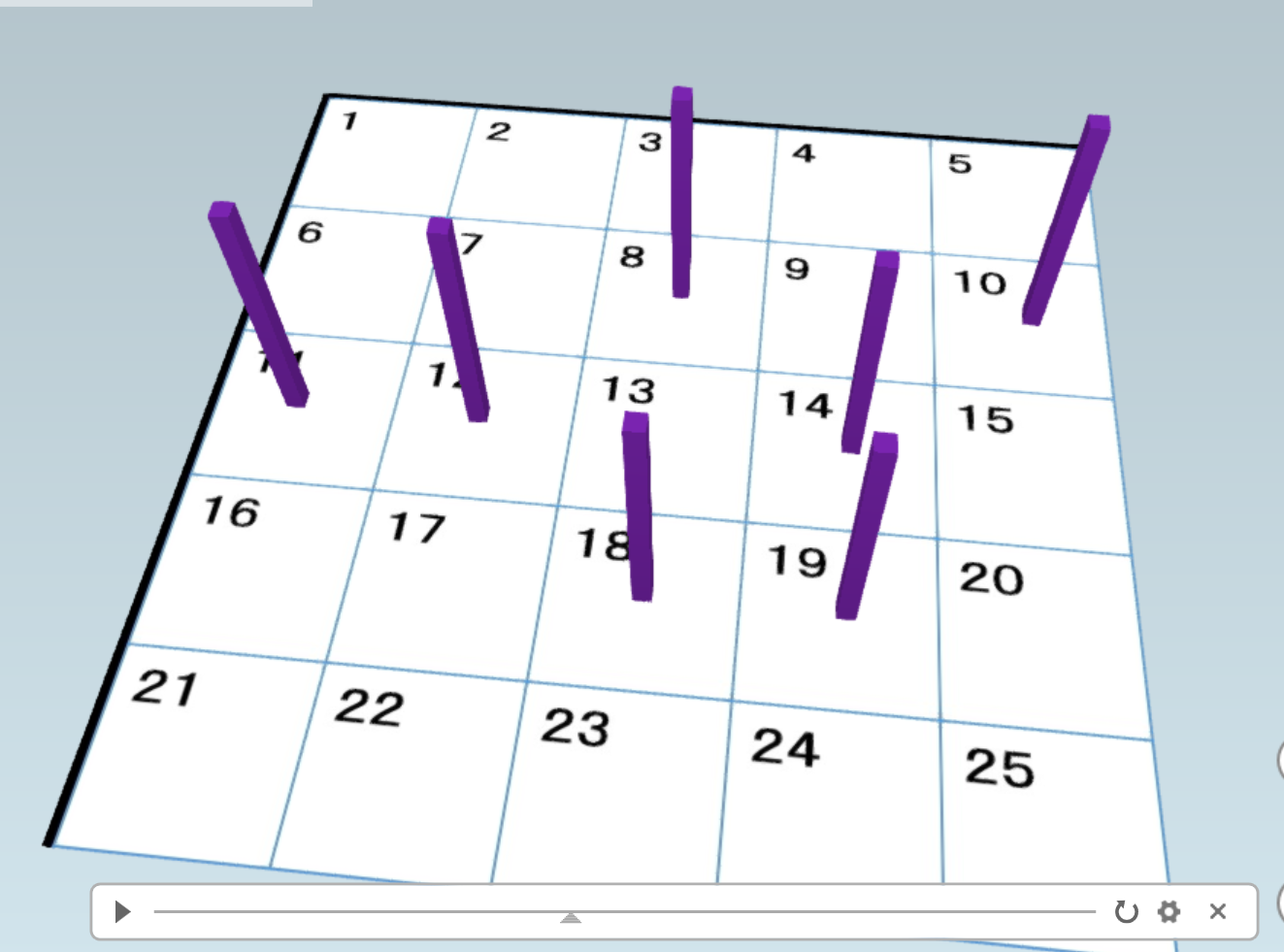
受講者の皆さんの熱い魂(指の温度です)は、私が用意したストレージに貯められて、Excel Power Mapを使って、
番号のついたセルに参加者が対応し、実習書に書かれているチャレンジを一通りやって、ボードから温度センサーの値が正しく送られて転送されると、テーブル番号に相当するセルに温度が送られた回数が棒グラフで表示されます。
トレーニングの部屋のネットワーク環境の問題で中にはボードでつながらない人もいました(ごめんなさい)が、参加された方の多くの方の温もり(指の温度です)を、表示しました。
当日の実習テキストには、私の方で用意したSignalRハブとExcelの作成方法は書いていないので、ここで紹介しておきます。
実習内容の図の「3.SignalR送信Webアプリ作成」で作ったWebアプリが送信した先は、以下のステップで作成しています。
1.Visual StudioでASP.NET Webアプリを作成
2.作成されたプロジェクトにHubsというホルダーを作成
3.Hubsフォルダーを右クリックして”SignalRハブクラス(V2)”を選択し、”SensorHub”という名前でクラス作成
出来上がったクラスに、
public void Update(SensorReading data)
{
Clients.Others.NotifyTemperature(data);
var storeCS = CloudConfigurationManager.GetSetting("StorageConnectionString");
var storageAccount = CloudStorageAccount.Parse(storeCS);
var tableClient = storageAccount.CreateCloudTableClient();
var sensorReadingTable = tableClient.GetTableReference("SensorReading");
sensorReadingTable.CreateIfNotExistsAsync().Wait();
var sr = new SensorReadingTable(data.DeviceId, DateTime.Now);
sr.Timestamp = data.Timestamp;
sr.SensorType = "Temperature";
sr.SensorValue = data.Temperature.ToString();
sensorReadingTable.ExecuteAsync(TableOperation.Insert(sr)).Wait();
}
public class SensorReading
{
public string DeviceId { get; set; }
public DateTime Timestamp { get; set; }
public double Temperature { get; set; }
}
というコードを実装します。ストレージに関する各種設定は、https://aka.ms/IoTKitHoL から公開している”Step 3 蓄積”を読んでください。
※SignalRのハブの中で直接ストレージに蓄積することは設計的に考えるとちょっと微妙ですが、簡単のためこんな実装にしています。
実習に参加した方は、自分用にこのASP.NETアプリを作成して、実習の時に作成したASP.NETのプロジェクトのPostSensorReadingController.csファイルのURLをそれに合わせて変えれば、自前の方にデータが転送されるようになります。
後は、https://aka.ms/IoTKitHoL の”Step 5 分析”で説明しているような方法で、ExcelのPower Mapを作成すれば見ること可能です。Power QueryでAzureのテーブルストレージからデータをダウンロードする設定は、”POWER QUERY”メニューの”AZUREからインポート”→”Microsoft Azureテーブルストレージから”を選択して、ストレージのアカウント、アクセスキーを入力すれば表示可能です。各テーブルのどこに表示するかは、予め計算した表を用意しています。詳細は別の機会で紹介しようと思っていますが、ハンズオントレーニング資料や、このブログを参照しながらチャレンジしてみてくださいね。