Учебный курс по ASP.NET MVC: Часть 16. Клиент, JavaScript, jQuery, ч1
В этом руководстве описываются базовые основы работы с JavaScript, библиотекой jQuery, шаблонами и элементами управления в приложении ASP.NET MVC. Для этого руководства вы можете использовать бесплатную версию среды разработки Visual Web Developer 2010 Express ("Visual Web Developer") или Visual Studio 2010, если она у вас есть.
Перед тем, как начать убедитесь, что у вас установлены все необходимые компоненты. Вы можете установить их автоматически с помощью средства Web Platform Installer. Либо вы можете загрузить их и установить самостоятельно, используя следующие ссылки:
- Visual Studio Web Developer Express SP1 prerequisites
- ASP.NET MVC 3 Tools Update
- SQL Server Compact 4.0 (runtime + tools support)
Если вы используете Visual Studio 2010 вместо Visual Web Developer, то установите необходимые компоненты по следующей ссылке.
Это руководство подразумевает, что у вас уже есть знания по разработке на ASP.NET MVC. В руководстве приводится код на C#, тем не менее, стартовый и завершенные проекты доступны так же и на Visual Basic.
Проекты для Visual Studio 2010 доступны по следующей ссылке.
Что мы будем строить?
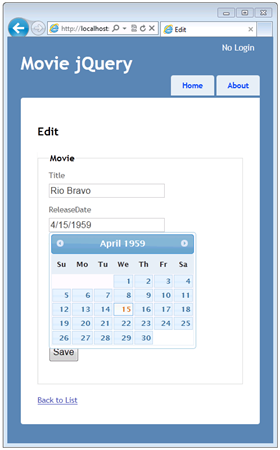
В ходе руководства вы добавите шаблоны (для редактирования и просмотра) в простое демонстрационное приложение для работы с базой кинофильмов (создание приложения описывается в другом руководстве Getting Started with MVC 3). Вы так же добавите элемент управления jQuery UI datepicker для упрощения процесса выбора даты при редактировании данных. Скриншот ниже показывает использование подобного элемента управления на практике:

Знания, которые вы получите
В этом руководстве вы выучите:
- Как использовать атрибуты из пространства имен DataAnnotations, для управления форматом даты при отображении
- Как создать шаблоны для редактирования и просмотра данных даты
- Как добавить элемент управления jQuery UI datepicker для удобного ввода данных даты
Для начала
Если у вас еще не загружено демонстрационное приложение для работы с базой кинофильмов, то загрузите стартовый проект по следующей ссылке. Распакуйте содержимое архива и запустите в своей среде разработки файл решения MvcMovieCS_TU.sln.
В Solution Explorer откройте шаблон компоновки Views\ Shared\_ Layout. cshtml, измените заголовок H1 с Movie App на Movie jQuery. Нажмите CTRL+F5 для запуска приложения и выберите на странице вкладку Home. Для того, чтобы попробовать приложение выберите ссылки Edit или Details напротив кинофильмов. Обратите внимание, что в представлениях Index, Edit и Details дата выпуска представлена в одном и том же формате.

Форматирование для даты и цены – это результат использования атрибута DisplayFormat для определенных свойств класса Movie.
Откройте файл Movie. cs и закомментируйте использование атрибута DisplayFormat для свойств ReleaseDate и Price. В результате у вас получится следующий класс:
public class Movie {
public int ID { get; set; }
[Required(ErrorMessage ="Titleis required")]
public string Title { get;set;}
// [DisplayFormat(DataFormatString = "{0:d}")]
public DateTime ReleaseDate {get;set;}
[Required(ErrorMessage ="Genremust be specified")]
public string Genre { get;set;}
[Range(1, 100,ErrorMessage ="Pricemust be between $1 and $100")]
//[DisplayFormat(DataFormatString = "{0:c}")]
public decimal Price { get;set;}
[StringLength(5)]
public string Rating { get;set;}
}
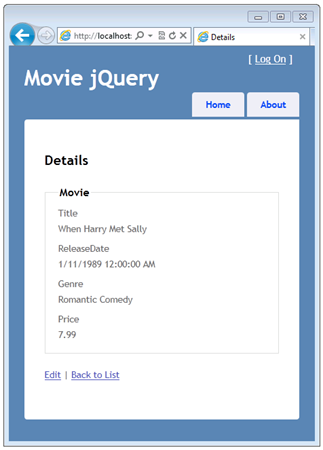
Запустите приложение повторно и опять перейдите на представления просмотра или редактирования данных о кинофильмах. Вы увидите, что дата выпуска теперь содержит дату и время, а поле цена больше не отображает символа валюты. Изменения внесенные в класс повлияли на отображение данных.

Использование атрибутов DataAnnotations DataType для указания типа даты
Замените закомментированный атрибут DisplayFormat для свойства ReleaseDate новым атрибутом DataType, который использует перечисление Date. Замените закомментированный атрибут для свойства Price новым атрибутом DataType с перечислением Currency. Новый код будет выглядеть следующим образом:
public class Movie {
public int ID { get; set; }
[Required(ErrorMessage ="Titleis required")]
public string Title { get;set;}
[DataType(DataType.Date)]
public DateTime ReleaseDate {get;set;}
[Required(ErrorMessage ="Genremust be specified")]
public string Genre { get;set;}
[Range(1, 100,ErrorMessage ="Pricemust be between $1 and $100")]
[DataType(DataType.Currency)]
public decimal Price { get;set;}
[StringLength(5)]
public string Rating { get;set;}
}
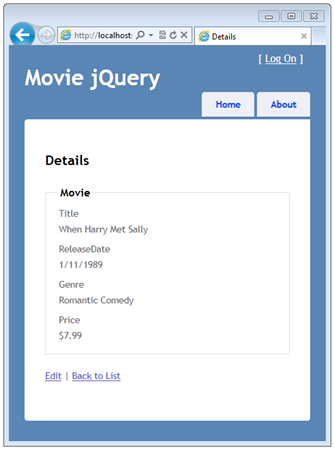
Запустите приложение, теперь данные выхода фильма и цена отображаются с правильным форматированием. Атрибут DataType предлагает метаданные для типов, которые поддерживаются встроенными шаблонами ASP.NET MVC, так что поля отображаются в верном формате. Использование атрибута DataType более предпочтительнее, чем использование DisplayFormat, который был в оригинальном коде, поскольку атрибут DataType делает код чище и более гибким для целей интернационализации.
--
Это перевод оригинальной статьи Using the HTML5 and jQuery UI Datepicker Popup Calendar with ASP.NET MVC - Part 1
Comments
- Anonymous
November 20, 2012
code.msdn.microsoft.com/.../FileDownload.aspx ссылка со стартовым проектом не работает =(