Учебный курс по WebMatrix, глава 7. Работа с формами
Это продолжение учебного курса по WebMatrix. Предыдущие части руководство можно найти здесь:
- Учебный курс по WebMatrix, глава 1. Начало работы с WebMatrix и веб-страницами ASP.NET
- Учебный курс по WebMatrix, глава 2. Использование кода веб-страниц ASP.NET
- Учебный курс по WebMatrix, глава 3. Более сложный пример на ASP.NET
- Учебный курс по WebMatrix, глава 4. Знакомство с синтаксисом Razor. Рекомендации по программированию
- Учебный курс по WebMatrix, глава 5. Знакомство с синтаксисом Razor, серверный код и ASP.NET
- Учебный курс по WebMatrix, глава 6. Знакомство с синтаксисом Razor. Обработка ошибок
Форма — это раздел документа HTML, в который помещаются элементы управления для ввода пользователей, такие как текстовые поля, флажки, переключатели и раскрывающиеся списки. Формы используются тогда, когда планируется собирать и обрабатывать данные, введенные пользователем.
В этом руководстве
- Создание HTML-формы.
- Чтение из формы введенных пользователем данных.
- Проверка введенных пользователем данных.
- Восстановление значений формы после отправки страницы.
В этой главе изучаются следующие программные концепции в ASP.NET:
- объект Request;
- проверка введенных данных;
- кодирование HTML.
Создание простой HTML-формы
1. Создайте новый веб-сайт.
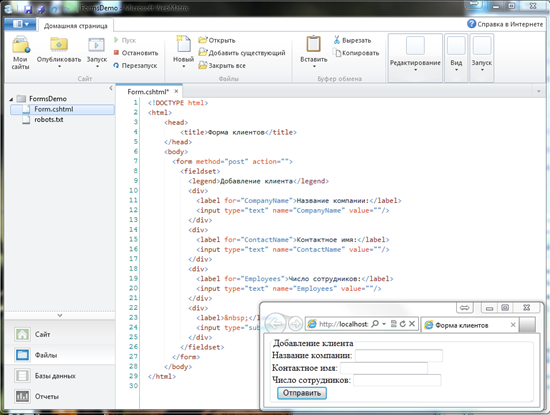
2. В корневой папке создайте веб-страницу с именем Form.cshtml и введите следующую разметку.
<!DOCTYPE html>
<html>
<head>
<title>Форма клиентов</title>
</head>
<body>
<form method="post" action="">
<fieldset>
<legend>Добавление клиента</legend>
<div>
<label for="CompanyName">Название компании:</label>
<input type="text" name="CompanyName" value=""/>
</div>
<div>
<label for="ContactName">Контактное имя:</label>
<input type="text" name="ContactName" value=""/>
</div>
<div>
<label for="Employees">Число сотрудников:</label>
<input type="text" name="Employees" value=""/>
</div>
<div>
<label> </label>
<input type="submit" value="Отправить" class="submit"/>
</div>
</fieldset>
</form>
</body>
</html>
3. Откройте эту страницу в браузере. Появится простая форма с тремя полями для ввода и кнопкой «Отправить».

Если в этот момент нажать кнопку «Отправить», то ничего не произойдет. Чтобы форму можно было использовать, следует добавить некоторый код, который будет выполняться на сервере.
Чтение введенных пользователем данных из формы
Для обработки формы добавляется код, который читает представленные значения полей и делает с ними что-либо. Следующая процедура показывает, как можно читать поля и отображать введенные пользователем данные на странице. (В рабочем приложении с введенными пользователем данными делается обычно что-либо более интересное. Подобное будет делаться в главе, посвященной работе с базами данных.)
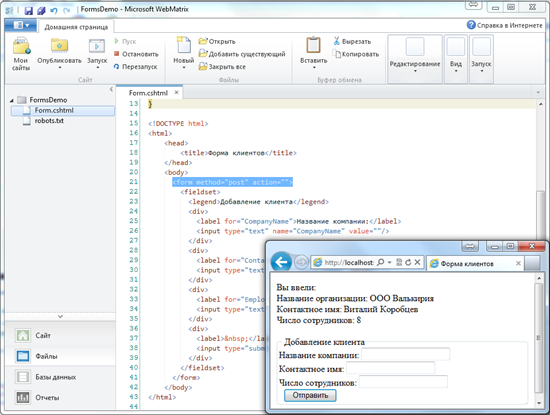
В начало файла Form.cshtml добавьте следующий код:
@{
if (IsPost) {
string companyname = Request["companyname"];
string contactname = Request["contactname"];
int employeecount = Request["employees"].AsInt();
<text>
Вы ввели: <br />
Название организации: @companyname <br />
Контактное имя: @contactname <br />
Число сотрудников: @employeecount <br />
</text>
}
}
Этот код работает таким образом, что при первом обращении к странице, пользователь видит только пустую форму. Пользователь заполняет форму и нажимает кнопку «Отправить». Это действие отправляет введенные пользователем данные на сервер. Запрос приходит на ту же страницу (а именно Form.cshtml), поскольку при создании формы в предыдущей процедуре атрибут Action элемента Form был оставлен пустым:
<form method="post" action="">
Теперь по нажатию кнопки «Отправить» введенные значения появятся над полями формы:

Просмотрите код этой страницы. Сначала выполнялась инициализация переменной result как объекта HtmlString, который будет содержать HTML строку. (Дополнительные сведения о кодировании HTML для красоты и безопасности Вы найдете далее в этой главе.)
