Учебный курс по WebMatrix, глава 4. Знакомство с синтаксисом Razor. Рекомендации по программированию
Это продолжения учебного курса по WebMatrix. Предыдущие части руководство можно найти здесь:
- Учебный курс по WebMatrix, глава 1. Начало работы с WebMatrix и веб-страницами ASP.NET
- Учебный курс по WebMatrix, глава 2. Использование кода веб-страниц ASP.NET
- Учебный курс по WebMatrix, глава 3. Более сложный пример на ASP.NET
В этой главе даются общие сведения о программировании веб-страниц ASP.NET с помощью синтаксиса Razor. ASP.NET — технология создания веб-приложений и веб-сервисов от компании Майкрософт, использующая динамические данные. Она является составной частью платформы Microsoft .NET и развитием более старой технологии Microsoft ASP
8 основных рекомендаций по программированию
В этом разделе приводятся несколько рекомендаций, с которыми необходимо ознакомиться, прежде чем приступить к написанию серверного кода ASP.NET с использованием синтаксиса Razor.
Примечание. Синтаксис Razor основан на языке программирования C#, и именно этот язык используется в данном руководстве. Однако синтаксис Razor также поддерживает язык Visual Basic, и все, что будет показано в данном руководстве, можно также сделать и в Visual Basic. Дополнительные сведения см. в приложении Применение VisualBasic на веб-страницах ASP.NET.
Дополнительные сведения о большинстве программных методов см. далее в этой главе.
1. Добавление кода на страницу с помощью символа @
С символа @ начинаются встроенные выражения и блоки, состоящие из одного или нескольких операторов. Давайте на новой странице добавим:
<!-- Блок с одним выражением -->
@{ var total = 7; }
@{ var myMessage = "Привет Razor и ASP.NET"; }
<!-- Встроенное выражение -->
<p>Значение переменной total: @total </p>
<p>Значение переменной myMessage: @myMessage</p>
<!—Блок с несколькими выражениями -->
@{
var greeting = "Добро пожаловать на страницу!";
var weekDay = DateTime.Now.DayOfWeek;
var greetingMessage = greeting + " Сегодня: " + weekDay;
}
<p>Приветствие: @greetingMessage</p>
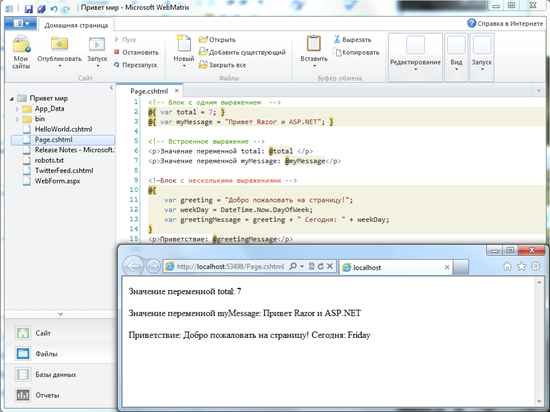
При запуске страницы в браузере эти операторы будут выглядеть следующим образом:

2. Заключение блоков кода в скобки
Блок кода состоит из одного или нескольких операторов и заключается в фигурные скобки.
<!-- Блок из одного оператора. -->
@{ var theMonth = DateTime.Now.Month; }
<p>Номер текущего месяца: @theMonth</p>
<!-- Блок из нескольких операторов. -->
@{
var outsideTemp = 12;
var weatherMessage = "Здравствуйте, температура " + outsideTemp + " градусов.";
}
<p>Погода сегодня: @weatherMessage</p>
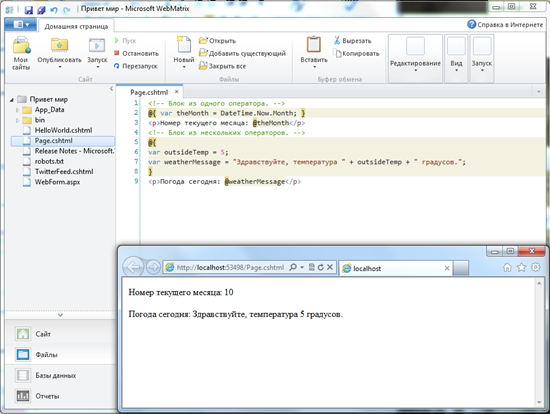
Результат, который получится в браузере:

