Windows Phone 7 e Silverlight : tutorial – parte 1
In questo tutorial vedremo come sviluppare una semplice applicazione che accede a Flickr usando Windows Phone 7. L’obiettivo è vedere come sviluppare applicazioni per Windows Phone 7 usando Silverlight, una delle due possibile alternative per lo sviluppo. Per l’occasione ho ripescato una vecchia applicazione che ho usato in qualche presentazione per spiegare come si programma con Silverlight.
Download del software
Per questo tutorial scaricate l’ultima versione dei tool in CTP per sviluppare con WP7, nel mio caso:
I tool includono una versione Express, gratuita, per sviluppare con WP7, se avete già Visual Studio 2010 installato sulla macchina, verranno aggiunti dei template di progetto. Potete scaricare anche una versione di Expression Blend 4 e i relativi add-in. Per il tutorial non sono necessari, ma per fare modifiche più sofisticate alla grafica lo sono:
- Expression Blend 4 Release Candidate (RC)
- Microsoft Expression Blend Add-in Preview 2 for Windows Phone
- Microsoft Expression Blend Software Development Kit Preview 2 for Windows Phone
Creazione del progetto
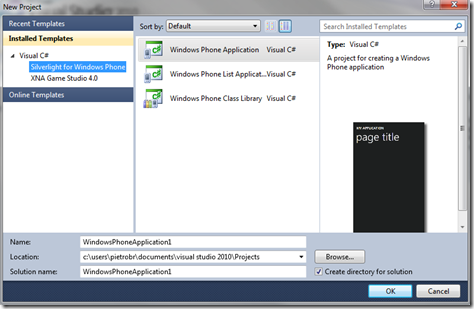
Molto semplicemente possiamo lanciare VS 2010, quindi File->New Project
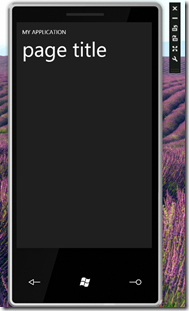
Potete da subito lanciare il progetto e lo vedrete girare nell’emulatore che è stato installato insieme ai tool:
Definzione del layout dell’Applicazione
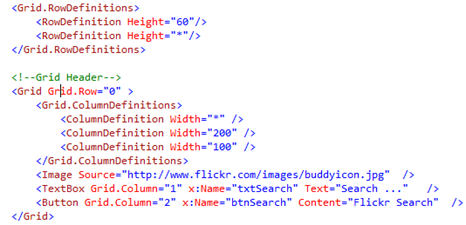
Come prima cosa ho modificato la mainPage.Xaml e la classe phoneNavigation, inserendo il codice che vedete, dove uso il controllo di layout grid. Un controllo di layout definisce il posizionamento dei controlli al suo interno. In questo caso ho due griglie innestate che serviranno successivamente
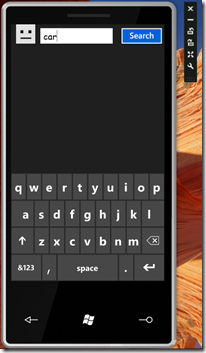
Possiamo vedere direttamente dal designer di Visual Studio 2010 la preview dell’applicazione
Se fate partire l’emulatore e cliccate sul TextBox, come ci si aspetta comparirà la tastiera per scrivere il testo da ricercare e ora basta spostare il focus cliccando in un’altra parte per farla spomparire senza aggiungere codice ad hoc.
Definizione del layout grafico usando gli stili
Se ora volessimo modificare alcune proprietà dello stile dei nostri controlli ad esempio impostando un certo font, oppure modificando la larghezza della textBox potremmo agire direttamente sul controllo impostando le singole proprietà e sfruttare l’intellisense offerto da Visual Studio.
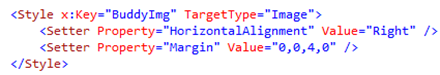
il file App.xaml può essere utilizzato per inserire tutti gli stili che vogliamo definire. Ad esempio possiamo inserire il seguente frammento di codice XAML
Voglio definire uno stile BuddyImg che si applica ad un controllo di tipo Image che imposterà le proprietà HorizontalAlignment e Margin ai valori desiderati.
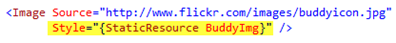
Posso ora tornare nella pagina main.xaml e andare ad impostare lo style nel controllo Image desiderato:
Nell’esempio di codice che potrete scaricare alla fine del post ho fatto la stessa operazione impostando la proprietà style su altri controlli della UI.
Networking
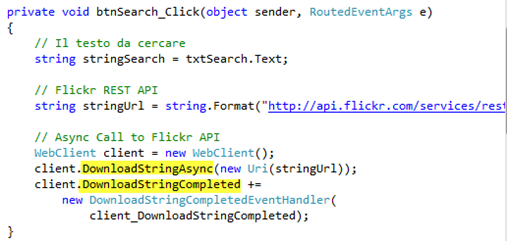
Ora vogliamo aggiungere la chiamata alle API di Flickr per fare la ricerca secondo la keywork che l’utente andrà ad inserire nella TextBox, per prima cosa aggiungiamo un handler sull’evento di click del bottone di ricerca. Visual Studio 2010 ci aiuta a generare l’handler nel progetto C#.
Fondamentalmente per accedere poi alle API di Flickr su può fare una chiamata REST passando dei parametri.
