Учебный курс по WebMatrix, глава 6. Знакомство с синтаксисом Razor. Обработка ошибок
Это продолжения учебного курса по WebMatrix. Предыдущие части руководство можно найти здесь:
- Учебный курс по WebMatrix, глава 1. Начало работы с WebMatrix и веб-страницами ASP.NET
- Учебный курс по WebMatrix, глава 2. Использование кода веб-страниц ASP.NET
- Учебный курс по WebMatrix, глава 3. Более сложный пример на ASP.NET
- Учебный курс по WebMatrix, глава 4. Знакомство с синтаксисом Razor. Рекомендации по программированию
- Учебный курс по WebMatrix, глава 5. Знакомство с синтаксисом Razor, серверный код и ASP.NET
В этой главе даются общие сведения о программировании веб-страниц ASP.NET с помощью синтаксиса Razor. ASP.NET — технология создания веб-приложений и веб-сервисов от компании Майкрософт, использующая динамические данные. Она является составной частью платформы Microsoft .NET и развитием более старой технологии Microsoft ASP
Обработка ошибок
Операторы Try-Catch
В коде часто будут встречаться операторы, выполнение которых может завершиться неудачно по не зависящим от разработчика причинам. Например:
- если в коде выполняется попытка открытия, создания, чтения или записи файла, может возникнуть множество ошибок: необходимый файл может не существовать, может быть заблокирован, код может не иметь необходимых разрешений и т. п.;
- аналогично, если в коде выполняется попытка обновления записей в базе данных, то могут быть проблемы отсутствия необходимых разрешений, подключение к базе данных может быть разорвано, данные для сохранения могут быть некорректными и т. п.
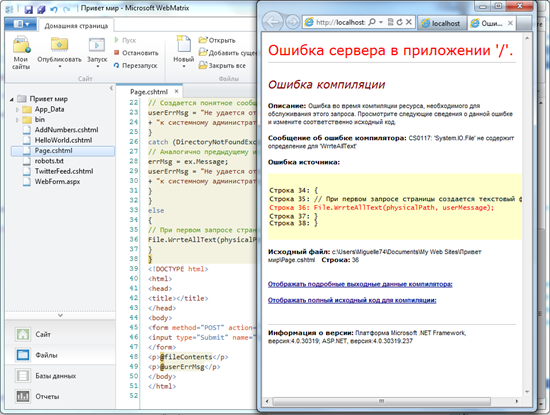
В программировании такие ситуации называются исключениями. Если при выполнении кода возникло исключение, то создается (вызывается) сообщение об ошибке, которое как минимум мешает пользователям. Например, вот такое сообщение выдаст код, приведенный ниже, если мы внесем в него ошибку:

В ситуациях, когда при выполнении кода может возникнуть исключение, чтобы избежать появления сообщений об ошибках такого типа, можно использовать операторы try/catch. В операторе try выполняется код, который проверяется. В одном или нескольких операторах catch выполняется поиск определенных ошибок (определенных типов исключений), которые могут произойти. Для поиска ошибок, которые желательно предупредить, можно включать столько операторов catch, сколько требуется.
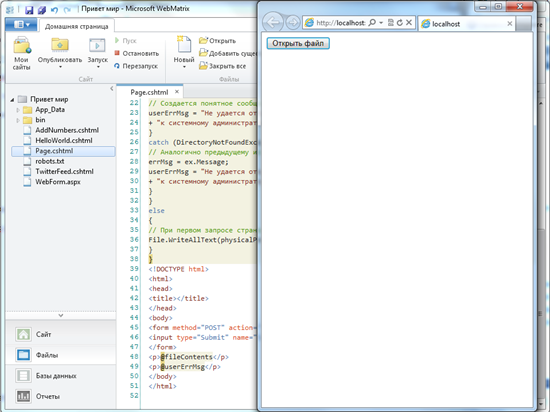
В следующем примере показывается страница, при первом запросе создающая текстовый файл, а затем отображающая кнопку, при нажатии на которую пользователь может открыть этот файл. В примере преднамеренно используется неправильное имя файла, чтобы оно вызывало исключение. В код включены два оператора catch для двух возможных исключений: FileNotFoundException, возникающем при неправильном имени файла, и DirectoryNotFoundException, возникающем, когда ASP.NET не может найти даже папку. (Можно раскомментировать оператор в примере, чтобы увидеть, как он выполняется, когда все работает должным образом)

Если код не обрабатывает исключение, то появится страница ошибки, аналогичная показанной на предыдущем снимке экрана. Однако раздел try/catch помогает предотвратить отображение пользователям такого типа ошибок.
@{
var dataFilePath = "~/dataFile.txt";
var fileContents = "";
var physicalPath = Server.MapPath(dataFilePath);
var userMessage = "Здравствуй, мир, сегодня"+ DateTime.Now;
var userErrMsg = "";
var errMsg = "";
if(IsPost)
{
// Когда пользователь нажмет кнопку "Открыть файл" и отправит
// страницу, выполняется попытка открыть файл для чтения.
try {
// Код завершается неудачно из-за неправильного пути к файлу.
fileContents = File.ReadAllText(@"c:\batafile.txt");
// Этот код работает. Чтобы устранить ошибку на странице,
// закомментируйте строку выше и раскомментируйте эту строку.
//fileContents = File.ReadAllText(physicalPath);
}
catch (FileNotFoundException ex) {
// Объект исключения можно использовать для отладки, ведения журнала и т. п.
errMsg = ex.Message;
// Создается понятное сообщение об ошибке для пользователей.
userErrMsg = "Не удается открыть файл, обратитесь "
+ "к системному администратору.";
}
catch (DirectoryNotFoundException ex) {
// Аналогично предыдущему исключению.
errMsg = ex.Message;
userErrMsg = "Не удается открыть файл, обратитесь "
+ "к системному администратору.";
}
}
else
{
// При первом запросе страницы создается текстовый файл.
File.WriteAllText(physicalPath, userMessage);
}
}
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form method="POST" action="">
<input type="Submit" name="Submit" value="Открыть файл"/>
</form>
<p>@fileContents</p>
<p>@userErrMsg</p>
</body>
</html>
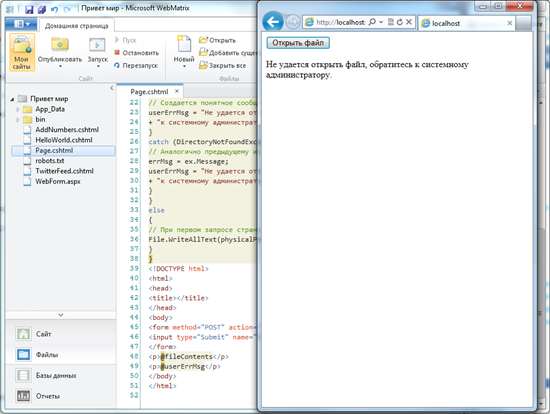
После выполнения данного кода, мы будем видеть на экране следующее сообщение об ошибке –

Благодарности
Благодарим Виталия Коробцева, руководителя инновационных проектов “ООО Валькирия”, за неоценимую помощь в подготовке этого руководства.