Учебный курс по ASP.NET MVC: Часть 16. Клиент, JavaScript, jQuery, ч3
Работа со сложными типами
В этой части руководства вы создадите класс адреса и научитесь тому, как для него создать шаблон отображения.
В папке Models создайте новый файл под названием Person.cs, в котором вы создадите два класса: Person и Address. Класс Person будет содержать свойство с типом Address. Тип Address – это сложный тип, что означает, что он содержит не один, а много типов, например, int, string или double. Иными словами сложный тип имеет несколько свойств. Ниже представлен код для нового файла:
public class Address {
public string StreetAddress { get; set; }
public string City { get; set; }
public string PostalCode { get; set; }
}
public class Person {
public int ID { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string Phone { get; set; }
public Address HomeAddress;
}
В контроллере Movie добавьте следующее действие для того, чтобы отображать экземпляр Person:
public ActionResult PersonDetail(int id = 0) {
return View(GetPerson(id));
}
Затем добавьте следующий код в контроллере Movie для того, чтобы получить модель Person с некими демонстрационными данными.
Person GetPerson(int id) {
var p = new Person
{
ID = 1,
FirstName = "Joe",
LastName = "Smith",
Phone = "123-456",
HomeAddress = new Address
{
City = "Great Falls",
StreetAddress = "1234 N 57th St",
PostalCode = "95045"
}
};
return p;
}
Откройте файл Views\Movies\PersonDetail.cshtml, и добавьте следующую разметку для представления PersonDetail:
@model Person
@{
ViewBag.Title = "PersonDetail";
}
<h2>Person Detail</h2>
@Html.DisplayForModel()
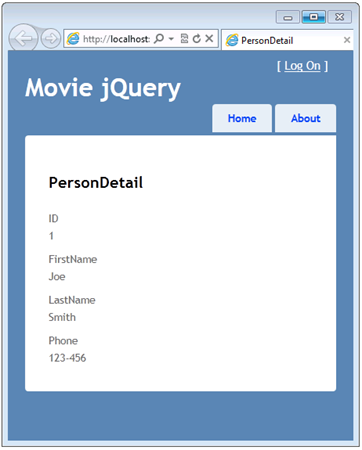
Запустите приложение и перейдите по адресу Movies/PersonDetail.
Представление PersonDetail не содержит сложного типа Address, как вы можете видеть на скриншоте (Адрес не показывается).

Данные модели Address не отображаются поскольку это сложный тип. Для того, чтобы отобразить информации о адресе, откройте Views\Movies\PersonDetail.cshtml и добавьте следующую разметку:
@Html.DisplayFor( x => x.HomeAddress )
Полная разметка в файле будет выглядеть следующим образом:
@model MvcMovie.Models.Person
@{
ViewBag.Title = "PersonDetail";
}
<h2>Person Detail</h2>
@Html.DisplayForModel()
@Html.DisplayFor( x => x.HomeAddress )
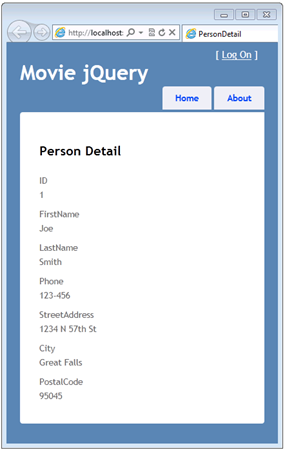
Снова запустите приложение и посмотрите на представление PersonDetail. Теперь информация о адресе отображается:

Создание шаблона для сложного типа
В этом разделе вы создадите шаблон, который будет использоваться для отображения сложного типа Address. Когда вы создадите подобный шаблон, система ASP.NET MVC будет автоматически использовать его для форматирования модели адреса по всему приложению. Это дает вам возможность контролировать отображение типа Address из одной точки в приложении.
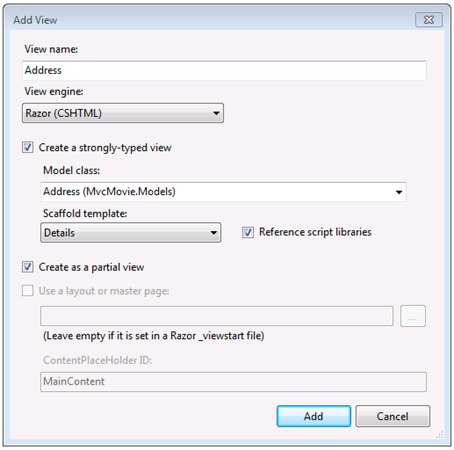
В папке Views\Shared\DisplayTemplates создайте строготипизированное частичное представление с именем Address:

Нажмите Add, а затем откройте новый файл Views\Shared\DisplayTemplates\Address.cshtml. Новое представление содержит следующую сгенерированную разметку:
@model MvcMovie.Models.Address
<fieldset>
<legend>Address</legend>
<div class="display-label">StreetAddress</div>
<div class="display-field">
@Html.DisplayFor(model => model.StreetAddress)
</div>
<div class="display-label">City</div>
<div class="display-field">
@Html.DisplayFor(model => model.City)
</div>
<div class="display-label">PostalCode</div>
<div class="display-field">
@Html.DisplayFor(model => model.PostalCode)
</div>
</fieldset>
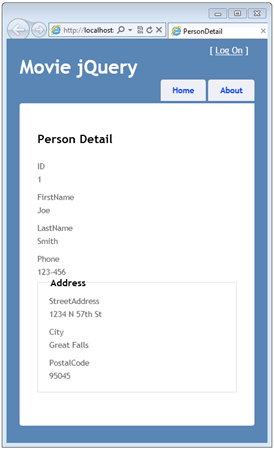
Запустите приложение и отобразите представление PersonDetail. В этот раз для отображения данных типа Address используется новый шаблон:

Итоги: различные способы задать формат и шаблон для модели
Как вы могли убедиться, у вас есть несколько способов указать формат отображения и шаблон для свойств модели:
Использовать атрибут DisplayFormat для свойства модели, например, следующий код отображает дату без времени:
[DisplayFormat(DataFormatString = "{0:d}")]
public DateTime ReleaseDate { get; set; }
Применить атрибут DataType для свойства модели и указать тип данных. Например, следующий код указывает на необходимость отобразить данные даты без времени:
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
Если в приложении существует шаблон date.cshtml в папках Views\Shared\DisplayTemplates или Views\Movies\DisplayTemplates, то этот шаблон будет использован для отображения свойства с типом DateTime. Иначе встроенная система ASP.NET отобразит свойство даты без времени.
- Создать шаблон в папках Views\ Shared\ DisplayTemplates или Views\ Movies\ DisplayTemplates с именами совпадающими с именами типов, которые требуется форматировать. Например, как вы могли видеть, шаблон Views\Shared\DisplayTemplates\DateTime.cshtml используется для отображения типа DateTime без необходимости указывать атрибуты в модели.
- Использовать атрибут UIHint для явного указания шаблона отображения для определенных типов.
- Явно добавить наименование шаблона в вызов Html.DisplayFor в представлении.
Используемый вами подход зависит от того, что вы хотите добиться от приложения. Нередко эти подходы могут быть смешаны для того, чтобы получить необходимые результаты форматирования.
В следующем разделе руководства вы переключитесь с механизмов отображения данных на механизмы ввода данных. Вы научитесь использовать элементы управления jQuery для упрощения ввода данных в приложении.
--
Это перевод оригинальной статьи Using the HTML5 and jQuery UI Datepicker Popup Calendar with ASP.NET MVC - Part 3