從現代化診所的例子看微軟的開發及雲端技術: (3) 使用 .NET 技術開發原生應用程式:傳統桌面應用程式、Universal Windows Apps
有關 Visual Studio 與 TypeScript 如何與 Node.js 整合,請看上集:從現代化診所的例子看微軟的開發及雲端技術: (2)
系統架構
整個 HealthClinic.biz 的設計架構如圖所示:
整個系統後端由 ASP.NET Core 技術處理 Web 以及資料庫的操作,並且部署至 Microsoft Azure 雲端平台;而各個 client 端應用程式搭配不同的使用情境,但都是呼叫系統後端提供的 API 來存取資料。
目錄
這系列會分成 5 個部份來介紹這個範例所展示出來的開發技術
- ASP.NET Core 跨平台的 Web 開發及運行技術
- 從 Node 應用程式看 TypeScript 以及 Visual Studio 與現代開發工具的整合
- 使用 .NET 技術開發原生應用程式:傳統桌面應用程式、Universal Windows Apps
- 跨平台開發 Android 以及 iOS 應用程式:使用 Xamarin 或 Apache Cordova 技術
- 資料處理應用程式
專案角色
這篇文章介紹的專案包括架構圖右上角給診所掛號櫃臺使用的傳統桌面應用程式,以及右下角給病人使用的通用 Windows 應用程式(UWP app)。這兩個專案的共通點是使用 .NET/C# 的技術來開發這兩種不同的應用程式——傳統桌面應用程式是用 WPF 的框架開發,而病人使用的應用程式是 Windows 10 以後的 UWP 應用程式,雖然是不同的技術,共通的只是使用 .NET/C#,不過這個範例也示範了在這樣的情況下,如何製作共用的函式庫,可以同時讓 WPF 的應用程式以及 UWP 應用程式來使用(甚至下一篇要介紹的 Xamarin 也能共用)。
