IE11 に実装されたさまざまなブラウジング高速化手法を紹介します
Internet Explorer 11 では、ネットワーク待ち時間がブラウジングに与える影響を解消することで、バッテリー寿命、CPU、ネットワーク帯域幅、メモリを浪費することのない、高速でサクサクとしたブラウジングをいつでも楽しむことができます。ネットワーク待ち時間の問題が解消されなければ、かつてないほど広がった現在の帯域幅に見合うだけの Web パフォーマンスは得られません。IE11 では、バックグラウンドでのページと Web リソースのダウンロードおよびプリレンダリング、SPDY/3 プロトコルを使った複数の Web リソースの並列ダウンロード、ページ上で最も重要なリソースの優先ダウンロードによって、ネットワーク待ち時間の影響を最小限に抑えています。
ページ予測、プリロード、プリフェッチ
ページの予測、プリロード (プリレンダリング)、プリフェッチなどの IE11 の機能を使うと、次のページを事前にダウンロード/レンダリングしたり、次のページのリソースを事前にダウンロードすることができます。最も一般的なブラウジング パターンに従って、バックグラウンドの非表示タブにページが事前に読み込まれ、構築されます。リンクをクリックすると、このページが瞬時に表示されます。この技術を使うことで、検索、記事を読む、写真を次々にめくるといった Web でよく使う操作を、ローカル コンテンツの場合と同じ程度にまで高速化できます。
IE11 が提供する、ページの予測、プリロード、プリフェッチ機能を使えば、Web でよく使う操作を高速化できます
IE11 は、IE の「ページ予測」テクノロジによって得られる情報と、サイト開発者が設定するマークアップが提供する情報を根拠に、プリロードとプリフェッチの対象を判断します。
自動ページ予測を使って Web ページをプリロードする
Internet Explorer は、ユーザーが次にアクセスするページを自動ページ予測機能を使って予測し、そのページを事前に読み込むことで、ほぼ遅延を感じさせないページ ナビゲーションを可能にします。この予測のために、Microsoft は、さまざまなブラウジング パターン、ブラウズ中のユーザーの習慣、さらに、ページ上の手掛かり ([次へ] リンクやページ番号など) を分析しています。予測精度の向上には、Bing 事業を通して Web とデータ マイニングに関する研究を深めたことが大きく貢献しています。
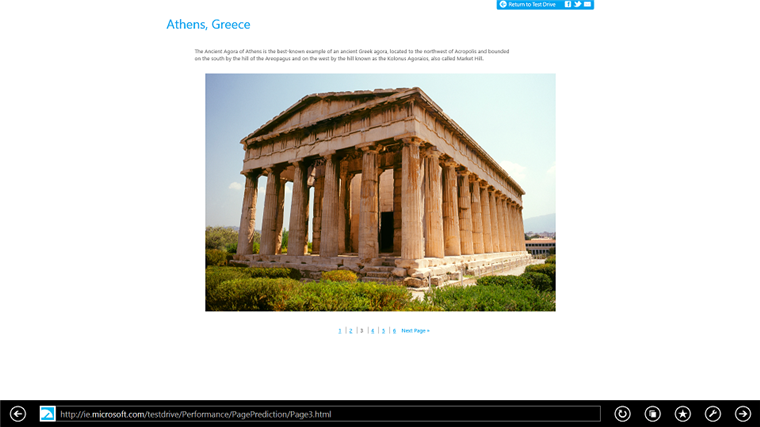
たとえば、最新の Internet Explorer を使って記事を読む場合、ページ フリップを使うと次のページが事前にレンダリングされるため、ユーザーはスワイプで次々にページを進んでいくことができます。見たいものがすぐに見つかる、自然で楽しい雑誌のような感覚がよみがえります。この機能については Page Prediction Test Drive (英語) を参照してください。

Page Prediction Test Drive (英語) では、ページ フリップ、ページ予測、ページ プリロードが活用された、ほぼ遅延のない IE11 のページ読み込みパフォーマンスを体験できます
マークアップ内に開発者が設定したヒントを使って Web ページをプリロードする
