続・真・簡単(かもしれない)日本語表示
問題報告をツイッターでつぶやくと……
以前紹介したWPFフォントプロセッサーを使ってくれている人からツイッターの方で不具合報告がありました。
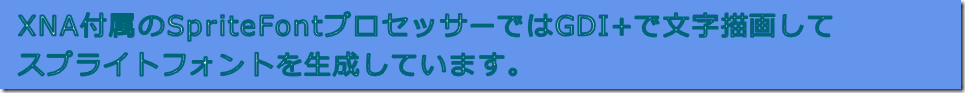
不具合報告は太いアウトライン描画をすると下図のような状態になるというものでした。

これはWPFのアウトライン描画時の使用するペンに線を繋げる時の方法を指定するPenLineJointというプロパティがあり、それがMiterになっていることが原因でした。これをBevel、もしくはRoundにすると問題は解決します。
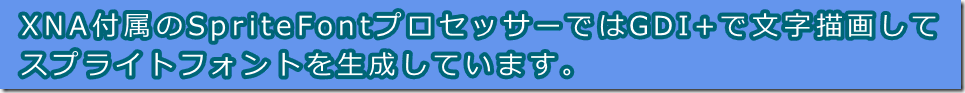
また、アウトラインを描画するとフォントの上にラインを描画するので、小さなサイズのフォントでは1、2ピクセルの太さのアウトライン描画をすると下図のようにアウトラインが文字に覆いかぶさった状態になってしまいます。

今回、不具合を報告してくれた方がしていた方法として、アウトライン描画をした後にもう一度アウトライン無しで文字を描画することで、小さい文字でも綺麗に見えるようにしていました。同じ方法はAdobe After Effectのテキスト描画の時にアウトラインを先に描画するのか、後に描画するかを指定できるようになっています。

WPFフォントプロセッサーが更新される
この二つの機能は便利なので早速WPFフォントプロセッサーに取り入れることにしました。今回追加したのは以下の二つのプロセッサーパラメーターです。
- アウトライン形状
- アウトライン描画方法
アウトライン形状には、Miter(鋭角)、Bevel(ベベル)、そしてRound(円形)のいずれかを設定できるようになっています。それぞの違いは下図の、特に「W」の文字で違いが分かると思います。
そして、アウトライン描画方法には以下の3つの方法を指定することができます。
- StrokeOverFill 文字本体描画の後にアウトラインを描画する
- FillOverStroke アウトラインを描画した後に文字本体描画する
- StrokeOnly アウトラインのみを描画する
WPFフォントプロセッサー サンプル
いつものように、今回もサンプルプログラムとWPFフォントプロセッサーのソースコードを公開します。
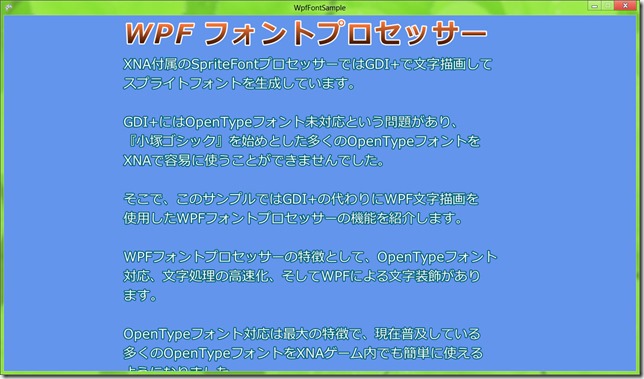
サンプルプログラムはWindows, Xbox 360,そしてWindows Phone 7 (7.1)のプロジェクトが用意されています。このサンプルプログラムでは複数のフォントを使った文字描画をしています。Xbox 360コントローラーのスティック、キーボードの上下キー、マウスのホイールスクロール、そしてタッチとフリック操作で文字をスクロールさせることができます。
サンプルは以下のURLからダウンロードできます。
http://higeneko.net/hinikeni/sample/xna40/WpfFont20120604.zip
XNA 4.0で用のWpfFontPiepline.dllは以下のURLからダウンロードできます。
http://higeneko.net/hinikeni/sample/xna40/WpfFontPipeline20120604.zip
Comments
Anonymous
February 27, 2014
XNAでの日本語表示には初回からお世話になっております。 サンプルのURLが切れているっぽいですが、復活することはないですか?Anonymous
March 23, 2014
ご報告ありがとうございます。リンク切れ問題の方を修正しました。Anonymous
May 12, 2014
リンクが切れているので確認していただけますか?Anonymous
May 13, 2014
ご報告ありがとうございます。WpfFontPipeline20120604.zipのリンク切れ問題を修正しました。Anonymous
January 01, 2015
WPFフォントプロセッサーを改変してゲームに組み込み、実行時にフォントをロード出来るようにしようと考えているのですが、WPFフォントプロセッサーの改変再配布やそれを組み込んだゲームの商用利用は可能ですか?