除了應用程式之外,從架構圖上也看到這兩種應用程式都是從同樣的資料服務來存取的,所以這裡我們也可以在範例中看到如何透過 Azure 行動應用程式服務製作資料服務 API 供應用程式存取。
資料存取服務
資料存取服務在範例中是 06_Demos_MobileApp.sln 這個專案,它是使用 Azure 行動應用程式服務來做成 API 服務供應用程式存取,雖然資料是由第一部份所介紹的診所管理人員使用 Web 所產生的,不過這個專案藉由 Azure 行動應用程式存取同一份資料庫(使用環境變數設定,或是修改 Web.config 檔案中的 MS_TableConnectionString 常數),然後只負責生成存取資料的 Web API 服務讓用戶端的應用程式來呼叫。
除了資料存取的 API 呼叫之外,這個範例也用 Azure 通知中樞(Notification Hub)來做各大平台的推播通知(push notification)的功能,所以只要設定好 iOS/Android/Windows 推播通知平台的憑證或密鑰,就可以輕易地在應用程式中發送或接收推播通知。
在 HealthClinic 這個範例的設定中,醫生用的應用程式可以發送推播訊息到病人的應用程式中。
掛號櫃臺使用的傳統桌面應用程式
打開 02_Demos_NativeMicrosoftApps.sln 專案,你會看到有三個專案:
- MyHealth.Client.Core: 共通的 .NET 可攜式類別函式庫(portable class library),在這個範例中此專案負責資料存取的邏輯(也就是呼叫資料存取 API 服務的部份,不涉及應用程式 UI 的操作),而不論是用 WPF 還是 UWP 甚至是下一篇要介紹的 Xamarin 應用程式都可以將這個類別函式庫引入後使用。
- MyHealth.Client.Desktop: 使用 WPF 框架所寫成的傳統桌面應用程式的專案。