ユーザーのナビゲーションを予測してページとコンテンツを事前に自動で読み込む IE の機能を紹介しましたが、Web 開発者も簡単なマークアップを使ってサイト上のエクスペリエンスを制御できます。開発者は、ユーザーが次にクリックするリンクがわかっている場合、ページ内にヒントを埋め込むことができます。IE はこのヒントに基づき、次のページをダウンロードして準備します。ヒントの設定には、W3C Web パフォーマンス ワーキング グループ (英語) によって標準化 (英語) された <link rel="prerender"> タグを使用します。これは、Web サイト パフォーマンスの飛躍的な向上だけでなく、Web サイトのユーザー滞在時間の向上にも効果的です。
<linkrel="prerender"href="https://example.com/nextpage.html"/>
タグによるプリロードは、ユーザー検索の高速化 (英語) のため、Bing の検索エクスペリエンスに採用されています。これは、Bing での検索例 (英語) でご確認いただけます。Bing では、ユーザーが最上位の検索結果をクリックする確率が高いと思われる場合は常に、最上位の検索結果のバックグラウンド読み込みを指定するヒントを埋め込みます。
マークアップ内に開発者が設定したヒントを使って個別のリソースをプリフェッチする
IE11 には、ページ全体ではなくリソースを個別にプリフェッチする機能もあります。プリフェッチがプリロードと異なるのは、メモリまたは CPU リソースをほとんど使わなくて済む点です。たとえば、サイト上のいくつかのページで使われているスタイルシートやスクリプト ファイルを取得するといった場合に、プリフェッチが非常に有効です。サイト上に複数のリンクがあり、クリックされる確率がどれも同じ場合、ページの読み込みに必要だが遅延の原因にもなるリソースを優先してブラウザーにキャッシュすることで、読み込みを高速化できます。Web 開発者は <link rel="prefetch"> タグを使ってプリフェッチを設定できます。
<linkrel="prefetch"href="https://example.com/style.css"/>
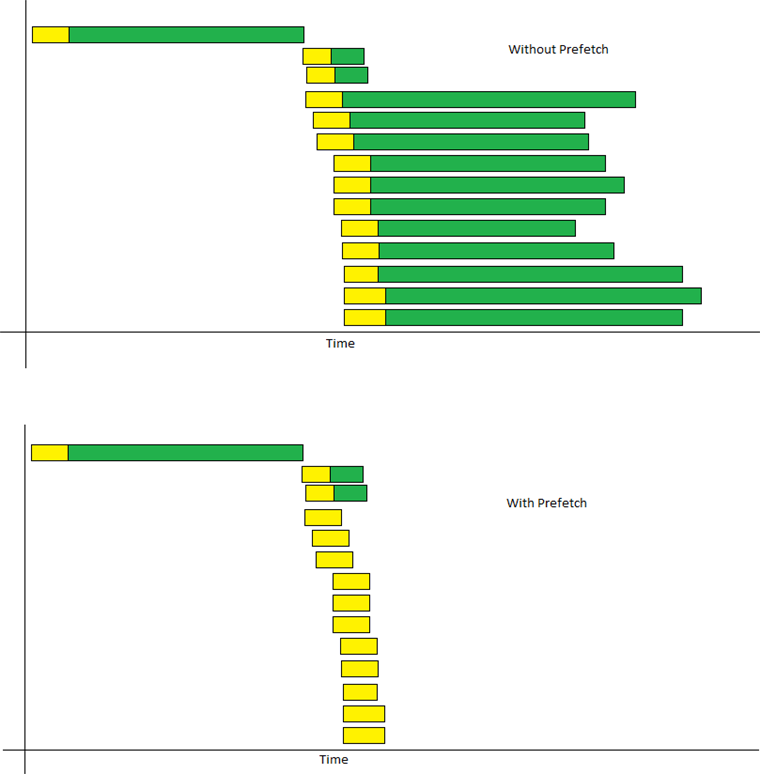
以下は、あるシンプルなシナリオに対してプリフェッチを実行する場合としない場合のネットワーク タイムラインを単純化して示したものです。これはシンプルなページですが、リソースをプリフェッチすることでページ読み込み時間が約 66% も削減されています。緑色のバーが、ネットワーク経由のリソースのダウンロード時間を示しています。プリフェッチによってリソースがローカル キャッシュから取得されることで、緑色のバーの大部分が消えます。

負荷の大きいリソースをプリフェッチすることで、ページ読み込み時間が 66% 高速化されます
ページの予測、プリロード、プリフェッチの基本となるコンセプトは IE10 で既に実装されていました。IE 10 では、指定されたホスト名の DNS 解決を事前実行し、読み込み時間を最大 500 ミリ秒短縮しました。以下に例を示します。
<linkrel="dns-prefetch"href="https://example.com/"/>
