Kinect – divertirsi con PowerPoint
Da qualche settimana è disponibile la beta dell’ SDK che consente di sviluppare applicazioni Windows utilizzando Kinect. Per sviluppare con Kinect vi servirà avere quindi il dispositivo e il cavo di alimentazione che si attacca alla corrente, che è incluso nella scatola del Kinect stesso.
Dato il periodo estivo ho avuto un po’ di tempo per fare qualche prova con Mario e divertirmi con il nuovo SDK.
Il Kinect è equipaggiato con:
- Una videocamera a colori con risoluzione 640x480 a 30 fps
- Due sensori di profondità
- un motore che regola l’inclinazione
- un microfono multi-array che offre funzioni multichannel di echo cancellation, sound position tracking, noise redution and suppression e che utilizzano un sistema hardware interno per l’elaborazione
Installazione
Per usare Kinect da Windows 7 potete scaricare la beta dell’ SDK da questo link. Alcuni degli esempi che utizzano il microfono interno richiedono l’installazione di altri componenti: Microsoft Speech Platform - Software Development Kit (SDK) (Version 10.2 x86), Microsoft Speech Platform - Server Runtime (Version 10.2 x86) e il Kinect for Windows Runtime Language Pack.
In generale trovate i requisiti di sistema, il download del software, esempi e documentazione partendo da questo link.
Un esempio di codice
Per divertirmi un po’ con Kinect ho provato a realizzare un Add-in per PowerPoint 2010. L’idea è quella di riconocere almeno due semplici “gesture” per andare avanti ed indietro in una presentazione fatta di slide. Molto semplicemente ho deciso di rilevare:
- il movimento della mano destra che passa (verso sinistra) la posizione X relativa alla testa, per mandare anvanti delle slide.
- il movimento della mano sinistra che passa (verso destra) la posizione X relativa alla testa per mandare indietro delle slide.
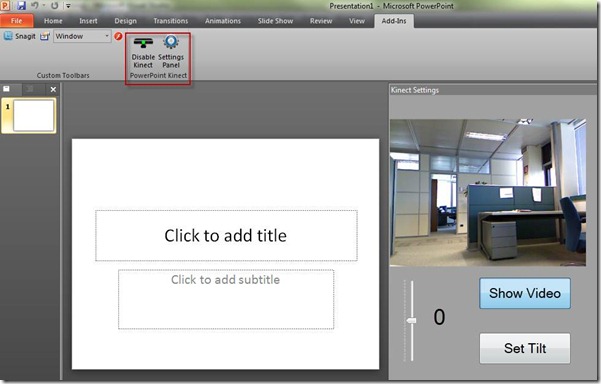
Inoltre ho fatto qualche modifica all’interfaccia e il risultato di come si presenta PowerPoint con l’Add-in installato è il seguente:
Ho aggiunto un Ribbon con due bottoni:
- il primo serve per Abilitare/Disabilitare la rilevazione del Kinect, che entrerebbe subito in funzione appena l’utente fa partire la presentazione, premendo F5.
- Il secondo tasto (Setting Panel) abilita il Panel che vedete a destra in PowerPoint, dal pannello potete vedere cosa “vede” Kinect e controllare che la persona sia inquadrata e sopratutto alzare e abbassare l’angolo del Kinect utilizzando lo slider e poi premendo il bottone SetTilt.
Le modifiche all’interfaccia sono “cose in più”, non sarebbero necessarie se si volesse solo andare avanti indietro nelle slide, le ho aggiunte per comodità.
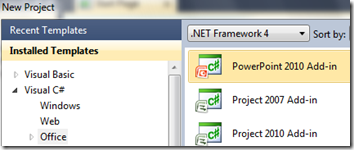
Per la parte “core” ho creato un progetto da Visual Studio 2010 di tipo PowerPoint 2010 Add-in.
Aggiungete quindi i riferimenti alla libreria di Kinect:
e quindi intercettare alcuni eventi messi a disposizione dall’ Add-in: sull’evento di Start-up ho aggiunto il rilevamento dell’evento SlideShowBegin e SlideShowEnd, di questi due eventi in particolare il primo mi serve per far fare il lavoro vero alle API di Kinect quando l’utente fa partire una presentazione.
Ecco nel seguito parte del codice, alla fine dell’articolo troverete il link per il download completo dell’esempio:
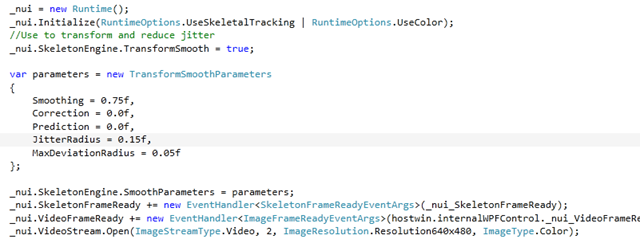
Prima cosa bisogna istanziare il Runtime di Kinect, quindi inizializzarlo impostando tramite un Enum in cui si dichiari quali tipi di funzioni si vuole utilizzare: nel mio caso userò sia la vidocamera a colori (RumtimeOptions.UserColor) questo serve solo nel Pannello di PowerPoint per tarare l’altezza del Kinect. Invece il parametro UseSkeletalTracking serve se volgiamo poi rilevare il movimento dello scheletro della persona. A questo link trovate un guida di dettaglio.
