TFS 2012 Web Access Customizations, Part 6: Modifying Build Template To Automate Extension Minification and Packaging
Manually minifying files and creating extension packages can be very tedious work. In this post, I will show you how to automate this process.
In order to make it work, we will rely on a few conventions. In our project, each extension will have its own folder. Name of that folder will be used to produce a package of the same name. In this folder, there must be the manifest file, source files and all the resources. All .debug.js files will be automatically minified. The folder should not contain manually minified files (.min.js files) as those will be overwritten.
First step is to modify TFS build template in order to enable batch script execution. Within this script, source files are minified and extension packages are automatically created.
echo off
FOR /R "%SourcesDirectory%" %%G in (.) DO (
Pushd %%G
IF EXIST manifest.xml (
rem minify files
FOR %%F in ("*.debug.js") DO (
FOR %%H in (%%~nF) DO ( ajaxminifier "%%F" -out "%%~nH.min.js" -clobber )
)
rem create zip package
7za a -tzip "%BinariesDirectory%\%%~nxG.zip" *
)
Popd )
Note, in the script we use 2 external tools:
Ajaxminifier, Microsoft tool available from https://ajaxmin.codeplex.com/
7za, 7zip console available from https://www.7-zip.org/
Both these tools as well as the script have to be deployed on the target build machine where the Build Agent will run the job. For convenience, we deployed all to System32 folder for easy access, but you should be cautious when doing that.
