Azure サポートチームでのインターンシップ―初心者からのウェブサイト構築
こんにちは。 2017 年度サマーインターンシップの渡部未来です。
この夏、ご縁があり、マイクロソフト Azure チームでインターンシップをさせていただきました。
インターンシップでは、 Azure 機能を使ってウェブサイト開発を行いました。
Azure でウェブサイト構築するとき使える機能?
Visual Studio 使ったら簡単に Azure にデプロイできる?
Azure を触った際に感じた、以上の疑問に触れながら、ここに、その 2 ヶ月をご紹介いたします。
自己紹介
情報科学専攻の M1 で、日本の大学院に籍を置く傍ら、マイクロソフトの本社・シアトルより車で 2 時間ほどのワシントンの州立大学に 3 月から留学しています。 4 ヶ月弱もある夏期休暇、有意義に過ごしたく日本に戻ってインターン始めました。
私の学部時代からの研究のテーマは、「仕事効率化」。コンピュータ技術を駆使していかに人の負担を軽減できるかを考え、研究を続けてきました。インターンが始まる少し前、飲み会などにおける幹事の負担を軽減できないかのアプリケーションを考案していてコードを書いていたところでした。ウェブ開発やクラウドにはほぼ無縁の生活を送っていたので、そのコードをどう公開するか悩んでいた矢先に、 Azure チームに配属していただけたので、折角の機会に Azure のサービスを使ってみようと、 Azure を使ったウェブサイト開発をインターンシップで検証してみることになりました。
