Бесплатное облако, или как упростить себе жизнь. История от бывшего студента.
Как вы уже знаете, Майкрософт предоставляет студентам и школьникам бесплатный доступ к программному обеспечению в рамках программы DreamSpark. Этим летом в состав программы добавился также бесплатный доступ в облако Microsoft Azure. Мы публикуем рассказ одного бывшего студента, который расскажет вам о том, как воспользоваться этим предложением!
Привет!
Расскажу вам одну историю о том, как сильно упростить себе жизнь. :)
Когда я учился в университете, я много разрабатывал. Как более-менее сложные веб-приложения, так и какие-то совершенно простые вещи. Основным инструментом разработки была Visual Studio, которая на тот момент имелась в бесплатном виде в лице Express-версии (сейчас вы можете загрузить также бесплатную версию Community, которая в разы мощнее и функциональнее Express). В каждом проекте, который выходил за рамки Hello World, сталкивался с вопросом, где его разместить, чтобы посмотреть, как он работает (и работает ли)?
Это всегда можно было сделать и локально на своем собственном ноутбуке, конечно. И я брал, и устанавливал, и через какое-то количество проектов у меня появлялся организованный хаос в виде закладок, баз данных, разных версий СУБД и т.д. Неудобно? В принципе, да.
Потом пришло облако, и стало проще. Можно было взять, например, виртуальную машину, на которой уже было установлено нужное мне ПО - тот же SQL Server. Этот подход был назван уже всем известным сейчас термином IaaS.
Через несколько проектов у меня появлялось N-ое количество виртуальных машин, которые было сложно администрировать, да и большая часть из них не использовалась, но оплачивать их всё-таки было нужно.
Потом на платформе Azure появился сервис, который решил проблемы как минимум с администрированием ресурсов - Web Sites (сейчас он называется Web Apps). Решил просто - убрав возможность доступа к тому, на чем работает веб-сайт. У вас есть кнопка Publish в Visual Studio, есть панель управления, на которой можно выбрать нужный уровень ресурсов (например, 1 ядро и столько-то памяти), и после нажатия на эту кнопку веб-сайт развёрнут и доступен. Теперь ваше облачное чудо могут лицезреть не только друзья и родственники, которые скептическим взглядом оценивают уже ваш тысячный подобный проект, но и миллионы интернет-пользователей! Если вы им разрешите, конечно. Рядом - создать базу данных (MySQL), который делает концептуально то же самое, что и Web Sites - вместо того, чтобы устанавливать SQL Server и настраивать его собственноручно, нажимаем несколько кнопок, выбираем уровень ресурсов, которые нужны нашей БД, и всё создано, а у нас есть строка подключения, которую всего лишь нужно подставить куда надо в проект - и данные польются в облако.
Удобно? Удобно. Особенно тогда, когда делаешь несколько лаб, и, размещая их у себя, при их сдаче видишь какой-нибудь Server Error ;). Из-за конфигурации, которую подложил не в тот сайт. Или из-за любой другой причины, которые возникают, когда размещаешь много ресурсов у себя.
Однако для студента есть одно НО - облако платное. Хотелось бы иметь хотя бы часть его бесплатно - хотя бы те сервисы, которые я описал выше. Всем же хочется хорошо сдавать лабы, чтобы преподаватель потом к Server Error не придрался.
С недавних пор Microsoft ввёл новую программу для студентов – студенческий Azure - в которой, при наличии у вас студенческого статуса, вы можете получить возможность размещать свои сайты и базы данных совершенно бесплатно. Инструкцию по тому, как зарегистрироваться, не имея DreamSpark, искать тут. Если же DreamSpark имеется, здесь также есть инструкция.
Давайте посмотрим на то, как создать сайт и базу данных с помощью этого предложения Azure для студентов после того, как вы прошли регистрацию.
Первым делом отправляемся на наш портал управления. Обратите внимание – он еще в preview-версии, поэтому интерфейс может меняться.
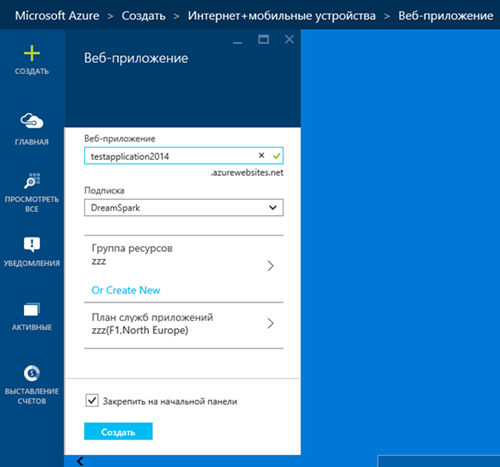
Нажимаем на Создать и проходим процесс создания веб-сайта. Строка последовательности действий выглядит так: Microsoft Azure > Создать > Интернет+мобильные устройства > Веб-приложение.