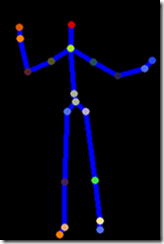
In pratica quello che ci mette a disposizione lo SkeletonTracking del Kinect sono una serire di punti detti Joint (Testa, Spalla sinistra, Mano Sinitra etc) di cui possiamo essere notificati tramite un meccanismo ad eventi della loro posizione (x,y,z) e quindi in base a questa decidere cosa vogliamo fare. Tenete presente che non esistono al momento delle “gesture” già codificate dentro all’ SDK, ma dobbiamo decidere noi quali gesture implementare, in base alla posizione dei Joint che sono interessanti rilevare per la nostra applicazione. La schermata seguente vi dà un’idea di cosa “vede” Kinect quando utilizza la modalità di SkeketonTracking: ogni pallino è un Joint.
Dopo l’inizializzazione del Runtime trovare una serire di parametri TransformSmootParameters, questi parametri servono per migliorare la sensibilità con cui Kinect rileva i vari Joint. Ad esempio operando su alcuni di questi, nel mio caso ha fatto un po’ di prove Mario, possiamo rendere più precisa o meno la rilevazione di certi movimenti.
Ora bisogna agganciare gli eventi che ci ineressano: SkeletonFrameReady e VideoFrameReady. Il primo è il più importante dei due per il nostro esempio perchè ci dà i vari Joint di cui vogliamo avere le coordinate. L’altro serve per creare una serire di imagini in sequenza molto rapida che danno l’impressione di vedere il video dentro PowerPoint e che come ho già detto servono solo per tarare il Kinect.
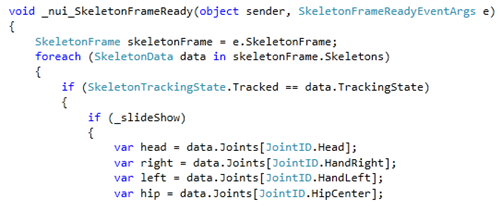
Andiamo a vedere cosa succede dentro l’evento SkeletonFrameReady. In buona sostanza riceviamo una serire di eventi che contengono per ogni “evento” rilevato i Joint. Quindi possiamo prendere quelli che servono, come vedete nel codice seguente:
Nell’esempio precedente per ogni SkeletonData, recupero la posizione dei Joint che mi interessano (testa, mano destra, mano sinistra, centro della vita), quindi ora posso scrivere il codice che rileva la mia gesture. Bisogna tenere presente però che un evento viene rilevato in continuazione: quindi se rilevassi una gesture per andare avanti con le slide, quando il presentatore muove la mano destra verso sinistra (come se sfogliasse un libro) e mandassi avanti la slide, quello che succederebbe e che la rilevazione avverrebbe più volte al secondo e quindi arriverei in un baleno alla fine dello slide deck. Per ovviare a questo comportamento rilevo solo il primo movimento e appena intercettato imposto una variabile (mettendola a False) di modo che non possa più andare avanti con le slide. Quando poi rileverò che l’utente torna in una posizione di riposo (riporta indietro la mano destra) allora reimposterò a True la variabile precedente, così al successivo movimento si andrà avanti con le slide.
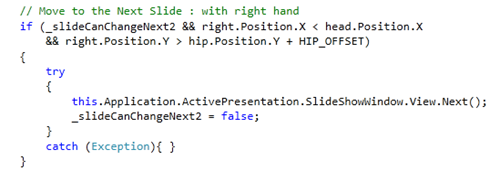
Nel codice precedente notate che se sono in una condizione in cui la slide può essere mandata avanti ( _slideCanChangeNext2) (utente era prima in una posizione di risposo), controllo la posizione della mano destra, la posizione rispetto all’asse X deve essere a sinistra della testa e inoltre la posizione Y della mano deve essere più in alto del centro della vita + un offset, che uso per evitare che se l’utente si muova troppo vengano rilevati falsi avanti e indietro nelle slide. Se la verifica ha avuto successo posso mandare avanti la slide di una con il codice SlideShowWindow.View.Next().
Conclusione
In questo breve articolo (estivo) ho voluto provare il modello di programmazione della beta dell’ SDK per Kinect integrando le API in un Add-In di PowerPoint 2010, che tra le altre cose utilizza i Ribbon di Office 2010 e un CustomTaskPane che contiene una serire di controlli WPF. Potete scaricare il codice completo dell’esempio da questo link. (file powerkinect1.0.0.5.zip) L’Add-in è pensato per PowerPoint 2010 e funziona solo con le versioni 32 bit di Office 2010 perchè gli assembly di Kinect, che sono al momento in beta, sono utilizzabili in contesti a 32 bit.
Il codice d’esempio contiene anche un’altra gesture… da usare con cautela durante una presentazione….scopritela!
Buon divertimento con Kinect, spero facciate applicazioni interessanti!
Comments
Anonymous
July 17, 2011
Interessante, davvero un ottimo post, complimenti.Anonymous
July 18, 2011
Ciao Pietro, ottimo articolo. Io ho sviluppato una piccola applicazioncina con VB ed il Kinect SDK con la quale mi diverto, attraverso il protocollo ModBus e un PLC domotico, ad accendere e spengere le luci di casa e a regolare la temperatura.Anonymous
July 18, 2011
@Emanuele: grazie! @Alberto: sembra molto interessante Kinect + domotica, l'hai postato da qualche parte?Anonymous
August 11, 2011
Hello, The code sample link is broken, can you send me the example ?? please , I working in a College project that involves kinect, and I wonder if you can share with me your example. Thank you !! Hola quisiera saber si fuera posible me enviaras o arreglaras el link para bajar el codigo de ejemplo, estoy trabajando en un proyecto de universidad que involucra al kinect y seria de gran ayuda. Muchas graciasAnonymous
August 14, 2011
@ Diego: now, you should be redirected to a folder where you can download it. Thanks.