3. Завершение каждого оператора внутри блока точкой с запятой
Внутри блока каждый полный оператор должен заканчиваться точкой с запятой. Встроенные выражения не заканчиваются точкой с запятой. Это видно на примере предыдущего кода:
<!-- Блок из одного оператора. -->
@{ var theMonth = DateTime.Now.Month; }
<p>Номер текущего месяца: @theMonth</p>
<!-- Блок из нескольких операторов. -->
@{
var outsideTemp = 5;
var weatherMessage = "Здравствуйте, температура " + outsideTemp + " градусов.";
}
<p>Погода сегодня: @weatherMessage</p>
4. Использование переменных для хранения значений
Переменные можно использовать для хранения разных значений, включая строки, числа и даты. Новая переменная создается с помощью ключевого слова var. Переменные можно вставлять непосредственно на страницу с помощью символа @.
<!-- Сохранение строки -->
@{ var welcomeMessage = "Добро пожаловать, новые участники!"; }
<p>@welcomeMessage</p>
<!-- Сохранение даты -->
@{ var year = DateTime.Now.Year; }
<!-- Вывод переменной -->
<p>Добро пожаловать в число наших новых участников, подключившихся в @year!</p>
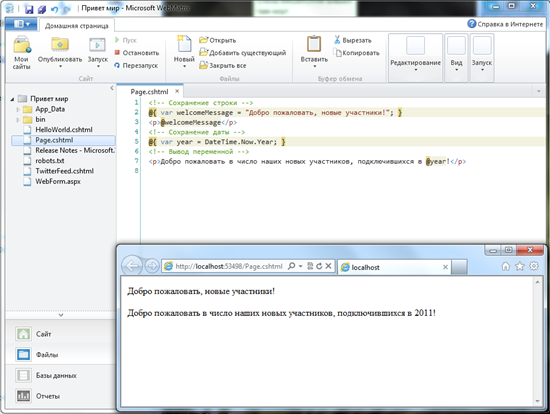
Результат, который получится в браузере:

5. Заключение строковых литералов в двойные кавычки
Строка – это последовательность символов, которая обрабатывается как текст. Чтобы указать строку, необходимо заключить ее в двойные кавычки:
@{ var myString = "Это строковый литерал"; }
Если в строке содержится символ обратной косой черты (\) или двойные кавычки, то следует указывать перед этой строкой оператор @, который означает, что последующие символы следует воспринимать буквально. (В C# символ обратной косой черты (\) имеет особый смысл, если не указано, что его следует использовать буквально).
<!-- Включение обратной косой черты в строку -->
@{ var myFilePath = @"C:\MyFolder\"; }
<p>Путь: @myFilePath</p>
Чтобы включить в строку двойные кавычки, следует использовать оператор @, указывающий буквальный строковый литерал, и повторить двойные кавычки дважды:
<!-- Включение двойных кавычек в строку -->
@{ var myQuote = @"Человек сказал: ""Здравствуйте, сегодня понедельник."""; }
<p>@myQuote</p>
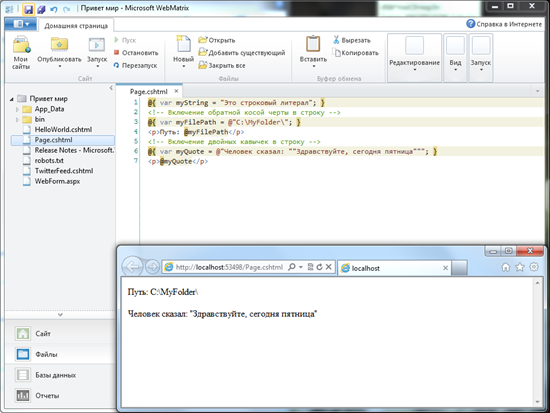
Результат, который получится в браузере:

