IE11 のリッチ エディット エクスペリエンスが強化されました
Internet Explorer 11 を使うと、Web ベースのアプリケーションやサイトで、ユーザーが簡単にデータをキャプチャし、共有できる、リッチ エディット エクスペリエンスを実現できます。電子メールや Web ベースのドキュメント編集 (Office 365 を含む) のようなオンラインかつクラウド ベースのコンテンツ作成シナリオは、HTML5 の contentEditable 機能に依存しています。IE11 では、さまざまな入力ソースから画像の貼り付け、書式を維持したままリストのコピー、さらに簡単に編集内容を元に戻すことができるようになりました。
各種ソースから細かく制御して画像を貼り付け
IE11 を使うと、クリップボードから貼り付ける画像に、Web サイトが直接アクセスできるようになりました。IE11 は、クリップボード (写真編集ソフトウェアや PrintScreen 機能など) からの直接の画像の貼り付けと、(ローカル パスに一時的に画像を保存する Microsoft Office などのアプリケーションなどから) ローカル イメージを組み込む HTML の貼り付けの両方をサポートする初めてのブラウザーです。こういった画像は、DataURI または Blob を使ってエンコードできます。
IE11 の新しい DataURI エンコード機能があれば、Web サイトへのクリップボードからの画像の貼り付けが自動的にサポートされ、追加の Javascript は必要ありません。既定では、IE11 はクリップボードの画像を DataURI に変換し、HTML として contentEditable に挿入することで、画像を貼り付けます。たとえば、写真編集ソフトウェアで赤い四角を作成し、それを contentEditable にコピーすると、この画像は編集中のマークアップ内の <img> タグになります。
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAI
AAAFSDNYfAAAAaklEQVR42u3XQQrAIAwAQeP%2F%2F6wf8CJBJTK9lnQ7FpHGaOurt1
I34nfH9pMMZAZ8BwMGEvvh%2BBsJCAgICLwIOA8EBAQEBAQEBAQEBK79H5RfIQAAAAA
AAAAAAAAAAAAAAAAAAAAAAID%2FABMSqAfj%2FsLmvAAAAABJRU5ErkJggg%3D%3D">
Web 開発者は、数行のコードを追加することで、DataURI の代わりに、Blob を使うこともできます。Blob を使うと、アプリケーションから画像データを直接処理できます。たとえば、Web メール クライアントでは、画像をクラウドにアップロードする前に MIME 形式へのエンコードが必要になる場合があります。Blob を使うアプリケーションは、DataURI と異なり、オブジェクトのライフタイムを管理します。DataURI ではオブジェクトの管理は不要です。
Blob を使った画像の貼り付けは、IE11 の新しいクリップボード API のおかげで非常に簡単です。次のコードは、貼り付ける画像をすべて Blob に変換します。