Quella che mi interessa mostrare è come faremo la chiamata usando l’oggetto WebClient, che per chi di voi ha usato Silverlight conosce bene. Come notate nel codice seguente ho impostato l’url della chiamata come prima cosa. Tutte le chiamatate fatte da Silverlight avvengono in modo asincrono, ed è necessario definire una chiamata di callback.
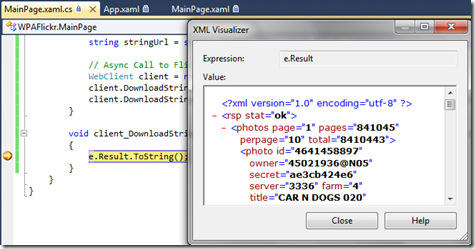
Possiamo ora mettere un breakpoint sulla funzione di callback per vededere che se eseguimo la chiamata vediamo il file XML che ci viene ritornato con le informazioni sulla ricerca.
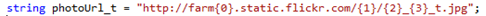
Tramite le informazioni specificate possiamo creare un url che punta fisicamente all’immagine che vogliamo visualizzare. L’url ha la forma seguente:
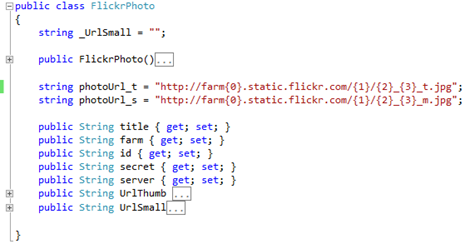
Per creare questi URL, uno per ogni foto, creiamo una classe C# che andremo poi a “riempire” in qualche modo:
Linq to XML
Per andare a fare il parsing del file XML e riempire una lista di oggetti FlickrPhoto useremo LINQ, per usare questa funzionalità ho aggiunto il riferimento alla libreria che mi serviva:
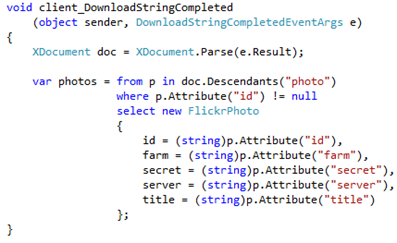
Possiamo ora scrivere il codice seguente, dopo il download del file XML
La variabile photos contiene ora la lista di tutte le foto richieste e richiamando le due proprietà UrlThumb e UrlSmall avete gli url alle foto in due diversi formati, come collegare questi url alla UI?
Visualizziamo i titoli delle foto
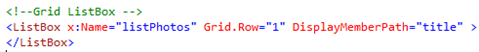
Ora usiamo una ListBox per visualizzare i titoli delle foto, impostiamo poi la proprietà DisplayMemberPath al valore della proprietà “title” che è quello che vogliamo venga visualizzato nella lista:
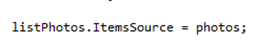
Nel codice C# dopo il codice LINQ to XML, basta che popoliamo la proprietà itemSource della ListBox come sotto.
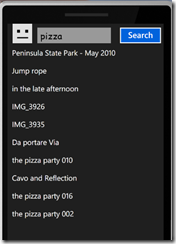
Lanciando ora l’applicazione possiamo vedere la lista dei titoli delle sessioni
Visualizziamo anche le immagini
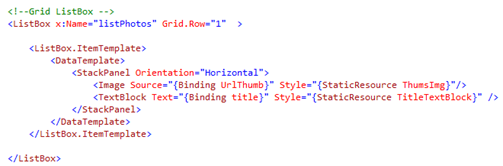
Una delle funzionalità più interessanti di Silverlight è il Data Template, grazie a questa funzionalità posso modificare, in modo radicale, come un controllo presenta le informazioni a video. Così gli elementi di una ListBox possono essere fatti da un’immagine il cui url è preso dalla classe precedentemente creata, e una TextBlock che visualizza il titolo della foto, ecco il codice.
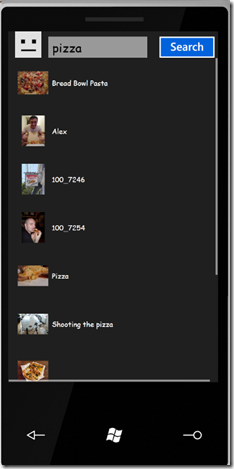
Il risultato finale è il seguente:
Download e link utili
Per ora vi lascio con il riferimento al training Kit su WP7 e potete divertirvi con l’esempio scaricandolo da qui.
Comments
Anonymous
May 26, 2010
The comment has been removedAnonymous
May 26, 2010
The comment has been removedAnonymous
May 31, 2010
Salve, ho provato a installare il phone tool, ma durante l'installazione mi compare un messaggio di errore che mi avvisa dell'incompatibilità con la versione di visual studio 2010 RC presente sul mio pc.Anonymous
May 31, 2010
Salve, ho provato a installare il phone tool, ma durante l'installazione mi compare un messaggio di errore che mi avvisa dell'incompatibilità con la versione di visual studio 2010 RC presente sul mio pc.Anonymous
May 31, 2010
la versione dei tool di aprile è compatibile con la RTM di VS 2010. Quindi devei rimuovere prima la RC o versioni precedenti di VS 2010 quindi procedere con l'installazione dei tool in ctp di aprile per WP7. Dopo la rimozione potresti, mentri installi i tool di dirà se ci sono altre cose da rimuovere come ad esempio VS C++ 10.0 anche questo viene installato dalla RC di VS 2010. Se installi la RTM di VS 2010 non avrai pobrebli perchè .NET 4 è la stessa versione