Примечание. Символ @ используется как для указания буквальных строковых литералов в C#, так и для пометки кода на страницах ASP.NET.
Учет регистра в коде
В C# учитывается регистр символов в ключевых словах (var, true, if) и именах переменных. В следующих строках кода создаются две разные переменные, lastName и LastName.
@{
var lastName = "Иванов";
var LastName = "Петров";
}
Если переменная объявлена в виде «var lastName = "Иванов";», то при попытке обратиться к этой переменной в виде «@LastName» будет получена ошибка, поскольку имя LastName не будет распознано.
Примечание. В Visual Basic регистр символов не учитывается.
7. Включение в код объектов
Объект – это сущность, с которой можно работать при программировании, например страница, текстовое поле, файл, изображение, веб-запрос, сообщение электронной почты, запись клиента (строка базы данных) и т.п. Объекты имеют свойства, описывающие их качества, например текстовое поле имеет свойство Text (текст), объект запроса имеет свойство URL (URL-адрес), сообщение электронной почты имеет свойство From (от), а клиент имеет свойство FirstName (имя). У объектов также имеются методы, представляющие собой «команды», которые могут выполнять объекты. В примерах ниже, показаны объект-файл с методом Save, объект-изображение с методом Rotate и объект-сообщение электронной почты с методом Send.
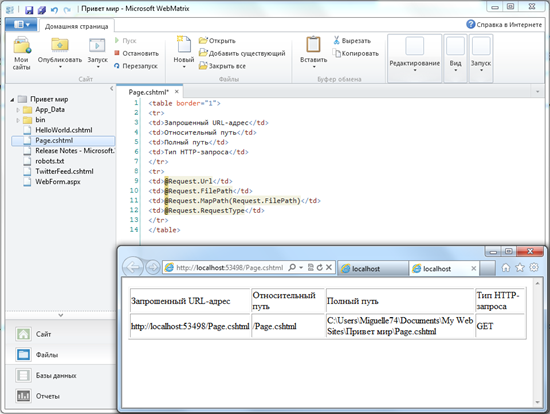
Часто приходится работать с объектом Request (запрос), который предоставляет такие сведения, как значения полей формы на странице (т.е. текстовых полей), тип браузера, выполнившего запрос, URL-адрес страницы, удостоверение пользователя и т.п. В следующем примере показывается порядок доступа к свойствам объекта Request и вызова метода MapPath объекта Request для получения абсолютного пути к странице на сервере:
<table border="1">
<tr>
<td>Запрошенный URL-адрес</td>
<td>Относительный путь</td>
<td>Полный путь</td>
<td>Тип HTTP-запроса</td>
</tr>
<tr>
<td>@Request.Url</td>
<td>@Request.FilePath</td>
<td>@Request.MapPath(Request.FilePath)</td>
<td>@Request.RequestType</td>
</tr>
</table>
Результат, который получится в браузере:

8. Возможность написания кода, принимающего решения
Ключевой особенностью динамических веб-страниц является возможность определить, что следует выполнить, в зависимости от определенных условий. Самый распространенный способ сделать это состоит в использовании оператора if (и дополнительного оператора else).
@{
var result = "";
if(IsPost)
{
result = "Эта страница была отправлена с помощью кнопки Отправить.";
}
else
{
result = "Это был первый запрос данной страницы.";
}
}
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form method="POST" action="">
<input type="Submit" name="Submit" value="Отправить"/>
<p>@result</p>
</form>
</body>
</html>
</body>
</html>
Оператор if(IsPost) представляет сокращенный вариант написания if(IsPost = true). Наряду с оператором if существует множество способов проверки условий, повторения блоков кода и т.п., которые описываются далее в этой главе.
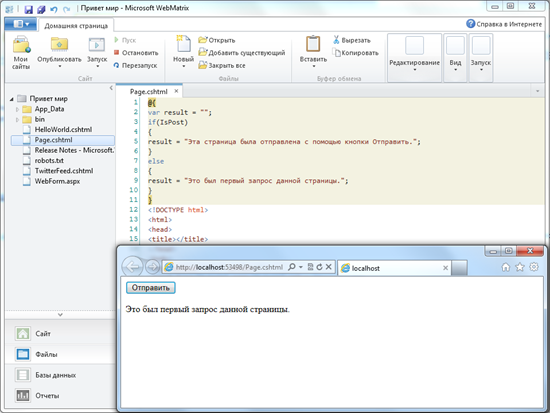
При выполнении данного кода, если кнопка «Отправить» еще не нажималась, мы видим:

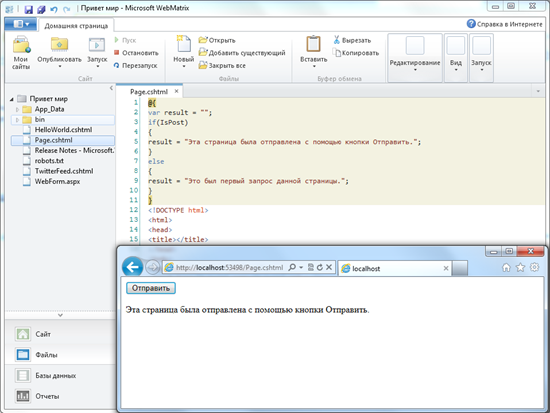
Результат, который получится в браузере после нажатия кнопки «Отправить»:

