WCF, WPF and Visual Studio 2008 in action – Student Canvas Sample
As part of my job as an Application Development Consultant (ADC)at Microsoft, I usually deliver talks on new technologies for different audiences. I am giving a talk on WCF next week and decided to put together a user friendly demo showing some of the capabilities of WCF.
In this demo, both the service and the client applications are WPF WinApps. Most of the WPF work was done with the help of the new WPF designer in Visual Studio 2008 and some of the more challenging designs were done suing Expression Blend 2 September Preview.
The user interface of the application is based on the Animation Studio sample which is shipped with Microsoft Expression Blend.
Here is a brief description of the Student Canvas sample:
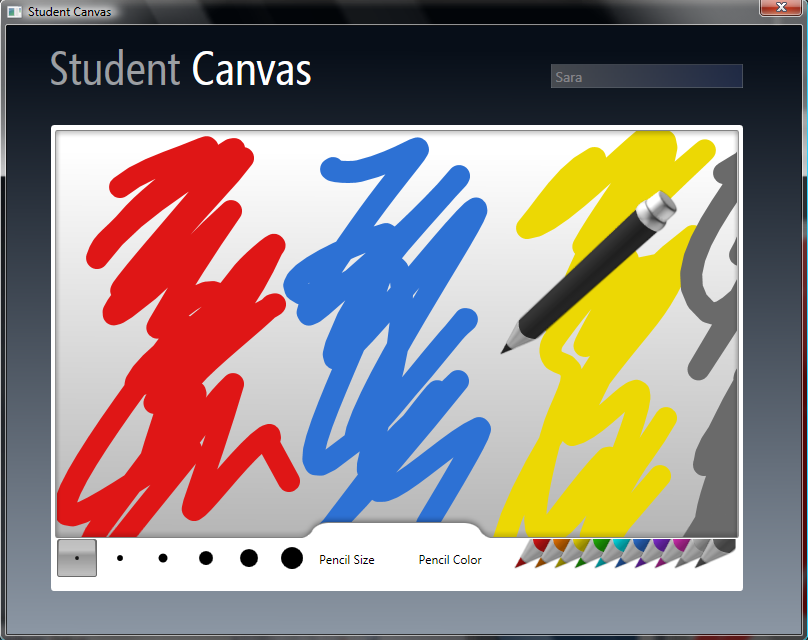
Students at the Contoso College are each given a drawing canvas at the start of their art session. Each student’s drawing can be viewed in real-time by the Art teacher.
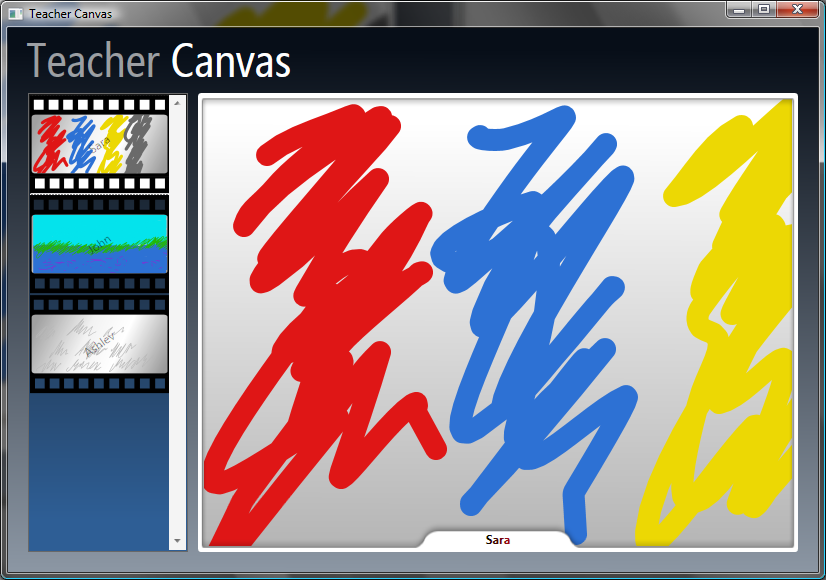
The teacher’s canvas (dashboard) hosts a WCF service for receiving detailed information regarding the works of students. Each student, when online, registers with the service and sends drawing information automatically for each pen stroke. If the teacher is unavailable, messages are queued inside an MSMQ queue and are received by the teacher as soon as he becomes online (you do not need MSMQ installed to be able to run this sample).

Student Canvas

Teacher’s View
Here is a list of some of the concepts used in this sample:
WCF
- One-way data contracts
- WS HTTP Binding (ws2007HttpBinding)
- MSMQ Binding (netMsmqBinding)
- Extensible data contracts (implementation of IExtensibleDataObject)
- Required data members
- Affinity to a synchronization context (ServiceBehavior. UseSynchronizationContext)
- Per-call instance context mode
WPF
- Binding to an object data provider
- Different layout techniques
You can download the code from here.
By default the client and the service talk over WS HTTP binding. If you want to switch to netMsmqBinding follow the following simple steps:
- Make sure MSMQ is installed on your machine
- Modify TeacherDrawingService’s app.config file and set CreateQueue to “True”:
<add key="CreateQueue" value="True"/>
- Modify StudentDrawingCanvas’s app.config file and change ActiveEndpoint :
<add key="ActiveEndpoint" value="TeacherWsEndpoint"/>
P.S. As you can see I am graphically challenged!
Comments
Anonymous
November 27, 2007
PingBack from http://www.absolutely-people-search.info/?p=329Anonymous
November 27, 2007
WCF, WPF and Visual Studio 2008 in action