詳細については、プリレンダリングとプリフェッチに関する MSDN 記事を参照してください。
バッテリー、CPU、帯域幅を浪費せずに高速化を実現
これまで説明したような IE11 のパフォーマンス改善機能を使っても、バッテリー寿命には影響がありません。つまり、インターネット サービス プロバイダーから請求される料金が突然跳ね上がったり、フォアグラウンドに表示中のページのパフォーマンスが低下することはありません。IE は、バックグラウンドでダウンロードされるリソースを制限し、バックグラウンド ダウンロードのタイミングと優先度を制御することで、リソースの使用量を抑制しています。
IE11 では、ナビゲーション パフォーマンスに対する影響度が高いと思われるリソースだけをダウンロードします。たとえば、アクセスされる確率が高いという信頼がないページやコンテンツはダウンロードプリロードされません。また、IE 独自の機能として、各 Web ページで実行されるプリロード/プリフェッチの数を制限することで、サイトによるデバイスのリソースの浪費を防いでいます。
さらに IE11 は、事前ダウンロードのタイミングと優先度を制御します。その他のブラウザーとは違い、バイト数に応じて請求される従量制課金接続の場合や、データ上限に達しそうな場合は、IE はページのプリロードやプリフェッチを実行しません。またその他のブラウザーにない機能として、プリフェッチとプリロードはアクティブなページの読み込み完了後に開始されます。このため、アクティブなタブのパフォーマンスは、バックグラウンド動作の影響を受けません。さらに、バックグラウンド ページによるプリフェッチとプリロードの要求は、そのページがフォアグラウンドに表示されるまで遅延されます。これによってメモリ使用量が最小化され、現在の作業と、その次のナビゲーションだけにシステム リソースが適用されるようになります。これらの要求は優先度低が設定されるため、アクティブなタスクとの帯域幅の競合も発生しません。
こうした IE のアプローチのメリットは、Bing の検索結果ページを見ると簡単に理解できます。前述のとおり Bing は最上位の検索結果にプリロードのヒントを追加します。ある別のブラウザーとの比較調査では、バックグラウンド ページとフォアグラウンド ページの読み込みでネットワーク リソースと処理リソースの競合が発生することで、このブラウザーのページ読み込み時間は 4.36% 遅くなりました。IE はフォアグラウンド ページの読み込みが終わってからプリロード要求を開始するため、バックグラウンドの動作によってアクティブなページの読み込みが遅くなることはありません。
IE11 が採用しているリソース管理アプローチのメリットは、以下の図を見るとさらによくわかります。このサンプル シナリオでは、IE と、プリロードを実装している有名ブラウザーを比較しました。まず、Bing を使ってハロウィンの衣装を検索します。最上位の検索結果がプリロードされます。ショップを比較するために、上位 2 件の検索結果をバックグラウンドのタブで開きます。検索結果 2 位のページにはプリロードのヒントが設定されています。次に検索結果最上位のページのタブに移動し、目当ての衣装を見つけます。この間、検索結果 2 位のページには切り替えません。以下の結果を見ると、IE11 がネットワークとシステム メモリをより効率的に使用していることがわかります。