作ってみたもの
ウェブサイトを作ったことがない人間にとって、どうやってコードを書くの?どうやってネットから見られるようにするの?
慣れていない方からしたら、疑問だと思います。
コードの部分は、 HTML を勉強して書きますが、ネットから見られるようにする部分は Azure を使ってカバーすることができます。
今回は、ただコードを記述してウェブサイトを表示させるのではなく、データベースとして別領域で情報を管理し、そこからデータを読み込ませる形で、ウェブ上に表示させました。
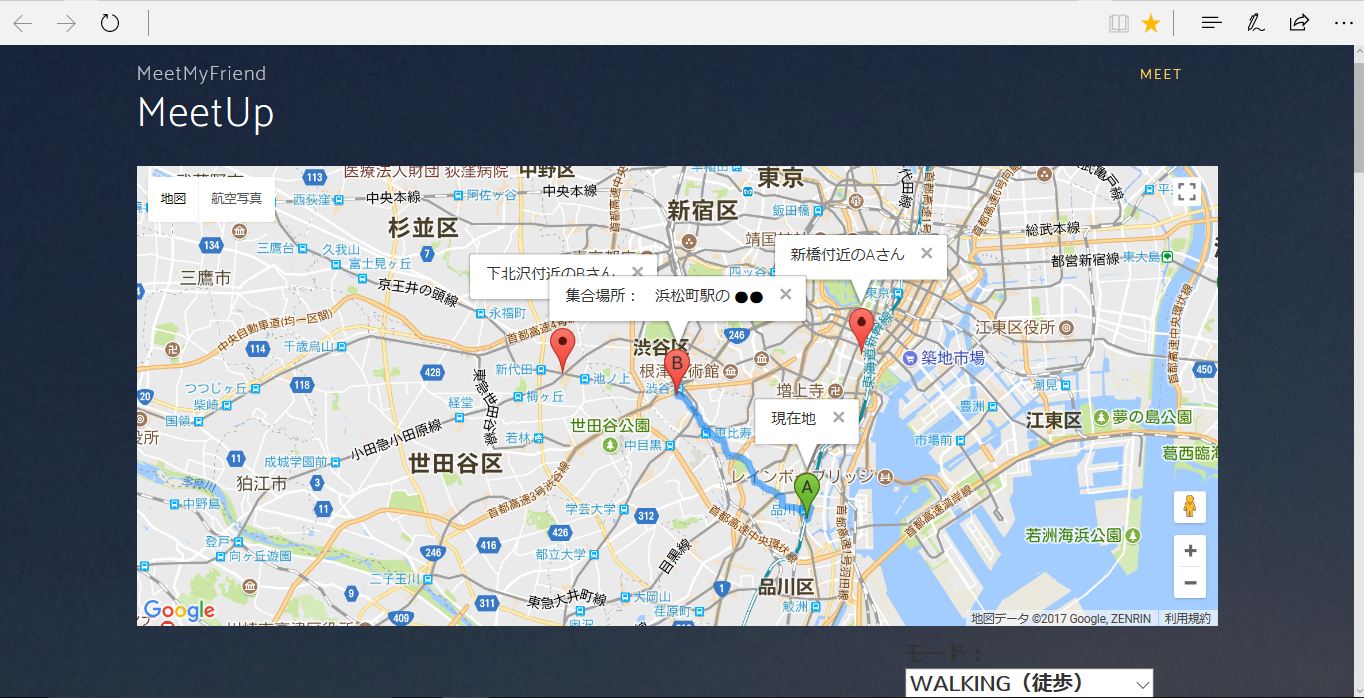
「集合場所(お店)を決めてくれて、そこに導いてくれるウェブサイト」
まだまだ開発途中ですが、現段階では以下のような実装です。
・お店情報はデータベースで管理(今回は秋葉原~品川付近)
・複数の GPS 情報から、その中心地を算出し、中心地から一番近い駅を探し、駅付近のお店をデータベースから得たデータを元に出し、集合場所とする
Azure サービス
ウェブサイト作成に当たり、以下の三つの機能を使いました。
App Service▶
 Web App Service : ウェブ サーバー/ウェブ アプリケーション
Web App Service : ウェブ サーバー/ウェブ アプリケーション
Azure Functions : サーバーレス アプリ
