File order matters with TypeScript inheritance
If you receive the following JavaScript error and your code contains a TypeScript class derived from another class, it is likely that your parent class has not been defined prior to the definition of your child class.
Unable to get property ‘prototype’ of undefined or null reference
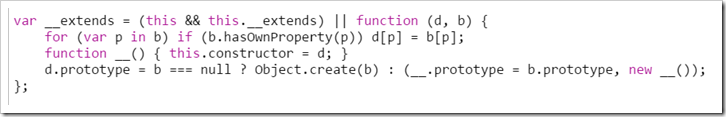
To see the actual error, you will need to view the generated JavaScript file, which may look like this:
var __extends = (this && this.__extends) || function (d, b) {
for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p];
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
The cause of this problem is that TypeScript requires the parent class to appear before the child class. If the classes have been defined in separate files, then the scripts must be loaded onto the page in the correct order.
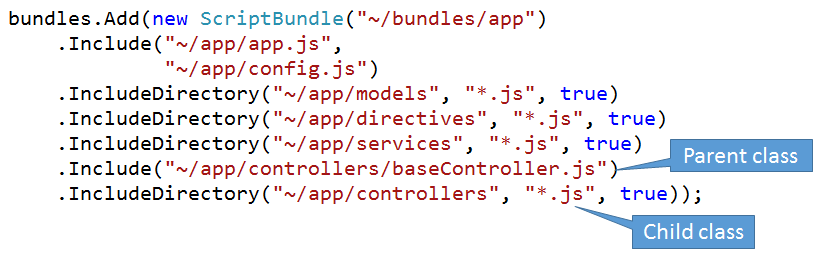
In my case I am using the ASP.NET MVC bundler which loads files alphabetically. So one solution could be to name my file appropriately, however I decided instead to specifically list the files in the correct order within the bundle. For example:
Comments
- Anonymous
May 04, 2016
Thank you, it really helped me to solve my problem.