CPAO: Editing the Month Thumbnails in the Template Header
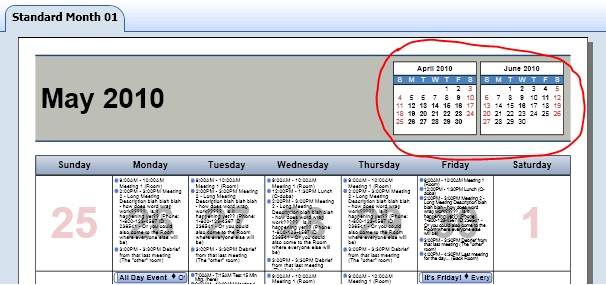
Okay - on to the month thumbnails. Here is the screenshot and code for those again:

<Display>
<Page RowSetting="0.25in,Auto,0.2in,*,0.4in" ColumnSetting="0.25in,*,0.25in"
Style="StandardText">
<!-- Background -->
<Rectangle Row="0" Column="0" RowSpan="5" ColumnSpan="3"
Style="PageBackground"/>
<!--Week Header-->
<Grid Row="1" Column="1" RowSetting="Auto" ColumnSetting="*,1.3in,1.3in"
Style="Header" Padding=".08in">
<!--Month Title-->
<CalendarText Row="0" Column="0"
Text="#[@TemplateDate_MonthNameYearNumber]"
HorizontalAlignment="Left" FontSize="30pt"
FontWeight="Bold"/>
<!--Banners-->
<MonthWeekDayCalendar Row="0" Column="1" Height="1.1in" Width="1.25in"
VerticalAlignment="Center"
HorizontalAlignment="Center" Style="BannerControl">
<MonthFormat DateOffset="-1">
<DockPanel>
<CalendarText Orientation="Top"
Text="#[@TemplateDate_BannerMonthNameYear]"
Height="0.19in" FontSize="8pt" Style="BannerTitle"/>
<WeekHeader Orientation="Top" Height="0.15in" FontSize="7pt"
Format="d" Style="BannerWeekHeader"/>
<StandardGrid Orientation="Fill" NumColumns="1" NumRows="6"
Style="BannerBody" />
</DockPanel>
</MonthFormat>
<WeekFormat>
<DockPanel>
<CalendarText Orientation="Left" Width="0.15in"
Text="#[@TemplateDate_WeekNumber]" FontSize="5pt"
Style="BannerText" HorizontalAlignment="Left"
Margin="1,0,0,0">
<ConditionalFormat Condition="ShowWeekNumber eq 'false'"
Visibility="Collapsed"/>
</CalendarText>
<StandardGrid Orientation="Fill" NumRows="1" NumColumns="7" />
</DockPanel>
</WeekFormat>
<DayFormat>
<Banner Text="#[%d]" FontSize="7pt" Style="BannerText">
<ConditionalFormat Condition="OutsideMonthDays eq 'true'"
Visibility="Collapsed"/>
<ConditionalFormat Condition="DayOfWeek eq 'sun'"
Foreground="style!WeekendColor"
ForegroundHighlight="style!WeekendColor"/>
<ConditionalFormat Condition="DayOfWeek eq 'sat'"
Foreground="style!WeekendColor"
ForegroundHighlight="style!WeekendColor"/>
</Banner>
</DayFormat>
</MonthWeekDayCalendar>
<MonthWeekDayCalendar Row="0" Column="2" Height="1.1in" Width="1.25in"
VerticalAlignment="Center"
HorizontalAlignment="Center" Style="BannerControl">
<MonthFormat DateOffset="1">
<DockPanel>
<CalendarText Orientation="Top"
Text="#[@TemplateDate_BannerMonthNameYear]"
Height="0.19in" FontSize="8pt" Style="BannerTitle"/>
<WeekHeader Orientation="Top" Height="0.15in" FontSize="7pt"
Format="d" Style="BannerWeekHeader"/>
<StandardGrid Orientation="Fill" NumColumns="1" NumRows="6"
Style="BannerBody" />
</DockPanel>
</MonthFormat>
<WeekFormat>
<DockPanel>
<CalendarText Orientation="Left" Width="0.15in"
Text="#[@TemplateDate_WeekNumber]" FontSize="5pt"
Style="BannerText" HorizontalAlignment="Left"
Margin="1,0,0,0">
<ConditionalFormat Condition="ShowWeekNumber eq 'false'"
Visibility="Collapsed"/>
</CalendarText>
<StandardGrid Orientation="Fill" NumRows="1" NumColumns="7" />
</DockPanel>
</WeekFormat>
<DayFormat>
<Banner Text="#[%d]" FontSize="7pt" Style="BannerText">
<ConditionalFormat Condition="OutsideMonthDays eq 'true'"
Visibility="Collapsed"/>
<ConditionalFormat Condition="DayOfWeek eq 'sun'"
Foreground="style!WeekendColor"
ForegroundHighlight="style!WeekendColor"/>
<ConditionalFormat Condition="DayOfWeek eq 'sat'"
Foreground="style!WeekendColor"
ForegroundHighlight="style!WeekendColor"/>
</Banner>
</DayFormat>