Cosmos DB▶

Document DB : NoSQL データベース。大量の情報を、形式を統一せず保管できる
Visual Studio
Azure を使ってウェブサイトを作成するとき、 Visual Studio を入れることをおすすめします。
これを使うことによって、 Azure へのデプロイが一瞬で出来るようになります。
便利なので、まずは無料版から試してみましょう。
▶Visual Studio ダウンロードページ
コーディング
ご存じの方も多いと思いますが、ウェブサイトを作る際は、 HTML 言語で記述をします。
今回私が開発しているウェブサイトのコード内には、
- 複数の GPS 情報をとってきて、複数地点の GPS から中間地点の GPS を出す。
- データベースに接続し、中身を Get して変数に格納
- 集合場所算出して指定。
- 経路計算して Map 表示
Azure のサービスは 2 を実装することができ、 2 でデータベースからデータを取得することによって、 3 と 4 を実現可能にしています。
Azure Functions 経由したデータベース接続
繰り返しになりますが、今回作成するウェブサイトでは、店情報はデータベースにあらかじめ登録されているとします。
とすると、ユーザーが URL を打ち込んでウェブサイトにアクセスしてお店までのナビが現れるまでの工程は、以下の通りになります。
- Azure Functions は、ブラウザから「店情報の一覧ほしいな」 とリクエストを受けます。
- それを受けて Azure Functions はお店情報を格納している Cosmos DB に対して、「ブラウザがお店情報ほしがっているから、ちょうだい」と問い合わせをします。
- Cosmos DB はお店情報を Azure Functions に返します。
- それを受けた Azure Functions は「ほしがっていた情報どうぞ」ともともと受け取っていたリクエストへのレスポンスという形でお店情報を渡します
- ウェブサイトの裏では、即座に選別会議が行われ、渡された膨大な量のお店情報から、適切な(複数の GPS 情報から算出された中間地点に近い駅付近)のお店情報をとってきて、一緒に登録されている緯度経度情報からお店の場所を算出します
- その場所を集合場所とし、現在地から集合場所への順路を表示させます
マップ表示の部分は GOOGLE さんの機能を使ったのでここで省略するとして、上記の 1 ~ 6 までに使用した Azure のサービス、 Azure Functions や Cosmos DB 接続の手順についてさらに詳しくご説明します。
1. まず、 Azure Functions 側の設定を行います