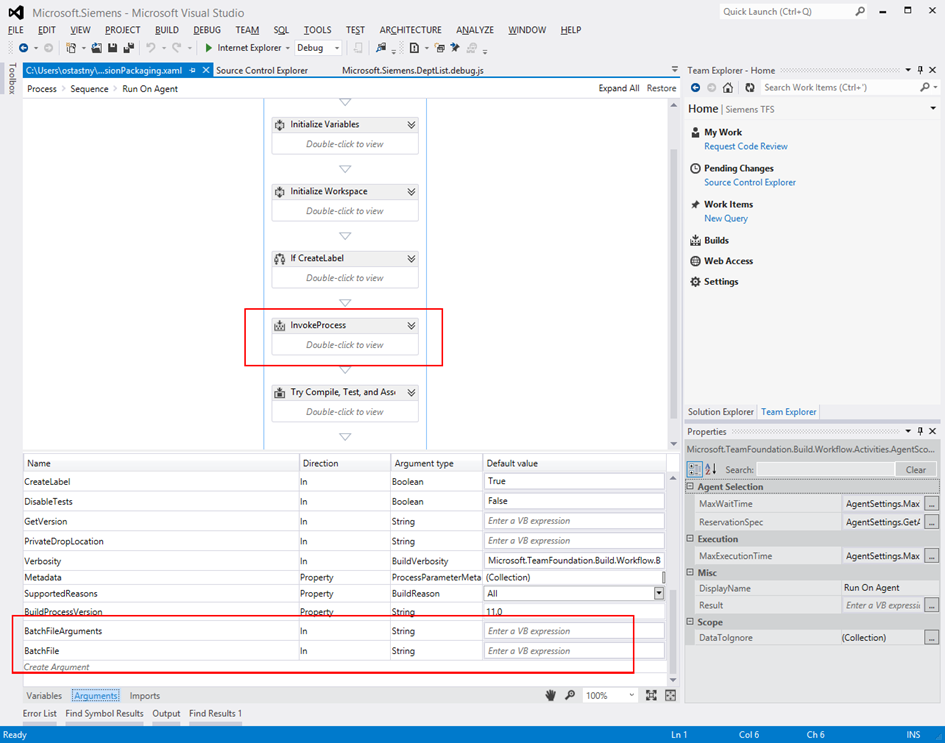
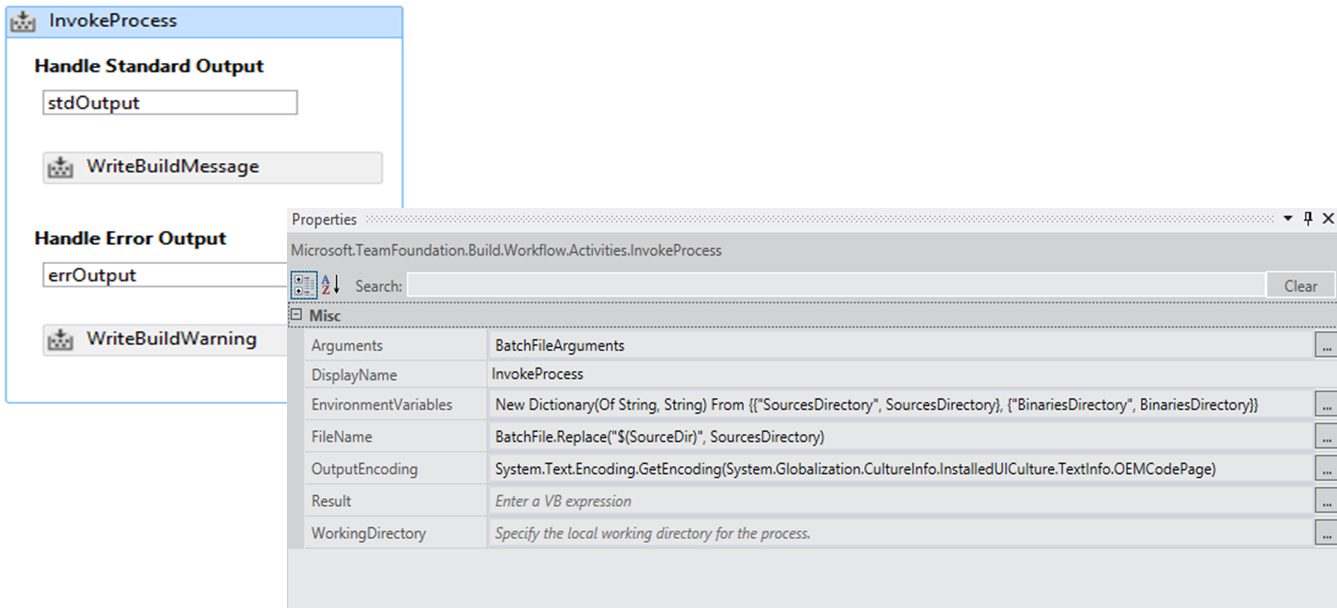
We insert new InvokeProcess action to RunOnAgent and add 2 new arguments BatchFile and BatchFileArguments. That we use to configure properties of InvokeProcess.
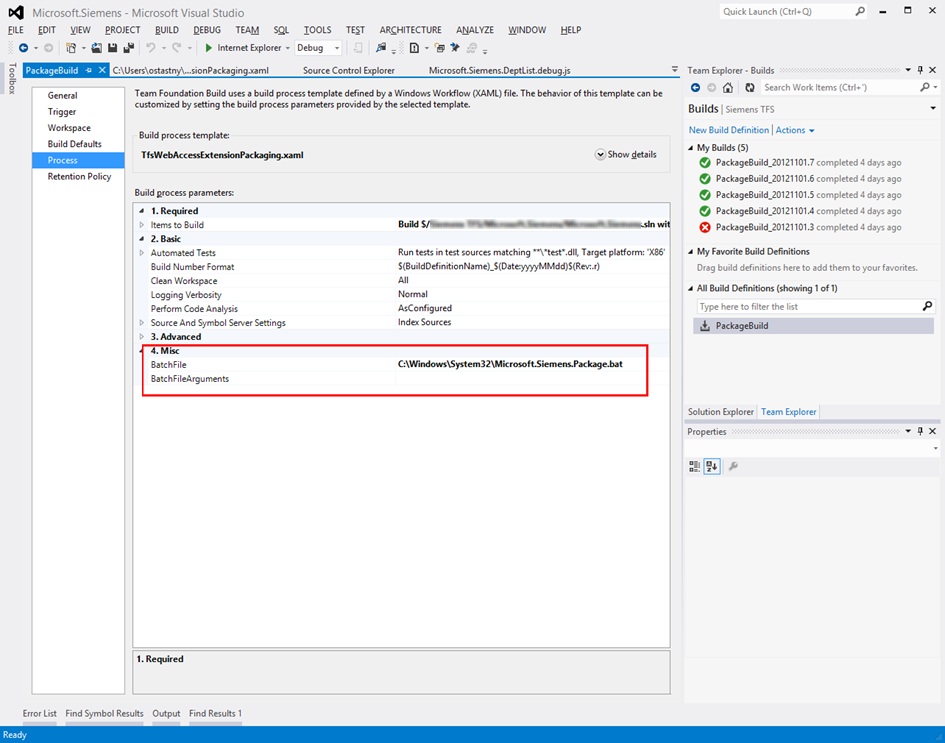
Then we create new build definition that includes the configuration for our batch script. Note, the script path is local to the build machine.
Having all that successfully setup, we can now query new build in TFS. It will create the extension package for each control in our solution and put it to the output directory.
Next time, we will look at the implementation details for TFS Web Access progress indicator that you would use to signalize a long(er) running operations in your extensions.
Comments
Anonymous
January 16, 2013
Hi Ondrejstastny, I read all this series of customization post and its really great help Can you please add the code samples, sample projects and build template? Thanks, IlanAnonymous
July 03, 2013
This is extremely helpful. Can you share where I can find object model for Build summary screen? I would like to add a button to the specific build page next to the "Open drop folder" called "Copy build to QA". The button would trigger a copy of the build binaries from drop folder to another folder. Any help would be greatly appreciated. Thanks, Salem