Silverlight
Conceptual Silver Light:
I am writing this entry because I feel Silver Light to be the sword of developers in Web 2.0/S+S world.
I remember my first introduction to HTML programming in my school days. One of my seniors was doing all the HTML stuff in an attempt to design an attractive web page. When I saw the way he wrote html tags that was a surprise to me (more because it seemed quite terse to me). But then he told me that its actually very easy and intuitive if you know the elements that you have to use.
That said, I started learning HTML and came to know about various buzzwords like DHTML, JavaScript, DOM Object Model etc.
I request your patience for reading the HTML stuff because this will suddenly and finally open up the doors off Silver light.
One beautiful concept that I like about HTML programming is the Object Model. In HTML programming there are several HTML elements like <html>, <head>, <Table> and list goes on.
The basics of HTML programming lies in the fact that there are fixed (though large) number of elements that a standard browser understands. And these elements are nothing more than a way to tell the browser that “Hey! Organize the UI in this way”. So in effect, HTML can also be considered as a formatting mechanism used to format the UI on browser. I always wondered what if I want to have a UI that is not represented by any of the available elements… then the basics of composition (nesting in HTML) solved the purpose. So, if we want to create a UI that is not represented by any standard element in HTML, we can create the required UI by combining the basic HTML elements in appropriate form.
The browsers evolved in terms of the capabilities, they started understanding DHTML elements also for some moving UI, then browsers also supported scripting languages like JavaScript for both making UI flexible as well as interacting with end user and manipulating HTML elements. Then came more advanced capabilities in browser like asynchronous client script callbacks, XMLHTTP etc which led to cropping up of many new technologies similar to AJAX.
Still, I feel a bit limited in the way I program windows application and a web application. The complexity becomes even more complex when we have to do the multimedia, animation etc. IMHO, the primary reasons to why web programming is still complex are following:
1. There are two sides of the web programming framework, client and server. Both talk to each other using http. HTTP has inherent problems like being stateless etc. and we came up with different solutions (rather patches like session state etc.).
2. Handling end user interactions involve either roundtrips (which has another set of drawbacks) or through client side languages like JavaScript etc. This personally makes me hesitant in doing more things at client side and instead delegating it to server side. We can do stuff like asynchronous callbacks etc. but they again require lots of plumbing.
3. The UI controls of web programming are less rich than the windows programming because we have to get limited by the capabilities that browser provides. We really cannot do anything beyond what browser permits even if .NET or any server side platform has immense capabilities.
These and many other factors make web programming a little poor.
For me, most of the problems will be solved if we have the same capabilities on client side that we have at server side. So that said, if we have .NET on client side as well, we just need to program the application the way we used to and the application will run at server side similar to a windows application.
In this attempt Microsoft started off with smart client applications (click once) with added benefits like automatic updates etc. Great! But they did not pick success in developer world since not all clients are expected to have a .NET framework installed.
To overcome this functionality, Microsoft designed a new .NET framework which they called as Silver Light and this is a small size, mini version of .NET framework that can be installed on client side as a plug-in to most of the modern browsers. This mini .NET framework was geared towards making UI at client side more attractive and is currently oriented to provide the multimedia and animation capabilities on browsers similar to technologies like flash.
However I see this from a different angle because this makes me program it in a better way and appreciate the vision.
When I install Silver Light on a browser apart from considering as if I have the power of .NET at client side, I also look it as increasing the capability of browser all of a sudden. I install Silver Light and Boom! – My browser can now support more tags than ever before. Apart from understanding <HTML> <HEAD> <TABLE> etc. it will now also understand <CANVAS> <BRUSH><TEXTBLOCK> and many more. Now I don’t have to peek around for getting things done for my complex requirements but instead, now I have increased the element set of browser. Not only the element set; now I can also use either Java Script or my favorite C#. Isn’t this great? Well for me this is like a phenomenon.
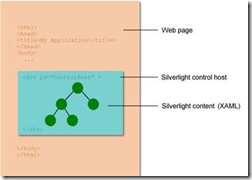
The following diagram illustrates this more clearly:
We can see that Inside the DOM we have another DOM like object model which is the Silver Light Object Model. The tags that we write in DOM are called HTML while the tags that we write inside the Silver Light DOM are called XAML. Simple! Now just learn XAML and the way to access XAML and HTML elements using C# and we are set to program Silver Light.
Though Silver Light holds lots of promises for developers in its current stage it’s fighting with some initial hiccups like, right now we cannot use C# but instead we will have to still use JavaScript in the 1.0 version. However in Alpha version we can write in .NET compliant languages like C#, etc.
Moreover, at present, Silver Light is geared for Multimedia but we can see more controls in Silver Light class library to have most of the capabilities of any windows application. To me Silver Light holds promise for next generation Mash ups in web 2.0 or S+S world since it holds most capabilities and flexibility out of all the available development technologies from Microsoft.
Rahul's
Comments
- Anonymous
December 08, 2007
Wow! Nice way to introduce Silverlight. I have attended many webcasts on Silverlight but never found the concepts explained with this simplicity. Great job, Keep it up :)