Управление в Orchard CMS: утилита командной строки
Это продолжение цикла статей на тему разработки собственных сайтов на базе системы управления контентом Orchard CMS. Первые статьи данного цикла вы можете найти по следующим ссылкам:
- Как создать свой сайт с нуля с помощью Orchard CMS. Часть 1. Введение в Orchard CMS
- Как создать свой сайт с нуля с помощью Orchard CMS. Часть 1. Введение в Orchard CMS (cont)
- Архитектура Orchard CMS. Основные понятия
- Архитектура Orchard CMS. Основные понятия. Концепции компоновки (cont)
- Архитектура Orchard CMS. Основные понятия. Концепции безопасности и разработки (cont 2)
- Расширение Orchard CMS. Создание контентных типов
- Расширение Orchard CMS. Создание виджетов
- Расширение Orchard CMS: создание модулей
- Расширение Orchard CMS: упаковка и публикация модулей
- Расширение Orchard CMS: создание темы оформления
В предыдущих статьях цикла мы рассмотрели расширение Orchard CMS через создание виджетов, модулей, пакетов и тем оформления. В нескольких следующих статьях мы рассмотрим управление системой на базе Orchard CMS. В этой статье речь пойдет о инструменте командной строки, который позволяет автоматизировать ряд задач для администраторов и разработчиков сайта. Эта статья основана на статьях Using the Command-Line Interface и Command-Line Code Generation.
Использование утилиты командной строки
Система управления контентом предлагает утилиту командной строки для автоматизации как функций панели администрирования так и функций, которые недоступны через панель.
Утилита командной строки носит название orchard.exe и располагает в папке bin вашего проекта сайта. Перед запуском утилиты сначала откройте командную строку Windows в корне своего сайта (проект Orchard.Web, если вы используете исходные коды системы). Это можно легко сделать нажав shift и щелкнув правой кнопкой мыши на папке сайта. В контекстном меню выберите команду “Открыть окно здесь” (Open command window here). Теперь в окне наберите команду “bin\orchard.exe”. Обратите внимание еще раз: вы должны запускать эту утилиту из корня своего сайта.

Использование команд
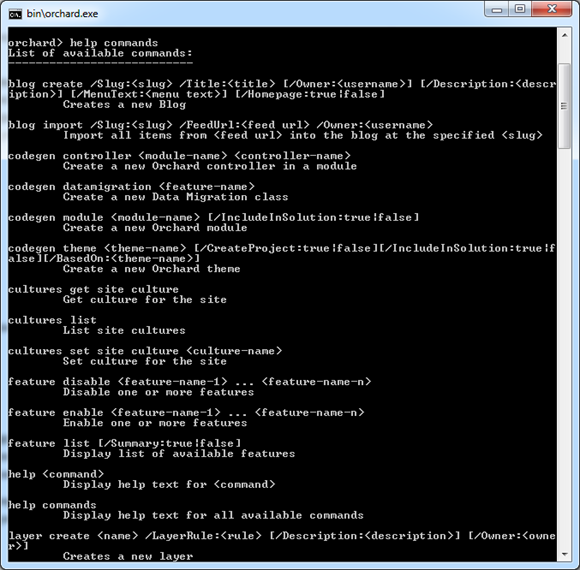
Для просмотра доступных команд в утилите командной строки Orchard наберите команду “help commands”.

Если вы запустите эту команду до того момента как у вас будет установлен сайт, то единственной доступной командой будет команда “setup”. Эта команда позволяет проделать все те шаги, которые устанавливают первоначальные параметры сайта: указание названия сайта, имени и пароля администратора, параметры базы данных. Кроме того у команды setup есть опциональный параметр, который перечисляет список функций доступных для включения во время установки сайта.