var blobList = []; <htmlObject>.addEventListener("paste", function() { var fileList = clipboardData.files; for (var i = 0; i < fileList.length; i++) { var file = fileList[i]; var url = URL.createObjectURL(file); event.msConvertURL(file, "specified", url); blobList.push(file); } } );
次の表に、dataURI と Blob のどちらを使うかを判断するポイントをまとめました。
| DataURI | Blob | |
| 追加の JavaScript コードが必要 | いいえ | はい |
| クリップボードの画像の貼り付けに対応 | はい | はい |
| ローカル イメージを参照する HTML の貼り付けに対応 | はい | はい |
| 画像データの格納先 | 貼り付け先の HTML 内のインライン (HTML のサイズが劇的に増大する可能性あり) | 外部参照 (HTML のサイズの心配はないが、HTML の送信時に画像のエクスポートをアプリケーションが処理する必要がある) |
| 画像データの柔軟性 | 低 (最初に HTML から抽出する必要がある) | 高 (Blob 参照を使って処理できる) |
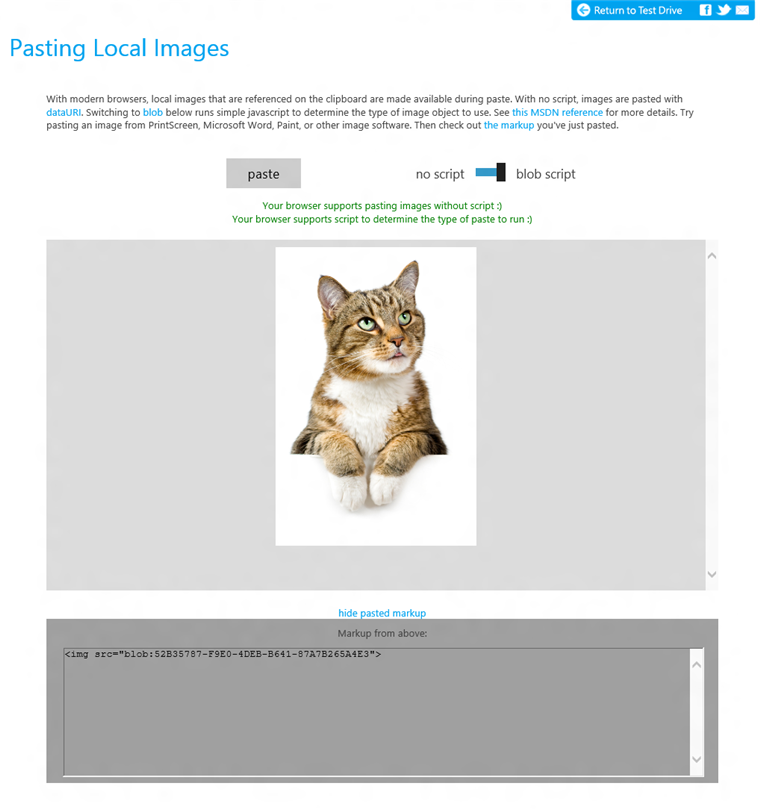
Paste Image Test Drive デモを使って、画像の貼り付けを試すことができます。このデモでは、DataURI と Blob を切り替えて画像を貼り付けることができます。

Paste Image Test Drive デモは、ブラウザーが DataUIri または Blob を使った画像貼り付けに対応しているかをテストする
リストを HTML リストに変換し、貼り付け
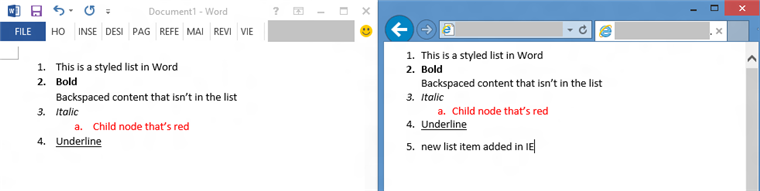
IE11 では、一般に使われているオフィス アプリケーションからリストを貼り付け、ブラウザー内で引き続きそのリストを編集できます。リストの貼り付け後、リストの最後で Enter キーを押すだけで、新しい項目を作成できます。この機能は、Microsoft Word などのワープロ アプリケーションから、書式が設定されているコンテンツを貼り付けるときに、特に便利です。IE11 では、書式が設定されたテキストにリストが含まれていることを認識し、<ul> または <ol> 要素を使って実際の HTML リストに変換するため、期待どおりの動作でリストを編集できます。

IE11 (右側) では、Microsoft Word などのアプリケーションから、書式が設定されているリストを簡単に貼り付けおよび編集できる
"元に戻す" 機能も強化され、自然な操作に