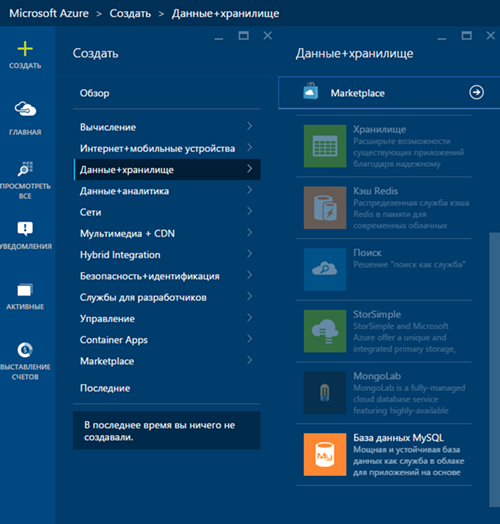
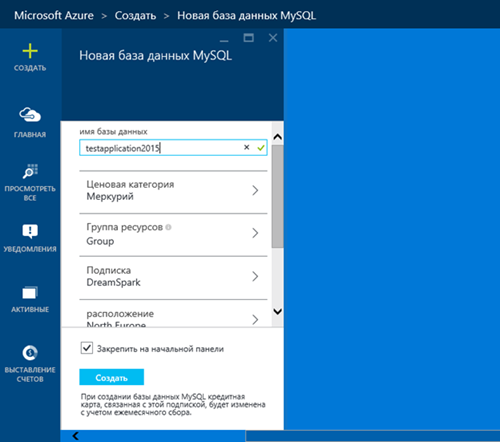
Пока создаётся веб-сайт, создадим базу данных – это можно делать одновременно. Последовательность действий: Microsoft Azure > Создать > Данные+хранилище > База данных MySQL.
Через некоторое время у нас есть база данных MySQL и веб-сайт.
Запустим Visual Studio 2015.
Последовательность действий в Visual Studio 2015 следующая:
1) Регистрируемся в Visual Studio 2015 под той же почтой, что и аккаунт Azure
2) Нажимаем New Project
3) Выбираем Web > ASP.NET Web Application > MVC.
4) После создания надо щелкнуть правой кнопкой на названии проекта и нажать Publish.
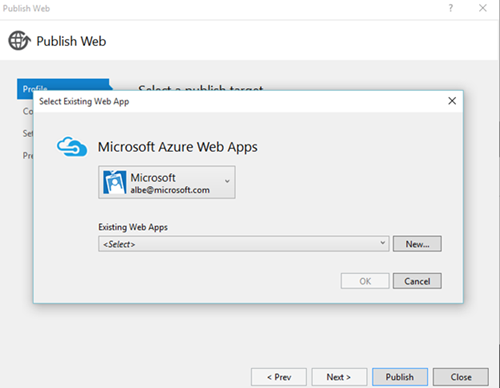
5) Выбрать Publish target как Microsoft Azure Web Apps
6) Выбрать свою почту и в меню Existing Web Apps выбрать созданный ранее сайт.
7) Нажать Publish и дождаться открытия браузера.
Сайт развёрнут. Дальше, на панели управления созданной БД, можно взять строку подключения и добавить в ваше приложение. Как видите, всё просто и легко использовать для уже готового приложения (причем не только на .NET, но и на PHP, Java и Node.js) – Publish работает аналогичным образом и для нового проекта, и для того, который вы уже давно разрабатываете.
Подробнее про то, как использовать и разрабатывать на Azure в Visual Studio 2015, можно почитать тут. А тут – про то, какие еще возможности есть для веб-разработчика в Azure.
Спасибо! Приятной вам разработки, лаб на отлично и просто красивых веб-приложений!
Comments
Anonymous
October 19, 2015
Добрый день. Подскажите, можно ли работать с Azure вне Visual Studio но пользоваться "студенческим" Azure? Также интересно чем ограничено время, в течении которого я смогу пользоваться Azure. Что будет с доступом после выпуска из ВУЗа? Спасибо.Anonymous
October 20, 2015
@Leonid: да, публиковать в облако можно не только из Visual Studio, но и через FTP, WebDAV, например из WebMatrix. Сама разработка может идти на PHP, Python, node.js и других языках и фреймворках. По поводу ограничений по времени: сам по себе DreamSpark необходимо подтверждать каждый год. Что будет с Azure account по окончании - пока сказать не готов, прецедентов пока не было :)