- MyHealth.Client.W10.UWP: 使用 UWP 寫成的應用程式,可以在 Windows 10 的桌機、平板或是手機上執行。
在建置 WPF 或 UWP 的應用程式之前,要先至 MyHealth.Client.Core 專案中修改 AppSettings.cs 檔案,最主要要將第一部份介紹 ASP.NET 寫成的 Web 它的 URL 位址設定至 ServerlUrl 變數,而上述的資料存取 API 服務的 URL 則是設定在 MobileAPIUrl 的變數上。
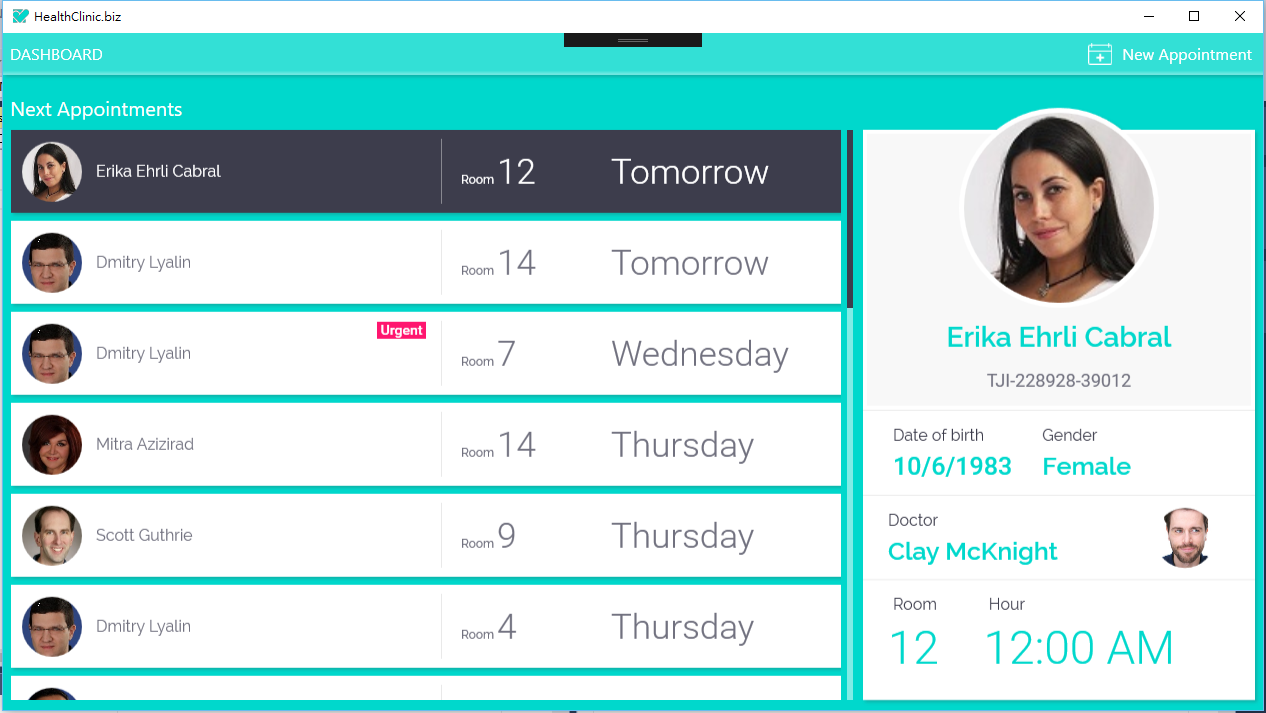
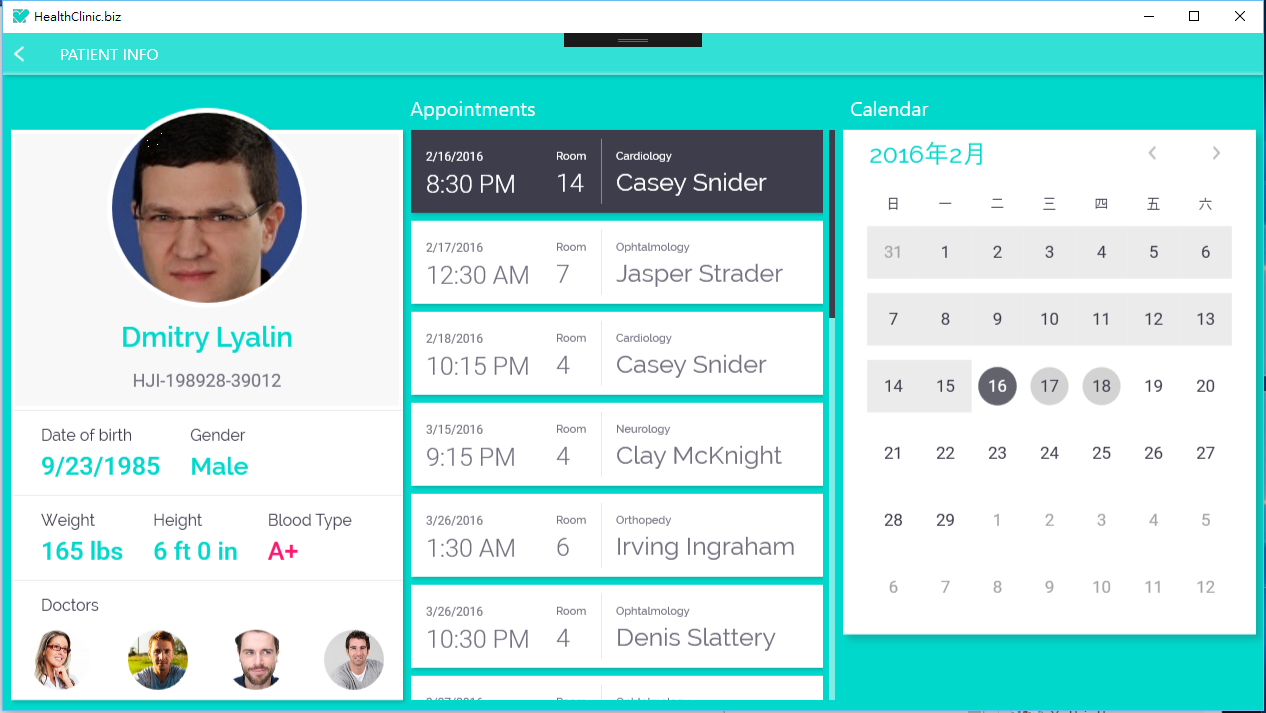
這個給診所中掛號櫃檯人員操作的桌面應用程式,功能就是在「查詢病人的掛號記錄」、「檢視病人的資料」、以及「預約新的掛號」,這些操作都是呼叫上述部署在 Azure 行動應用程式服務上的資料存取 API 服務,範例程式基本上就是 XAML + WPF 的功能展現,從 MVVM 模式的架構、自訂 XAML 控制項等等,算是不錯的學習 WPF 及 XAML 的範例。
病人使用的通用 Windows 應用程式
在整個 HealthClinic 範例中,設計給病人的有 Windows、Android 以及 iOS 三大平台的應用程式,其中 Android 以及 iOS 的應用程式會在下一部份介紹,Windows 的部份則是以 UWP 通用 Windows 平台的方式所設計的,簡單地說,就是一個應用程式能同時在 Windows 10 的桌機、筆電、平板、手機等裝置上安裝使用,這就是 UWP 想要達到的目標。
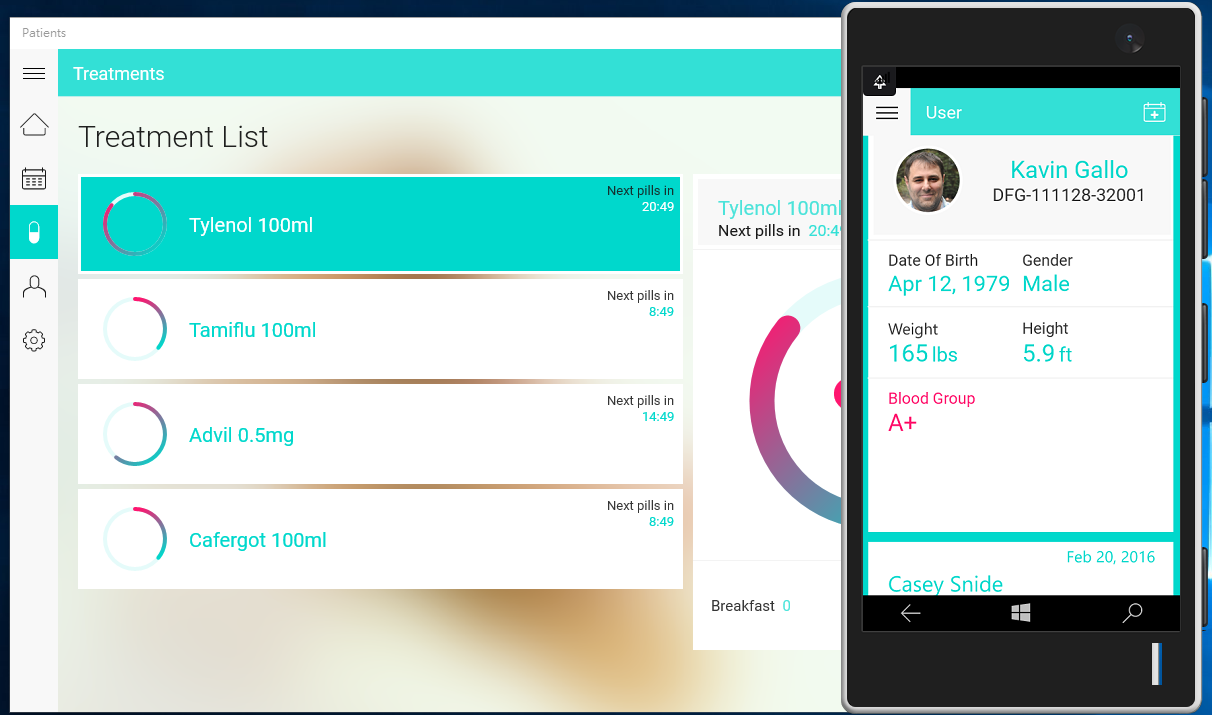