</MonthWeekDayCalendar>
</Grid>
I will just go through one of these. Generally it's best just to leave these as is - except for the offsets if you add an additional thumbnail, or you can remove the code for these as I did in the Header Editing section to just get rid of the calendar thumbnails. You can add additional month thumbnails if you wish by copying/pasting the block of code from "<MonthWeekDayCalendar…" to "</MonthWeekDayCalendar>", like:
<Display>
<Page RowSetting="0.25in,Auto,0.2in,*,0.4in" ColumnSetting="0.25in,*,0.25in"
Style="StandardText">
<!-- Background -->
<Rectangle Row="0" Column="0" RowSpan="5" ColumnSpan="3"
Style="PageBackground"/>
<!--Week Header-->
<Grid Row="1" Column="1" RowSetting="Auto"
ColumnSetting="*,1.3in,1.3in,1.3in" Style="Header" Padding=".08in">
<!--Month Title-->
<CalendarText Row="0" Column="0"
Text="#[@TemplateDate_MonthNameYearNumber]"
HorizontalAlignment="Left" FontSize="30pt"
FontWeight="Bold"/>
<!--Banners-->
<MonthWeekDayCalendar Row="0" Column="1" Height="1.1in" Width="1.25in"
VerticalAlignment="Center"
HorizontalAlignment="Center" Style="BannerControl">
<MonthFormat DateOffset="-1">
<DockPanel>
<CalendarText Orientation="Top"
Text="#[@TemplateDate_BannerMonthNameYear]"
Height="0.19in" FontSize="8pt" Style="BannerTitle"/>
<WeekHeader Orientation="Top" Height="0.15in" FontSize="7pt"
Format="d" Style="BannerWeekHeader"/>
<StandardGrid Orientation="Fill" NumColumns="1" NumRows="6"
Style="BannerBody" />
</DockPanel>
</MonthFormat>
<WeekFormat>
<DockPanel>
<CalendarText Orientation="Left" Width="0.15in"
Text="#[@TemplateDate_WeekNumber]" FontSize="5pt"
Style="BannerText" HorizontalAlignment="Left"
Margin="1,0,0,0">
<ConditionalFormat Condition="ShowWeekNumber eq 'false'"
Visibility="Collapsed"/>
</CalendarText>
<StandardGrid Orientation="Fill" NumRows="1" NumColumns="7" />
</DockPanel>
</WeekFormat>
<DayFormat>
<Banner Text="#[%d]" FontSize="7pt" Style="BannerText">
<ConditionalFormat Condition="OutsideMonthDays eq 'true'"
Visibility="Collapsed"/>
<ConditionalFormat Condition="DayOfWeek eq 'sun'"
Foreground="style!WeekendColor"
ForegroundHighlight="style!WeekendColor"/>
<ConditionalFormat Condition="DayOfWeek eq 'sat'"
Foreground="style!WeekendColor"
ForegroundHighlight="style!WeekendColor"/>
</Banner>
</DayFormat>
</MonthWeekDayCalendar>
<MonthWeekDayCalendar Row="0" Column="2" Height="1.1in" Width="1.25in"
VerticalAlignment="Center"
HorizontalAlignment="Center" Style="BannerControl">
<MonthFormat DateOffset="1">
<DockPanel>
<CalendarText Orientation="Top"
Text="#[@TemplateDate_BannerMonthNameYear]"
Height="0.19in" FontSize="8pt" Style="BannerTitle"/>
<WeekHeader Orientation="Top" Height="0.15in" FontSize="7pt"
Format="d" Style="BannerWeekHeader"/>
<StandardGrid Orientation="Fill" NumColumns="1" NumRows="6"
Style="BannerBody" />
</DockPanel>
</MonthFormat>
<WeekFormat>
<DockPanel>
<CalendarText Orientation="Left" Width="0.15in"
Text="#[@TemplateDate_WeekNumber]" FontSize="5pt"
Style="BannerText" HorizontalAlignment="Left"
Margin="1,0,0,0">
<ConditionalFormat Condition="ShowWeekNumber eq 'false'"
Visibility="Collapsed"/>
</CalendarText>
<StandardGrid Orientation="Fill" NumRows="1" NumColumns="7" />
</DockPanel>
</WeekFormat>
<DayFormat>
<Banner Text="#[%d]" FontSize="7pt" Style="BannerText">
<ConditionalFormat Condition="OutsideMonthDays eq 'true'"
Visibility="Collapsed"/>