Методы HTTP GET и POST и свойство IsPost
Протокол, используемый для веб-страниц (HTTP), поддерживает весьма ограниченное количество методов («команд») для выполнения запросов к серверу. Наиболее распространенными методами являются GET, используемый для чтения страницы, и POST, используемый для отправки страницы. Как правило, при первом запросе пользователем страницы применяется метод GET. Если пользователь заполняет форму и нажимает кнопку «Отправить», то браузер выполняет запрос POST к серверу.
В веб-программировании часто бывает полезно знать, с помощью какого метода, GET или POST, запрашивается страница, чтобы определить порядок обработки этой страницы. В веб-страницах ASP.NET можно определить метод запроса GET или POST с помощью свойства IsPost. Если выполняется запрос POST, то свойство IsPost возвращает значение true, и можно выполнять такие действия, как чтение значений текстовых полей формы. В данном руководстве во множестве примеров показываются способы обработки страницы, отличающиеся в зависимости от значения свойства IsPost.
Пример простого кода
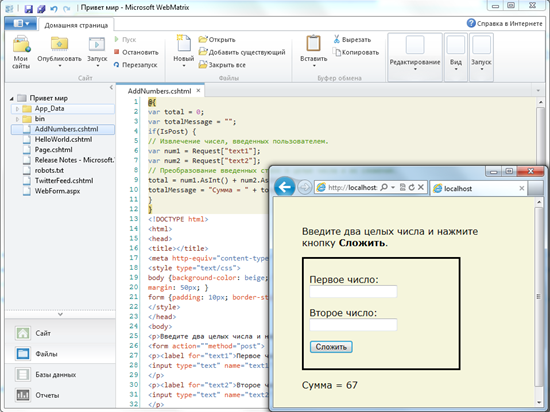
В этой процедуре показывается способ создания страницы, иллюстрирующий базовые приемы программирования. В примере создается страница, которая предоставляет пользователям возможность ввести два числа, затем складывает их и отображает результат.
- Создайте в редакторе новый файл и назовите его AddNumbers.cshtml.
- Скопируйте следующий код и разметку и вставьте их в страницу. Код здесь выделен, чтобы легче было отличить его от разметки HTML.
@{
var total = 0;
var totalMessage = "";
if(IsPost) {
// Извлечение чисел, введенных пользователем.
var num1 = Request["text1"];
var num2 = Request["text2"];
// Преобразование введенных строк в целые числа и их сложение.
total = num1.AsInt() + num2.AsInt();
totalMessage = "Сумма = " + total;
}
}
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<style type="text/css">
body {background-color: beige; font-family: Verdana, Arial;
margin: 50px; }
form {padding: 10px; border-style: solid; width: 250px;}
</style>
</head>
<body>
<p>Введите два целых числа и нажмите кнопку <strong>Сложить</strong>.</p>
<form action=""method="post">
<p><label for="text1">Первое число:</label>
<input type="text" name="text1"/>
</p>
<p><label for="text2">Второе число:</label>
<input type="text" name="text2"/>
</p>
<p><input type="submit" value="Сложить" /></p>
</form>
<p>@totalMessage</p>
</body>
</html>
Символ @ начинает первый блок кода в странице, а также указывается перед переменной totalMessage, которая выводится в нижней области страницы. Блок вверху страницы заключен в фигурные скобки. Каждая строка в этом блоке заканчивается точкой с запятой. Переменные total, num1, num2 и totalMessage хранят определенные числа и строку. Строковый литерал, присвоенный переменной totalMessage, заключается в двойные кавычки. Поскольку в коде учитывается регистр, переменная totalMessage, указываемая внизу страницы, должна точно соответствовать переменной вверху.
Выражение num1.AsInt() + num2.AsInt() показывает порядок работы с объектами и методами. Метод AsInt в каждой переменной преобразует введенную пользователем строку в число (целое), чтобы можно было выполнять с ним арифметические действия.
Тег <form> включает атрибут method="post". Это указывает, что при нажатии пользователем кнопки «Сложить» страница будет отправляться на сервер с помощью метода HTTP POST. Когда страница отправляется, условие if(IsPost) оценивается как true, и выполняется условный код, отображающий результат сложения чисел.
Сохраните страницу и запустите ее в браузере. Введите два целых числа и нажмите кнопку «Сложить».

Благодарности
Благодарим Виталия Коробцева, руководителя инновационных проектов “ООО Валькирия”, за неоценимую помощь в подготовке этого руководства.