| Internet Explorer 11 | その他のブラウザー | |
| 送信要求の合計数 | 260 | 373 |
| DNS 解決の合計数 | 30 | 57 |
| 送信バイト数 | 209,151 | 232,605 |
| 受信バイト数 | 2,879,642 | 3,918,390 |
| 使用メモリ量 | 102.4 MB | 152.7 MB |
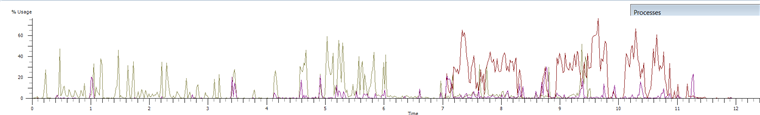
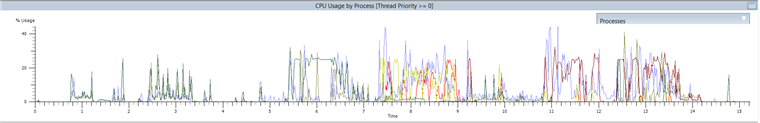
以下の CPU 使用量グラフを見ると、ビジー状態が少ないのは明らかに IE11 の方です


プリロード シナリオでの CPU 使用量を示す 2 つのグラフ。IE (上) と別のブラウザー (下) のうち、CPU のアイドル状態が長いのは IE11 の方です
Web ブラウズが長時間になるほど、このリソース使用の違いは大きな差になります。リソースの制限が強いポータブル デバイスでは、IE のアプローチはバッテリー寿命とシステム パフォーマンスの点で顕著な違いとなって現れます。従量制課金接続の場合、リソース利用の効率化はそのままコスト節約額に直結します。
ページ予測、プリロード、プリフェッチの実際の動作を確認する
プリロードとページ予測の動作を詳しく確認するには、以下の手順に従ってヒントを表示させてください。
-
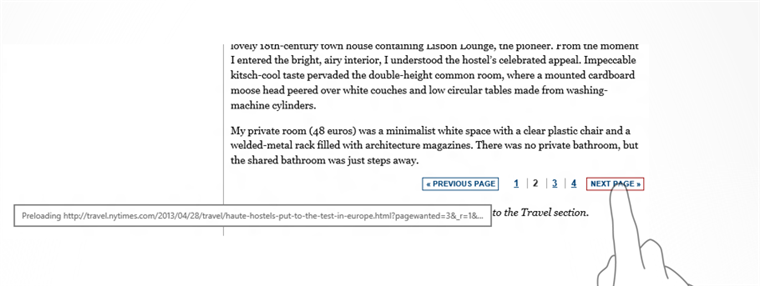
バックグラウンドで読み込み中のリンクを長押しする (またはマウスをホバーする) と、バックグラウンド ページが読み込み中であることを示すヒントが表示されます。

リンクをホバーすると、プリロード実行中を示す IE11 のヒントが表示されます
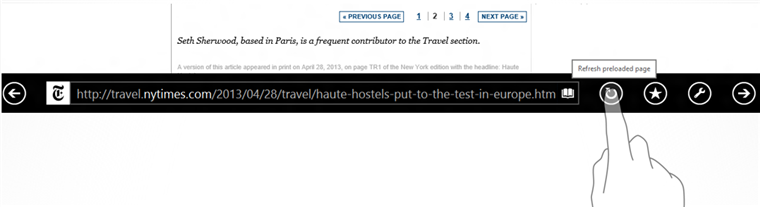
プリロードが完了したページの更新ボタンを長押しする (またはマウスをホバーする) と、ページがプリロードされたことを示すヒントが表示されます。

更新ボタンをホバーすると、ページのプリロード完了を示す IE11 のヒントが表示されます
事前処理のトラフィックは、Fiddler (英語) などの HTTP デバッガーで確認できます。
ページ予測、プリロード、プリフェッチを制御する
ページ予測のオン/オフは、[設定] の [プライバシー] タブで切り替えることができます
![IE11 のページ予測の設定は、[プライバシー] タブにあります](https://msdntnarchive.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/00/38/71/metablogapi/0285.gttcywfii-image7.jpeg)
IE11 のページ予測の設定は、[プライバシー] タブにあります
プリロードとプリフェッチの動作をすべて無効にするには、[詳細設定] のチェック ボックスをオフにします。
![IE11 のプリロードとプリフェッチの設定は、 [詳細設定] にあります](https://msdntnarchive.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/00/38/71/metablogapi/2330.gttcywfii-image8.png)
