Visual Studio Code 上也能開發 Apache Cordova 應用程式了!
數以千計的開發人員正在使用 Visual Studio’s Tools for Apache Cordova – 更親切的縮寫是 ’TACO’ – 透過共享 JavaScript 程式庫建置 iOS、Android和 Windows裝置的跨平台應用程式。在 IDE 中,TACO提供安裝以及設定原生 SDK,預覽應用程式、模擬器與裝置偵錯甚至達成 透過 VSTS 持續整合/持續部署。
今天,我們很高興的宣布新的方式讓您建置、偵錯以及預覽 Cordova 應用程式透過你最喜愛的輕量級編輯器(是您最喜愛的,對吧?) - VS Code 與 Cordova 工具擴充元件。
使用這個擴充元件,您可以偵錯混合式 Apps、在指令面板中找到 Cordova專屬的指令,及使用 IntelliSense 瀏覽物件、函式以及參數。也能使用 Apache Cordova 的 Stock版本或者其他延伸框架包括 Ionic、Onsen、PhoneGap 和 SAP Fiori Mobile Client。由於它們都是使用相同的 Cordova 版本系統和核心運算,因此 TACO能夠兼容你選擇的 JavaScript 框架。
另外,您也可以使用 Visual Studio Code 編輯在 Visual Studio IDE 創建的專案。想像一下,你可以在 Windows 上的 Visual Studio 中使用 Ionic 模板創建 Cordova 專案,然後在 Mac 或者 Linux 機器上的 Visual Studio Code 繼續編輯,無縫接軌您在 Visual Studio IDE 中的作業。不論使用哪個平台的編輯器,你都能夠獲得完整的偵錯、IntelliSense 以及語言支援。這會是多麼酷的一件事!
Visual Studio Code + Cordova 工具現在支援偵錯在 Android 和 iOS的模擬器以及裝置。Windows 也將在不久後提供支援 (有任何問題歡迎 email 或者 tweet 給我們)。您還可以連接除錯器在一個運行中的裝置,此除錯器單純地使用應用程式 ID 來定位。
如何取得?
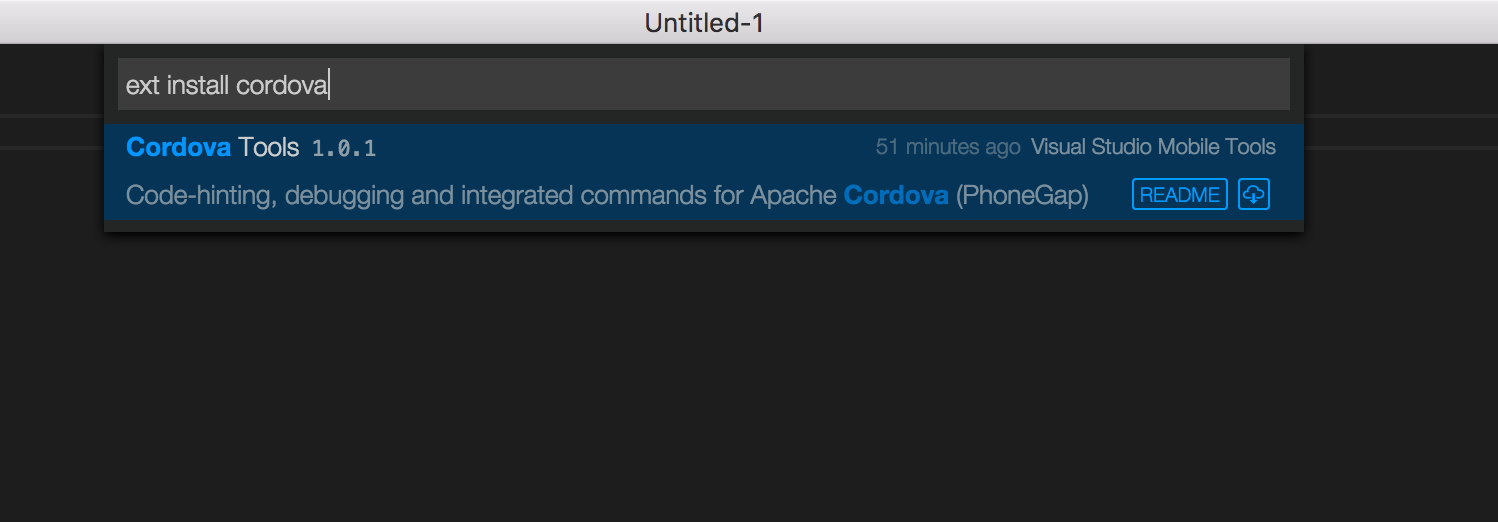
如果您尚未下載或者安裝 Visual Studio Code 請到 https://code.visualstudio.com。它小於 50 MB 在正常網路下不到2 分鐘即可安裝完成。如果您已經安裝完畢,請直接安裝 Cordova 工具外掛在您的編輯器中。執行指令面板 (Mac 上按Cmd+P、Windows 按 Ctrl+P),輸入 “ext install cordova”,點擊 Enter。
更棒的是…Open Source!
也許您會猜想此擴充元件是否也同樣是開源呢?是的,您現在可以進一步貢獻不斷改進它。一旦您執行上遇到任何的 issues 或者有新功能建議,都可以 新增 issue 更期待您能做些改變並且給我們一個 pull request。 最後且同樣重要的是,我們同時改善了command line tools 和 extensions for continuous integration,最佳化您的開發流程!
提供反饋
我們邀請您一同參與我們成長活躍的 Cordova 社群,一起使用 TACO建置驚豔的應用程式。如果您想搶先看 TACO 測試先行版,你可以加入內線計畫,在 Stack Overflow 上發問。我們很期待您的消息!
本文原始發布於 Visual Studio Blog "Apache Cordova development lands on Visual Studio Code"