<ConditionalFormat Condition="DayOfWeek eq 'sun'"
Foreground="style!WeekendColor"
ForegroundHighlight="style!WeekendColor"/>
<ConditionalFormat Condition="DayOfWeek eq 'sat'"
Foreground="style!WeekendColor"
ForegroundHighlight="style!WeekendColor"/>
</Banner>
</DayFormat>
</MonthWeekDayCalendar>
<MonthWeekDayCalendar Row="0" Column="3" Height="1.1in" Width="1.25in"
VerticalAlignment="Center"
HorizontalAlignment="Center" Style="BannerControl">
<MonthFormat DateOffset="2">
<DockPanel>
<CalendarText Orientation="Top"
Text="#[@TemplateDate_BannerMonthNameYear]"
Height="0.19in" FontSize="8pt" Style="BannerTitle"/>
<WeekHeader Orientation="Top" Height="0.15in" FontSize="7pt"
Format="d" Style="BannerWeekHeader"/>
<StandardGrid Orientation="Fill" NumColumns="1" NumRows="6"
Style="BannerBody" />
</DockPanel>
</MonthFormat>
<WeekFormat>
<DockPanel>
<CalendarText Orientation="Left" Width="0.15in"
Text="#[@TemplateDate_WeekNumber]" FontSize="5pt"
Style="BannerText" HorizontalAlignment="Left"
Margin="1,0,0,0">
<ConditionalFormat Condition="ShowWeekNumber eq 'false'"
Visibility="Collapsed"/>
</CalendarText>
<StandardGrid Orientation="Fill" NumRows="1" NumColumns="7" />
</DockPanel>
</WeekFormat>
<DayFormat>
<Banner Text="#[%d]" FontSize="7pt" Style="BannerText">
<ConditionalFormat Condition="OutsideMonthDays eq 'true'"
Visibility="Collapsed"/>
<ConditionalFormat Condition="DayOfWeek eq 'sun'"
Foreground="style!WeekendColor"
ForegroundHighlight="style!WeekendColor"/>
<ConditionalFormat Condition="DayOfWeek eq 'sat'"
Foreground="style!WeekendColor"
ForegroundHighlight="style!WeekendColor"/>
</Banner>
</DayFormat>
</MonthWeekDayCalendar>
</Grid>
I copied and pasted the code in blue above to add the code to describe another month thumbnail. The Column setting tells CPAO which column of the header to put the thumbnail in. The "DateOffset" setting tells which month to show. A "-1" means the previous month. A "1" means the following month. A "2" means the month after that.
A couple changes need to be done to add a calendar thumbnail - so here goes:
Original:
<!--Week Header-->
<Grid Row="1" Column="1" RowSetting="Auto"
ColumnSetting="*,1.3in,1.3in" Style="Header" Padding=".08in">
Change:
<!--Week Header-->
<Grid Row="1" Column="1" RowSetting="Auto"
ColumnSetting="*,1.3in,1.3in,1.3in" Style="Header" Padding=".08in">
Original:
<MonthWeekDayCalendar Row="0" Column="2" Height="1.1in" Width="1.25in"
VerticalAlignment="Center"
HorizontalAlignment="Center" Style="BannerControl">
<MonthFormat DateOffset="1">
Change (after copy/paste of an additional block as described):
<MonthWeekDayCalendar Row="0" Column="3" Height="1.1in" Width="1.25in"
VerticalAlignment="Center"
HorizontalAlignment="Center" Style="BannerControl">
<MonthFormat DateOffset="2">
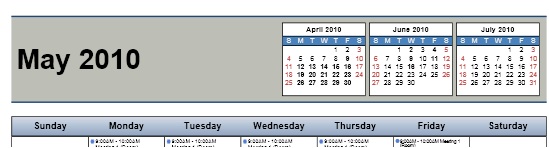
The Header area needs to be told to put an additional Column in, and then the calendar thumbnail needs to be told that it is date offset 2 (2 months ahead of the current month) and that it is located in column 3 in the header. This will produce a header that looks like the following with 3 month thumbnails instead of 2, one previous month and then the two months following:

The rest of the code for these month thumbnails will get a bit clearer - as a lot of similar code is used in the calendar grid area showing the appointments on the calendar.