IE11 のプリロードとプリフェッチの設定は、 [詳細設定] にあります
SPDY/3 によるページ読み込みの高速化と、HTTP/2.0 に向けた準備
IE11 には SPDY/3 (英語) のサポートが搭載されています。SPDY/3 は、複数の要求を 1 つのネットワーク接続に集約してページ読み込み速度を高速化する、試験的なプロトコルです。IE11 の SPDY サポートを活用することで、開発者は、ページ読み込みの高速化に加えて、現在開発が進められている HTTP/2.0 標準 (英語) に合わせて Web ページを最適化することができます。
最新の Web サイトの多くは、さまざまなリソースを個別に格納しています。通常ブラウザーは、複数の並列接続によってページ ダウンロードの高速化を試みますが、ネットワークへの過負荷を避けるため、同時ダウンロード数は制限されます。このため、このような接続を実行すると、接続が完了するまでブラウザーに待ち時間が発生し、接続の「準備が終わる」まで接続がブロックされます。その結果、要求と応答の送受信を待機する時間が発生します。これは、待ち時間の長いモバイル ネットワークに顕著に発生します。多くのリソースが格納されたページの場合、ダウンロードと表示に必要以上に時間がかかることも珍しくありません。
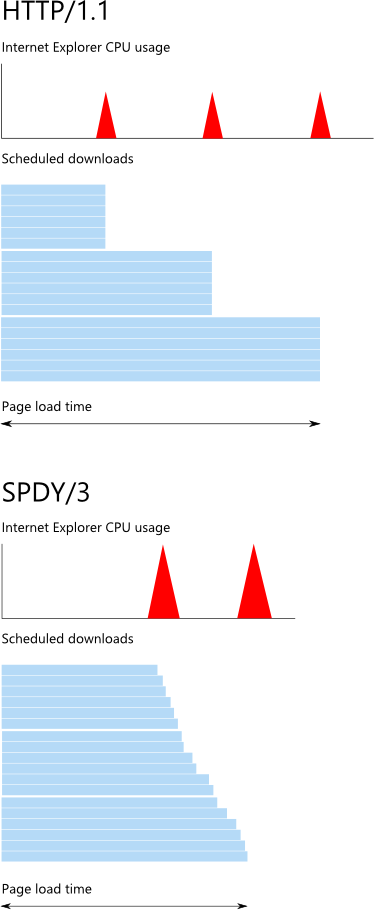
IE11 がサポートする SPDY/3 を適用すれば、この制約を克服して、最新の Web サイトに適切な読み込み時間と快適な応答性を実現することができます。SPDY/3 では、要求と応答を 1 つの接続に多重化して送受信できます。また、未処理の要求数の制限を廃止し、1 つの「準備済み」接続を使ってそれぞれの並列ダウンロードを実行することで、ページ読み込み時間を短縮します。以下の図は、読み込み遅延の原因となるリソースを数多く含むページについて、読み込み時間が改善された結果を示しています。

このサンプル ページでは、HTTP/1.1 よりも SPDY/3 を使用した方が、複数のリソースを取得することでページ読み込み時間が短縮され、CPU の使用も効率化されています
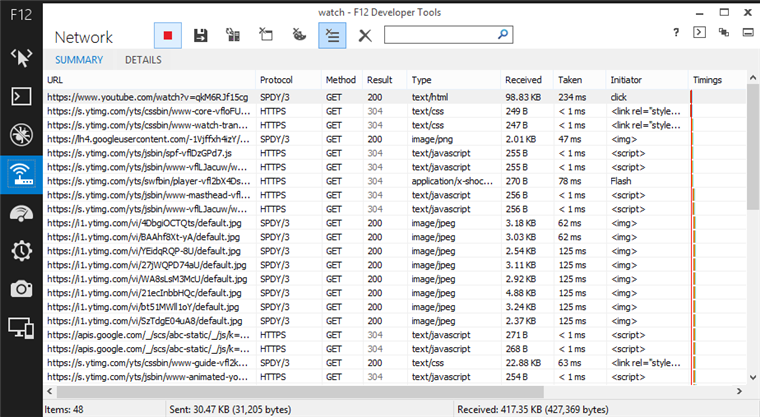
IE11 では、SPDY/3 プロトコルをサポートするサイトに対して、SPDY/3 のネゴシエーションを自動で開始します。ユーザーに特別な操作は必要ありません。SPDY/3 は、Facebook や Twitter などの有名 Web サイトにも既に導入されています。サイトへの接続やリソースのダウンロードに SPDY/3 が使われているかどうかを確認するには、新しい F12 開発者ツールの [ネットワーク] タブを使用します。
SPDY/3 でダウンロードされているリソースは、IE11 の F12 開発者ツールを見るとわかります
SPDY/3 は試験的なプロトコルですが、現在策定が進む HTTP/2.0 標準 (英語) の開発基盤として既に活用されています。HTTP/2.0 標準の策定には Microsoft も現在積極的に関わっています。Microsoft は、IETF における活動の一環として、現在の Web から HTTP/2.0 へのスムーズな移行、帯域幅の利用量、バッテリー低下要因の管理など、さまざまな重要事項をまとめた HTTP Speed+Mobility 提案書 (英語) を公開しました。IE11 が SPDY/3 を実装している背景には、こうした取り組みがあります。