Azure Functions はウェブサイトからリクエストを受け、データベースからデータを参照するため、入力バインディングにはデータベース・ Document DB を指定します。受け取ったデータはウェブサイトに返すため、レスポンスという形で出力バインディングは HTTP (res) を指定してください。
Document DB との接続は、別に記事があるのでご参照ください
▶Azure Functions における Cosmos DB のバインド
2. データベースに中身を登録
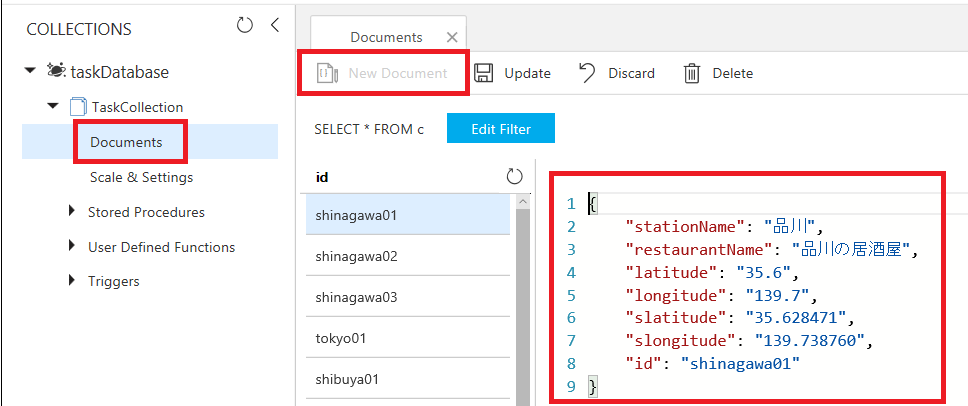
Cosmos DB を開き、データエクスプローラーをクリックします
Task Collection 内の Documents にこのようなデータを json 形式でいれてください。
データの追加は、 New Document から行えます。
この際、 id は他との重複を避けてください。
また、 Azure Functions からデータを格納する方法もあるのでご参照ください。
▶Azure Functions と Cosmos DB を使用して非構造化データを格納する
・データベース内容
stationName :お店の最寄り駅
restaurantName :お店の名前
latitude :お店の緯度
longitude :お店の経度
slatitude :最寄り駅の緯度
slongitude :最寄り駅の経度
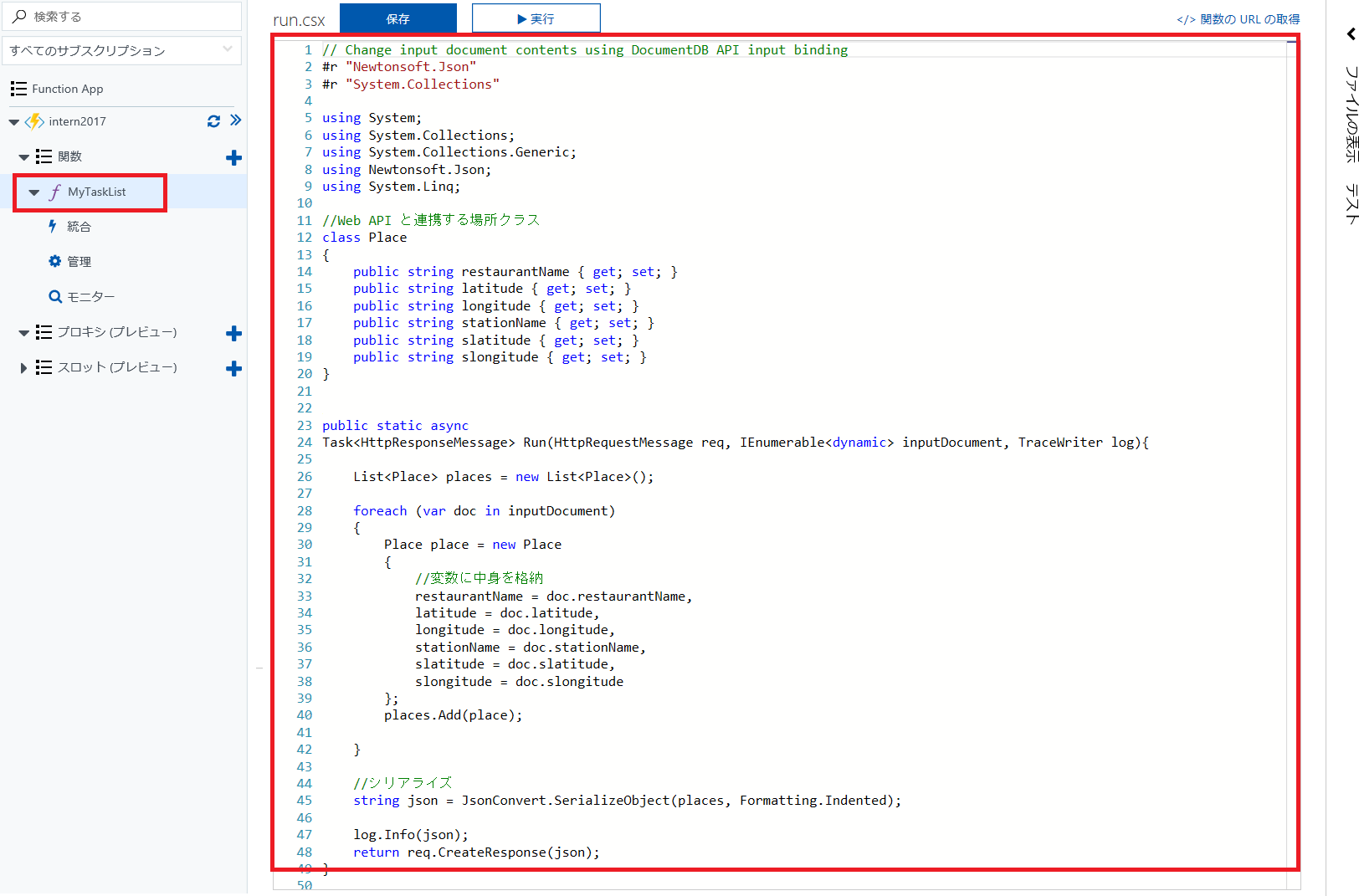
