New Performance Scanning Tools on modern.IE Enable Faster Real-World Sites and Improved User Experiences
Today we released improvements to the modern.IE code scanner that help developers identify common patterns that improve real-site performance and can make a real impact on what users do on sites they visit. We also published a new tutorial that shows how swish.com used a combination of modern.IE and F12 tools in Internet Explorer 11 to improve their home page performance by 40% across modern browsers, including Internet Explorer. We continue to update modern.IE with tools that help developers spend less time testing browser compatibility.

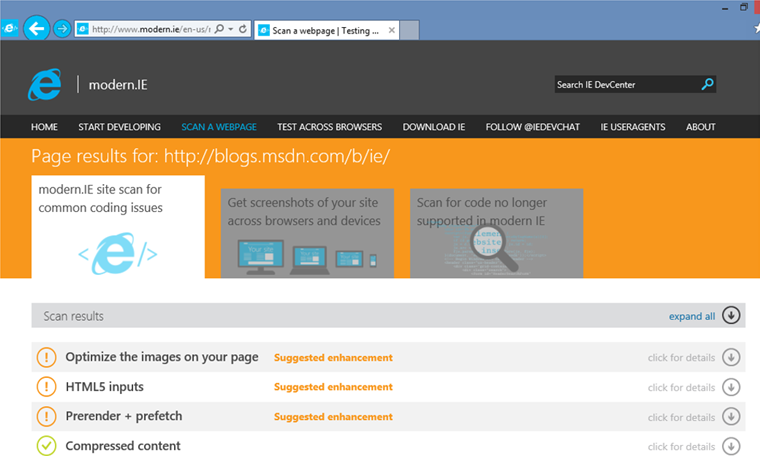
New performance testing tools in modern.IE improve page responsiveness across modern browsers
Scanning for Web Performance
The scanner detects five common performance patterns. In many cases, the suggested fix is simple to make but produces a noticeable improvement in performance. Here is a summary of the new tools:
Image Optimization
This test scans the images on your Web page and suggests how page load speed might improve by using an image optimization service such as kraken.io. Over 60% of today’s Web site traffic is made up of images. Users visit Web pages on a wide range of devices – from mobile phones to large-screen TVs. Knowing when to send high- or low- resolution images to the browser can make a significant improvement on the user experience.
Compressed Content
This test identifies whether the Web page is using compression techniques like gzip. Similar to Image Optimization, site performance can improve by using content compression and then extracting and decompressing the content as the user needs it.
Prerendering Content
This test detects HTML markup that helps the browser identify which content a user is most likely to view next, so the browser can fetch that content in advance. This can significantly improve real-site performance because pages display faster as users navigate deeper into a site. A developer can request prerendering of an entire Web page, prefetching individual resource files, or pre-resolving DNS names. In all cases, it only requires one line of metadata to improve performance.
Flip Ahead Browsing
This test detects whether a Web page has implemented “prev” and “next” link relations which allow browsers to predict Web pages in a series (like when a user is browsing through a multi-page news article or a set of product search results on a commerce site. With flip ahead targets, the browser begins loading the page even before the user completes the swipe gesture. With more users than ever browsing with a touch-enabled device, the result is a Web page that feels more responsive and fast.
HTML5 Inputs
This test detects HTML5 Input Types – a standard, high-performance way to validate what a user in inputting. Prior to HTML5 Inputs becoming a Web standard, developers had to build custom validation functions in JavaScript which can be slower than built-in browser input validation.
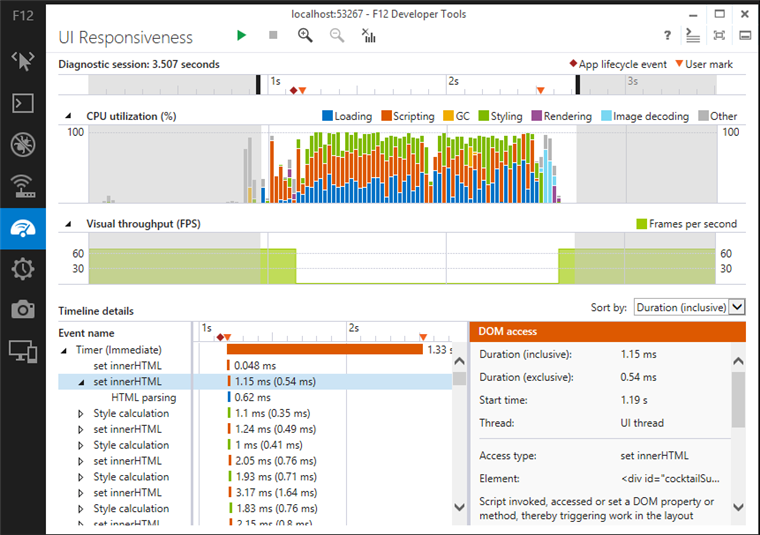
Powerful Performance Tools in IE11 and on the Web
The modern.IE scanning tool detects many common ways that a developer might improve Web page performance and complement the IE11’s new F12 developer tools – including the UI Responsiveness and Memory profiling tools that help developers diagnose and fix performance issues. Developers often use a combination of performance tools – including webpagetest.org and PageSpeed Insights – because each tool assesses different aspects of performance: server response, network connectivity, mobile browsing, etc.

The UI Responsiveness and Memory profiling capabilities in IE11’s F12 developer tools complement modern.IE for diagnosing and fixing Web site performance
Get Rewards for Trying the Tools out for Yourself
We are challenging developers to use modern.IE and IE11’s F12 tools to help build a faster Web through the 11% for 11 challenge (hint: there’s free pizza involved). You can learn about it on the Exploring IE Blog here.