リソースに優先度を設定し、ページ読み込みを効率化する
IE11 はページ読み込みの際にリソースのダウンロード要求に優先度を設定することで、ブラウジングの高速化と応答性向上を実現しています。優先度が最も高いリソースは、最も高速な TCP 接続を使って最初にダウンロードされます。たとえば、ページ読み込みを遅らせるような要求には高い優先度が設定されます。
優先度が高くなる/低くなる要求の例を以下に示します。
- 優先度高: CSS や JavaScript などの遅延の原因となるリソースやルート HTML
- 優先度高: UI スレッドや同期 XHR による呼び出し
- 優先度低: バックグラウンド タブのコンテンツ (プリロード対象のページを含む)
- 優先度低: iFrame コンテンツ
既定の優先度設定スキームが適切に当てはまらない Web ページの場合、開発者は、IE11 のリソース ダウンロード優先度設定を変更できます。たとえば、ページの折りたたみ部分の下に配置されている画像は、折りたたみ部分の上に表示される画像よりもリソースの優先度としては低くなります。
リソースの優先度を下げるには、以下のような lazyload タグを追加します。
<imgsrc="image.jpg" lazyload />
この開発者向け機能を提供したブラウザーは IE が初めてです。Microsoft は W3C Web パフォーマンス ワーキング グループ (英語) と連携して、この動作の標準化 (英語) に取り組んでいます。
まとめ
IE11 には、ページとコンテンツの事前取得、SPDY/3 プロトコルによるネットワーク利用の効率化、リソースの優先度設定によるブラウジング高速化など、ネットワーク待ち時間の影響を低減するさまざまな取り組みが実装されています。また、これらの基盤となったネットワーク パフォーマンスの最適化 (英語) やキャッシュ動作の改善 (英語) は、IE9 や IE10 (英語) の段階で導入されていました。
IE11 をぜひお試しください。また皆様のフィードバックをいつでもお待ちしております。その際は、Connect をご利用いただけるとさいわいです。
Microsoft はこれからも、ブラウジングの品質向上と高速化に取り組んでまいります。
Ritika Kapadia、Bogdan Brinza
Internet Explorer
プログラム マネージャー
Comments
Anonymous
December 09, 2013
「開発者は、ページ読み込みの高速化に加��て、」の部分で文字が化けています。あちこちのMSDNブログで似たような文字化けがあります。修正してもらえるとうれしいです。 内容と無関係のコメントで失礼しました。Anonymous
December 10, 2013
The comment has been removedAnonymous
December 13, 2013
既に指摘されていますが、部分的に文字化けがあるほか、ソースサンプルで要素名と属性名がくっついてしまっている部分があるのも気になりました。