3. Azure Functions からデータベースの中身を参照するコードを記述する
データベースから以上の 6 つの情報をとってくるため、以下のコードを Azure Functions 側に記述します
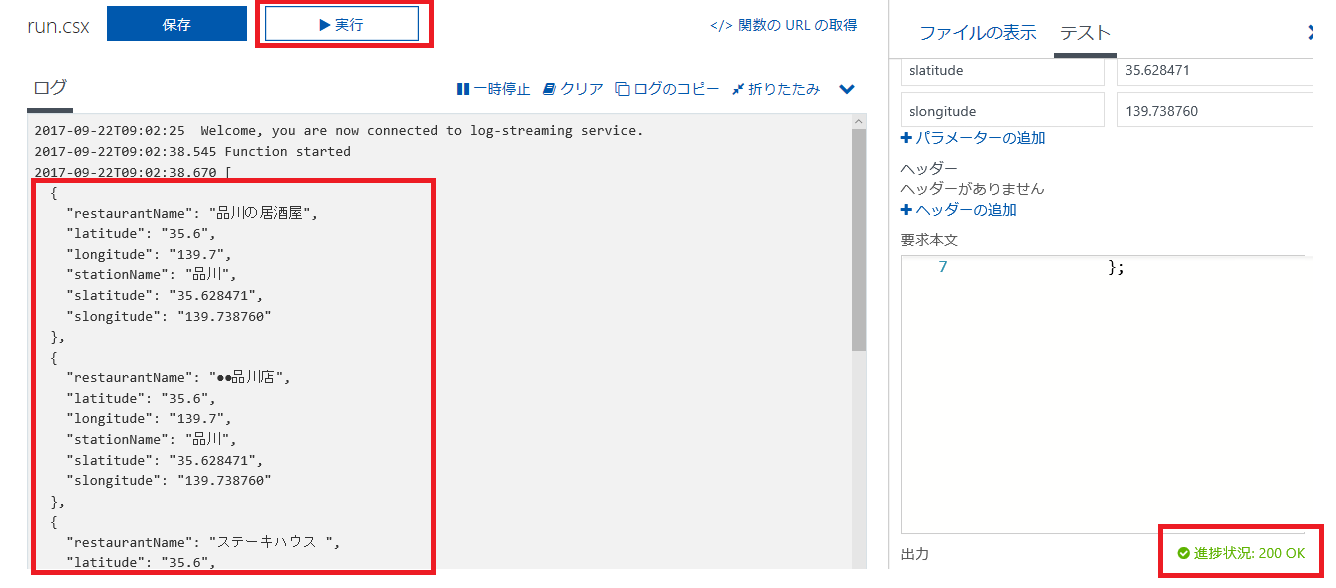
4. Azure 上でテストしてみる
Azure は、実際にプログラムが動くかどうかのテストを行うことができます。
「実行」をクリックし、データベースの中身が表示されたら、プログラムは正しく実行され、 Azure Functions は Document DB のデータを適切に受け取っていることになります。

これを、自分のプログラムからデータを受け取れるように、自分のプログラムにコードを加える作業を行います。
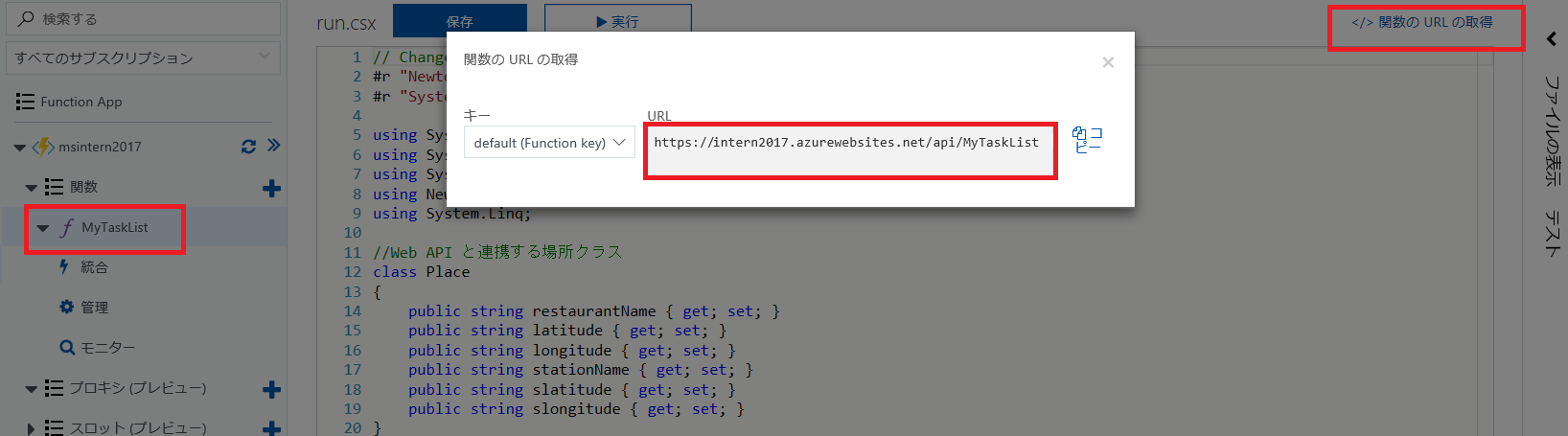
5. HTML ファイルからデータベース内の値を持ってくる
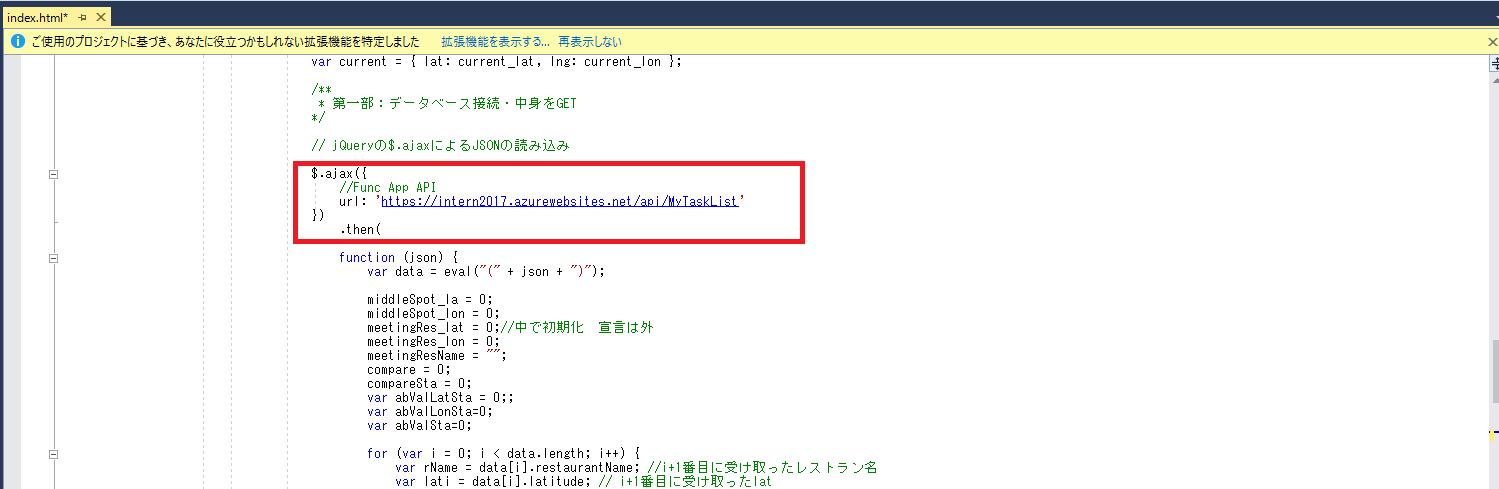
HTML ファイルからは、 Azure Functions の提供する関数 API を用いて値を受けとります。

実際のコードには、 API 呼び出しを行う部分を記述します。

Azure へデプロイ
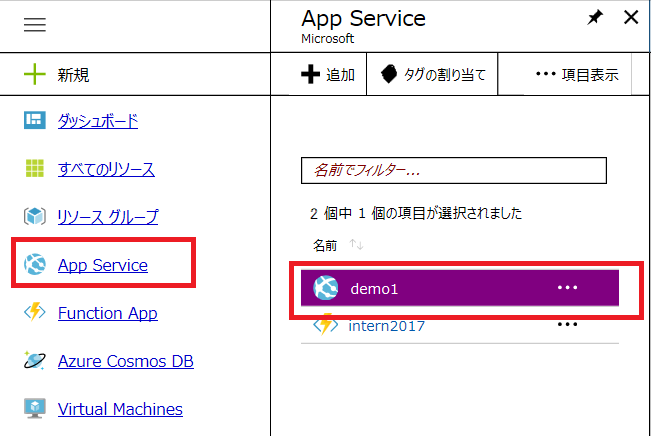
最後に、作成した HTML のコードを、 Web App にデプロイしたいと思います。