這個應用程式的作用除了讓病人可以檢視自己的掛號記錄之外,主要的資料讀取或是操作也都是引入了共通的函式庫來呼叫使用,而在這個應用程式中,也同時示範了如何用 Microsoft Graph 將資料與 Outlook.com 結合;若醫生有針對病人的照護有下醫囑或用藥方式都會在這個應用程式中呈現,甚至是提醒病人用藥時間,算是病患自主管理的應用程式,而程式中也加入了與 Microsoft Band 2 的結合,讀取手環中記錄的心跳以及睡眠資料。最後,若醫生使用他的應用程式(下一個部份會介紹)發送訊息給使用這個應用程式的病人,也會收到推播通知。
 圖: UWP 應用程式的首頁,顯示了用藥時間、方式、以及掛號記錄等資訊
圖: UWP 應用程式的首頁,顯示了用藥時間、方式、以及掛號記錄等資訊
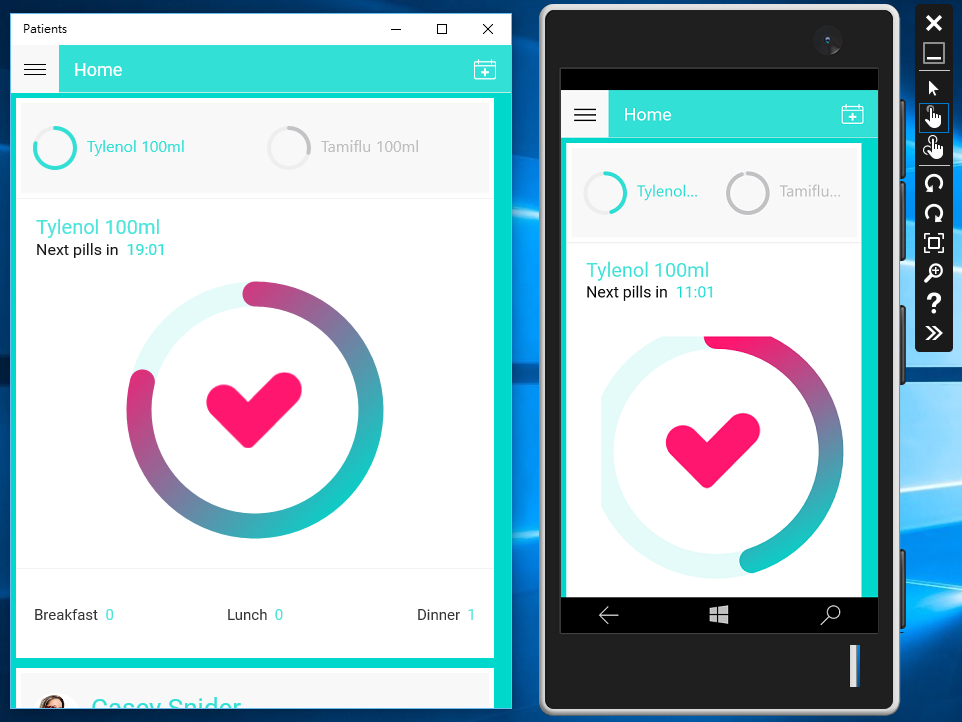
也由於這是一個 UWP 應用程式,所以當然也可以直接安裝到 Windows 10 Mobile 的手機上執行。與 WPF 應用程式相同,這個 UWP 專案沒有使用太多特殊的第三方函式庫,也是很紮實的 UWP 應用程式範例,而且您也可以從這個範例中看到它的 UI 設計是如何做到適應式設計(adaptive UI)。
 圖:因為這個應用程式在 UI 設計上有考量到 Adaptive UI,所以在桌面環境執行時,寬度較低的 UI 顯示與手機上的 UI 相同,功能也完全相同。
圖:因為這個應用程式在 UI 設計上有考量到 Adaptive UI,所以在桌面環境執行時,寬度較低的 UI 顯示與手機上的 UI 相同,功能也完全相同。
參考資料
- Windows Presentation Framework (WPF)
- Universal Windows Platform (UWP)
- .NET 可攜式類別庫 (PCL: Portable Class Library)
- Azure 行動應用程式服務
- Microsoft Graph
原始文章發佈於「開發者之魂」部落格
想知道如何使用 Xamarin 或 Apache Cordova 技術開發跨平台應用程式,請接著看下一篇:從現代化診所的例子看微軟的開發及雲端技術: (4)