As always, we look forward to hearing your feedback on ways we can improve modern.IE and F12 tools -- and help developers spend less time testing and more time building innovative Web experiences. You can reach out to us by e-mail or Twitter ( @IEDevChat), and you can file bugs via Connect.
Sandeep Singhal
Group Program Manager, Internet Explorer
Comments
Anonymous
October 28, 2013
Awesome! Thanks for those tools, I love modern.ie. For Internet Explorer 12, I hope you guys are going to take a serious look at the options dialogue, it realy can use a make-over! It's like that since IE6. Come on guys, do something about it!Anonymous
October 28, 2013
The comment has been removedAnonymous
October 28, 2013
The IE UI needs a makeover. UI looks like IE 7Anonymous
October 28, 2013
Why is the back button in IE bigger than the forward button again? It looks so awkward and out of alignment.Anonymous
October 28, 2013
The comment has been removedAnonymous
October 28, 2013
The comment has been removedAnonymous
October 28, 2013
@Kyle 1.) They do this for other void elements as well (link, etc.); I agree that it's ugly. 2.) I don't know what you're referring to here. I can't see any style attributes rendered in upper case in the DOM tree or the styles list in the sidebar. 3.) This isn't really conclusive, but in my own limited experience, the dev tools in Chrome and IE load at roughly the same speed.
-
- and 7.) I'm not experiencing any of these things either.
Anonymous
October 28, 2013
@Kyle The Dev tools in IE11 are much faster than in IE10. On my machine it opens nearly instantly.Anonymous
October 29, 2013
Is there a fix for the Windows 7 IE11 uninstaller yet?... or a "Repair IE11" option since the garbage installed on my PC is now unusable (and won't uninstall) PS for anyone about to say how to uninstall IE11 please don't. We've been through the same steps over and over and it simply is not possible. @Microsoft - please address this! we need a standalone install/uninstall package.Anonymous
October 29, 2013
No it certainly is possible, you just have a somewhat rare situation where it isn't.Anonymous
October 29, 2013
The scanner says this blog page is using al old version of jQuery and is using compatibility m odes making it up to 30% slower Also this blog using browser detection and non-optimized images and not using html5 inputs. Of course the blog page is also poor for use on mobiles devices. blogs.msdn.com/.../new-performance-scanning-tools-on-modern-ie-enable-faster-real-world-sites-and-improved-user-experiences.aspxAnonymous
October 30, 2013
Reported this in an email and to @IE on twitter, but the IE11 tiles + Notification section has a broken link to buildmypinnedsite.com -- it's missing the "http://". Oh no! Kraken says our images are not optimized! We can save 775 bytes with their service! Time for a major site re-design. :pAnonymous
October 30, 2013
The comment has been removedAnonymous
October 31, 2013
The comment has been removedAnonymous
October 31, 2013
@Greg, besides that broken site scenario, DNT is a good thing for your privacy and to secure you from trackers, privacy violators.Anonymous
November 01, 2013
In Ecmascript test (http://test262.ecmascript.org/), IE11 fails the following 7 out of 11578 tests: 15.5.4.9_CE, S15.9.3.1_A5_T1, S15.9.3.1_A5_T2, S15.9.3.1_A5_T3, S15.9.3.1_A5_T4, S15.9.3.1_A5_T5 S15.9.3.1_A5_T6 Last six of them are related to date-time. The first one is Unicode mismatch. @IE team, please fix these in next update.Anonymous
November 01, 2013
The comment has been removedAnonymous
November 01, 2013
The comment has been removedAnonymous
November 02, 2013
Can anyone tell me what was IE team thinking when they removed the "CSS" tab?!!!Anonymous
November 02, 2013
And why does stylesheets open in "debugger" tab? And why can't I edit them on the fly from there? Please see firebug for how it should work. I welcome all the great changes in F12 dev tools in IE11. It has brought much improvement for scripting and performance focused (ui responsiveness etc) dev works. However, it is literally worst if you are designing a page.Anonymous
November 03, 2013
Well, the good news is that I resolved my problem with gizmodo.com and io9.com ... the bad news is that the nature of the solution makes me unsure whether it's an IE11 problem, or just a change in the site that coincided with my change to IE11. If I turned on "accept 3rd party cookies", then suddenly things work. This was NEVER required before under IE10, but obviously this could be due to a change at the site... it just strikes me as hugely coincidental to the point I wonder if there was any change in the way IE11 handles cookies and implements these settings. I also find it bothersome/troublesome that most sites just plain won't work unless you go in and fiddle with cookie settings, over-riding the defaults to always enable session cookies, and NOW, apparently, having to accept 3rd party cookies just to be able to log in to fairly popular sites. Just a reminder, this all worked flawlessly with IE10 (with the caveat that I did have to over-ride default cookie handling and check the "always accept session cookies" checkbox). And it continued to work without interruption on the two Win7/IE10 machines I've accessed the site with... it was just Win8.1/IE11 that suddenly had the problem. I tested a bunch of things, one setting at a time, to figure out what the issue was. And the only thing that affected this, was the 3rd party cookies issue. And that setting is NOT the same on Win7/IE10, and that works fine, so... I'm still thinking it's something weird that changed with IE11.Anonymous
November 04, 2013
The comment has been removedAnonymous
November 04, 2013
Toggling the Do Not Track setting has no effect. Nothing had any effect other than enabling 3rd party cookies, which I didn't want to do, and don't have to do in IE10.Anonymous
November 06, 2013
Make a rich add-ons gallery,the way Firefox or Chrome have,at last!!I'd like to use my native browser for a change!Anonymous
November 06, 2013
Has the Windows 7 / IE11 announcement been made yet?Anonymous
November 06, 2013
The comment has been removed