После установки сайта вы можете запустить команду “help commands” и убедиться в доступности множества других команд. Список доступных команд напрямую зависит от функций и модулей включенных в системе Orchard CMS. Для того, чтобы получить список всех функций доступных для включения или выключения введите команду “feature list” или “feature list /Summary:true”. Вы можете включить любую из доступных функций командой “feature enable <имя-функции>”.
orchard> feature list /Summary:true
Common, Enabled
Containers, Enabled
Contents, Enabled
Dashboard, Enabled
DatabaseUpdate, Disabled
Feeds, Enabled
Gallery, Enabled
HomePage, Enabled
Lucene, Disabled
Navigation, Enabled
Orchard.ArchiveLater, Disabled
Orchard.Blogs, Enabled
Orchard.Blogs.RemotePublishing, Disabled
Orchard.CodeGeneration, Enabled
Orchard.Comments, Enabled
Orchard.ContentTypes, Enabled
Orchard.Email, Disabled
Orchard.Experimental, Disabled
Orchard.Experimental.TestingLists, Disabled
Orchard.Experimental.WebCommandLine, Disabled
Orchard.Indexing, Disabled
Orchard.jQuery, Enabled
Orchard.Lists, Enabled
Orchard.Localization, Disabled
Orchard.Media, Enabled
Orchard.Messaging, Disabled
Orchard.Migrations, Disabled
Orchard.Modules, Enabled
Orchard.MultiTenancy, Disabled
Orchard.Packaging, Enabled
Orchard.Pages, Enabled
Orchard.PublishLater, Enabled
Orchard.Roles, Enabled
Orchard.Scripting, Enabled
Orchard.Scripting.Dlr, Disabled
Orchard.Scripting.Lightweight, Enabled
Orchard.Search, Disabled
Orchard.Setup, Disabled
Orchard.Tags, Enabled
Orchard.Themes, Enabled
Orchard.Users, Enabled
Orchard.Widgets, Enabled
PackagingServices, Enabled
Profiling, Disabled
Reports, Enabled
Routable, Enabled
SafeMode, Disabled
Scheduling, Enabled
Settings, Enabled
Shapes, Enabled
TheAdmin, Disabled
TheThemeMachine, Enabled
TinyMce, Enabled
XmlRpc, Disabled
Добавление команд
Разработчики модулей Orchard CMS могут добавлять в утилиту командной строки собственные команды через реализацию нового класса наследующего от Orchard.Commands.DefaultOrchardCommandHandler. Команда – это просто метод в этом классе, который помечен специальным атрибутом CommandName. Код ниже создает простую команду “hello world”, которая принимает один параметр “Name” и содержит дополнительный параметр “YouRock”.
[CommandName("hello world")]
[CommandHelp(@"hello world <name> [/YouRock:true|false]
Says hello and whether you rock or not.")]
[OrchardSwitches("YouRock")]
public void HelloWorld(string name) {
Context.Output.WriteLine(T("Hello {0}.", name ?? "world"));
Context.Output.WriteLine(YouRock ? "You rock." : "You do not rock.");
}
Опциональный параметр YouRock представляет собой свойство класса с атрибутом OrchardSwitch:
[OrchardSwitch]
public bool YouRock { get; set; }
Команды выполняются в полном окружении Orchard и могут обращаться к базе данных, внедрять зависимости и делать практически все, что может делать код сайта.
Вызов исключений из команд
Вызов исключений из команд не рекомендуется. Вместо этого, где это возможно, выводите информацию в командной строке и завершайте выполнение команды. Если у вас есть потребность бросить общее исключение, используйте OrchardException.
Кодогенерация с помощью утилиты командной строки
Разработчики система на базе Orchard CMS могут воспользоваться механизмом кодогенерации, который упрощает создание виджетов, модулей, пакетов и тем оформления. Эта функция полезна для разработчиков, которые хотят автоматического создания контроллеров, классов миграции данных, модулей и тем. Кодогенерация – это полезная функция, однако по умолчанию она не включена в системе Orchard CMS.
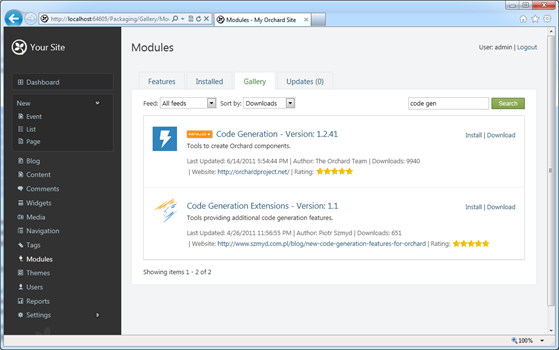
Вы можете легко включить функцию кодогенерации с помощью панели администрирования Orchard. Откройте панель и выберите раздел Modules, в нем перейдите на вкладку Gallery, чтобы получить список доступных через официальную галерею расширений. С помощью строки поиска найдите модуль “Code generation” и установите его через ссылку Install.

После установки система предложит вам активировать модуль, согласитесь с этим. Вы можете использовать для включения или выключения модуля утилиту командной строки. Для включения функции кодогенерации введите в командной строке следующую команду:
orchard> feature enable Orchard.CodeGeneration
Enabling features Orchard.CodeGeneration
Orchard.CodeGeneration was enabled
После того, как вы установите и включите модуль кодогенерации утилита командной строки получит дополнительные команды для функций создания модулей, тем, классов миграции данных и контроллеров. Команды кодогенерации формируют новые файлы и папки в соответствующих местах вашего сайта.
Примеры команд доступных в утилите командной строки после установки функции кодогенерации:
codegen controller <module-name> <controller-name>
Создает новый контроллер в модуле
codegen datamigration <feature-name>
Создает новый класс миграции данных
codegen module <module-name> [/IncludeInSolution:true|false]
Создает новый модуль Orchard
codegen theme <theme-name> [/CreateProject:true|false][/IncludeInSolution:true|false][/BasedOn:<theme-name>]
Создает новую тему оформления Orchard
Вариант использования команд кодогенерации можно посмотреть в статье Расширение Orchard CMS: создание виджетов.