IE11 を使うと、Web ページでの "元に戻す" 機能が自動的に強化されます。また、スクリプト内の DOM 操作を undo スタックに追加する動作を、Web 開発者が細かく制御することもできます。ほとんどの場合、開発者が undo スタックを気にする必要はありません。期待どおりに IE11 は動作します。たとえば、クリックすると execCommand("bold") を呼び出す [ボールド] ボタンがページに含まれていた場合、IE11 ではボールドの設定を元に戻せるように自動的に準備されます。したがって、ユーザーは Ctrl キーを押しながら Z キーを押すと、テキストのボールドを解除できます。IE11 では、スクリプトによる DOM の各変更が追跡され、各変更は個別の undo ユニットに格納されます。
IE11 の既定の undo スタックは、最もシンプルなスクリプト編集に対応していますが、Web 開発者は、より複雑な複数ステップの編集をサポートしなければならない場合があります。たとえば、ページが、ユーザーが「:)」と入力したことを検知し、このテキストを削除して、顔文字を挿入するとします。この場合、IE では通常、2 つの undo ユニット (削除用と挿入用) が作成されるので、ユーザーは 2 回 Ctrl キーを押しながら Z キーを押さないと、このスクリプトの変更を元に戻すことはできません。これは、おそらく皆さんが期待する動作ではないでしょう。IE11 では、このシナリオを適切に処理できるように、ms-beginUndoUnit と ms-endUndoUnit という 2 つの新しいコマンドを導入しています。ms-beginUndoUnit を呼び出して、スクリプトを実行し、ms-endUndoUnit を呼び出すと、この 2 つのコマンド間で実行された DOM の変更がすべて、1 つの undo ユニットにまとめられます。
ms-clearUndoStack コマンドを使うと、undo 履歴をプログラムを使ってリセットできます。この機能は、複数のコンテキストで、エディター インスタンスを再利用する場合に便利です。たとえば、ユーザーが複数の電子メールに返信する場合、新しいメールを開くたびに、前のメールの undo スタックをクリアできます。
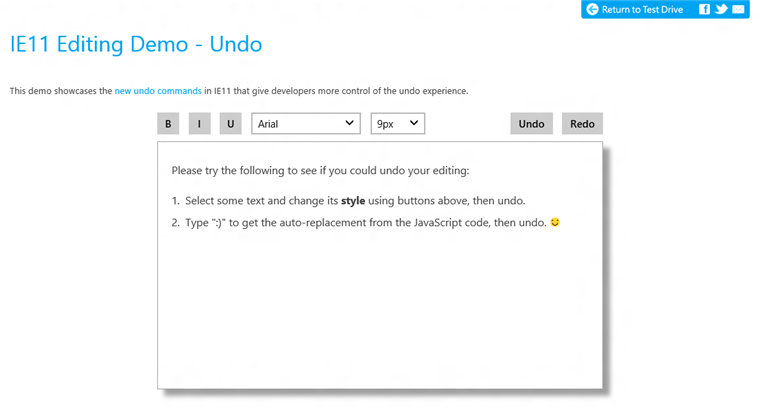
Undo Test Drive デモを試してみてください。このデモでは、顔文字への自動変換時に、undo ユニットをまとめる新しいコマンドが使われています。

元に戻す Test Drive デモは、ブラウザーで複数ステップの変更を元に戻す操作をテストする
まとめ
Internet Explorer 11 を使うと、Web ベースのアプリケーションやサイトで、ユーザーが簡単にデータをキャプチャし、共有できる、リッチ エディット エクスペリエンスを実現できます。ユーザーは、自動的な画像貼り付け、書式設定されたリストのコピーおよび貼り付け機能の強化、自然な元に戻す機能を活用して、リッチ コンテンツを作成できます。
Windows 7 または Windows 8.1 で、これらの IE11 の新機能をお試しください。また、フィードバックを Connect からお寄せいただけるとさいわいです。
Internet Explorer プログラム マネージャー
Jianfeng Lin、Ben Peters
Comments
Anonymous
October 31, 2013
何回読んでもやっぱりわからんww 只 dataURIとPNGが似てるAnonymous
November 09, 2013
The comment has been removed