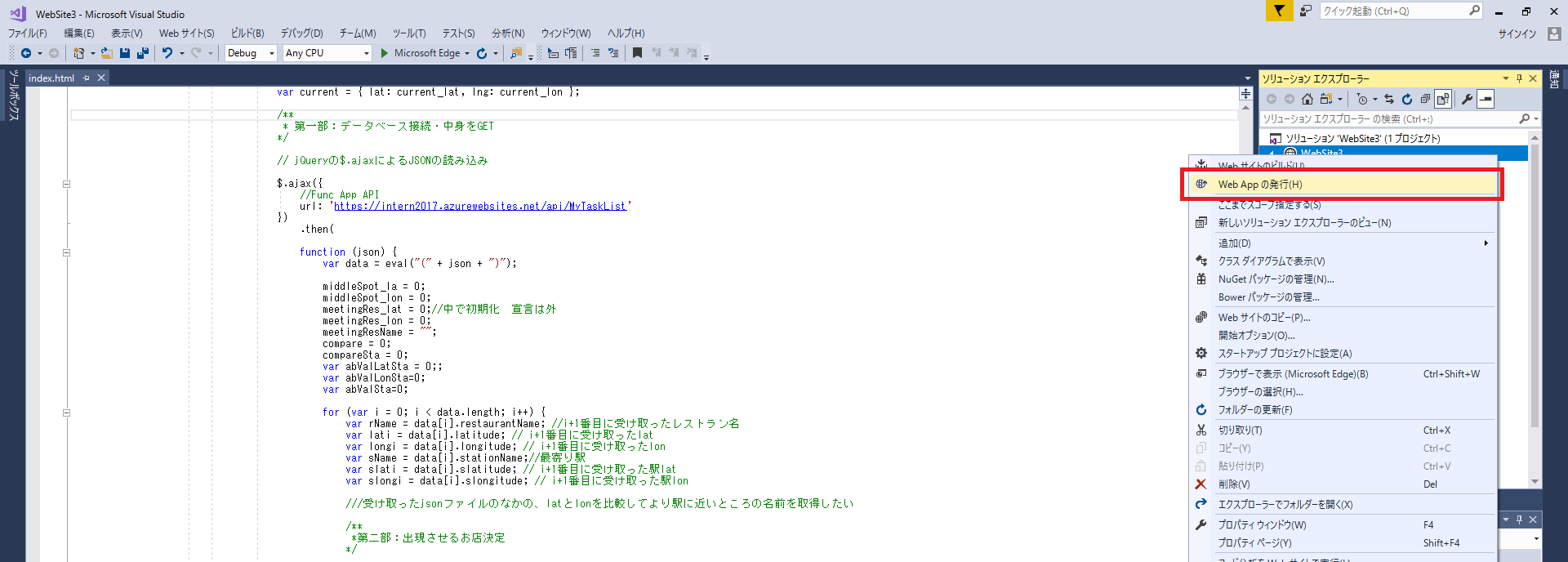
指定したプロジェクトで右クリックをし、 Web App の発行を行います。

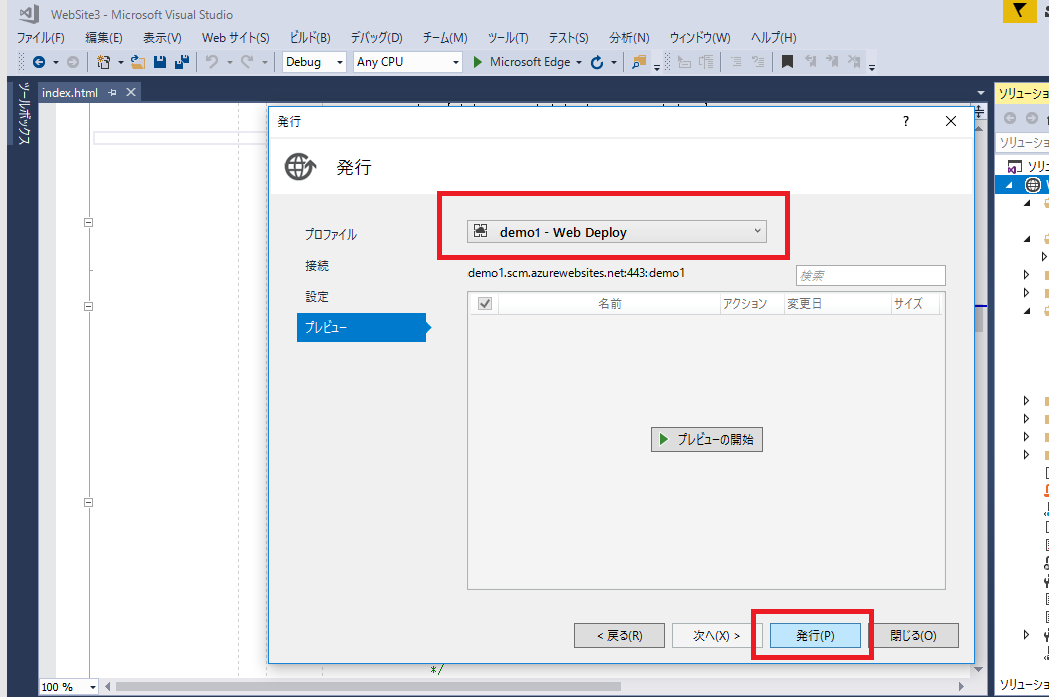
発行をクリックすることで、コードは Web App にデプロイされます。

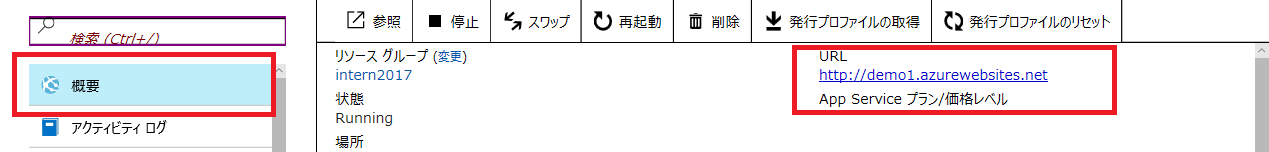
デプロイが完了した後、デプロイ先の Web App の概要部分の URL を開くことで、デプロイしたものがどの端末からでも閲覧可能になります。
デプロイの詳細は、以下の記事がありますのでご参照ください。
▶Azure に ASP.NET Web アプリを作成する
まとめ
いかがでしたでしょうか。
Azure を使ってウェブサイトを作成すると、システム構築の部分にあまり時間を割くことなく、開発部分に集中することが出来ました。
開発中、周りには強力なサポート チームがいて、どの機能をどう使うかのご指導をしていただいたり、エラーを一緒に対処をしてくださったりと、身近なサポートの方々が強力な助っ人でした。
今回はウェブサイトを作成しましたが、「集合場所(お店)を決めてくれて、そこに導いてくれるウェブサイト」は屋外での使用が予想されるため、アプリ形式の方が使い勝手がよさそうです。 Azure App Service にはモバイルデプロイもあるので、今度はそちらを使ってみたいと思います。