Затем используется метод IsPost, чтобы определить, была ли страница отправлена, т. е. нажал ли пользователь кнопку «Отправить». Если отправка была, метод IsPost возвращает значение true. Это стандартный способ, которым веб-страницы в ASP.NET определяют, выполняется ли работа с первоначальным запросом (запросом GET), или с обратной передачей (запросом POST). (Дополнительные сведения Вы найдете в предыдущих Главах.)
Затем значения, введенные пользователем, извлекаются из объекта Request, а затем помещаются в переменные. Объект Request содержит все значения, отправленные со страницы, каждое из которых идентифицируется ключом. Ключ является эквивалентом атрибута name поля формы, который требуется прочитать. Например, чтобы прочитать поле companyname, используется Request["companyname"].
Значения формы хранятся в объекте Request как строки. Следовательно, когда требуется работать со значением как с числом, с датой или с каким-либо другим типом, необходимо преобразовать его из типа string в нужный тип. В следующем примере метод AsInt объекта Request используется для преобразования значения из поля employees (которое содержит число сотрудников) в целое число.
Кодирование HTML для красоты и безопасности
В HTML такие символы, как <, > и &, имеют специальное назначение. Если эти особые символы обнаруживаются там, где они не ожидались, то они могут нарушить внешний вид и функциональность веб-страницы. Например, браузер интерпретирует символ < (если за ним не следует пробел) как начало элемента HTML, такого как <b> или <input ...>. Если браузер не распознает элемент, он просто исключает строку, которая начинается с символа, пока не достигнет чего-либо, что будет им распознано. Очевидно, это может привести нарушениям при отображении страницы.
Кодирование HTML заменяет эти зарезервированные символы кодом, который браузеры интерпретируют как правильный символ. Например, символ "<" заменяется на "<", а символ ">" заменяется на ">". Браузер отображает эти замещающие строки как символы, которые планировалось увидеть.
На самом деле это хорошая привычка — использовать кодирование HTML всякий раз при отображении строк, полученных от пользователя. Если этого не делать, пользователь может попытаться использовать веб-страницу, чтобы выполнить вредоносный скрипт или сделать что-нибудь другое, дискредитирующее безопасность сайта или то, что не планировалось. (Это особенно важно, если ввод пользователя принимается, сохраняется где-то, а позднее отображается, например как комментарий в блоге, пользовательский обзор или что-то подобное)
Проверка введенных пользователем данных
Пользователи делают ошибки. Их просят заполнить поле, а они забывают, или их просят ввести число сотрудников, а они вместо числа указывают имя. Чтобы перед обработкой формы убедиться, что она заполнена правильно, выполняется проверка введенных пользователем данных.
Следующая процедура показывает, как можно проверить все три поля формы, чтобы убедиться, что пользователь не оставил их пустыми. Также выполняется проверка, является ли значение, введенное в поле числа сотрудников, числом. Если ошибки обнаруживаются, будет отображаться сообщение об ошибке, указывающее пользователю, какие значения не прошли проверку.
В файле Form.cshtml замените первый блок кода следующим кодом.
@{
if (IsPost) {
var errors = false;
var companyname = Request["companyname"];
if (companyname.IsEmpty()) {
errors = true;
@:Необходимо ввести название компании.<br />
}
var contactname = Request["contactname"];
if (contactname.IsEmpty()) {
errors = true;
@:Необходимо ввести контактное имя.<br />
}
var employeecount = 0;
if (Request["employees"].IsInt()) {
employeecount = Request["employees"].AsInt();
} else{
errors = true;
@:Число сотрудников должно быть числом.<br />
}
if (errors == false) {
<text>
Вы ввели: <br />
Название организации: @companyname <br />
Контактное имя: @contactname <br />
Число сотрудников: @employeecount <br />
</text>
} }
}
Этот код похож на замененный код, но есть некоторые различия. Первое различие состоит в том, что переменная с именем errors инициализируется значением false. Эта переменная принимает значение true, если какая-либо из проверок завершилась неудачно.
Каждый раз, когда код читает значение из поля формы, он выполняет проверку. Проверка полей companyname и contactname выполняется путем вызова функции IsEmpty. Если проверка завершается неудачно (т. е. функция IsEmpty возвращает значение true), код устанавливает переменной errors значение true, и отображается соответствующее сообщение об ошибке.
На следующем этапе проверяется, указал ли пользователь числовое значение (целое) для числа сотрудников. Для этого вызывается функция IsInt. Эта функция возвращает значение true, если проверяемое значение можно преобразовать из типа string в тип integer. (Если значение не может быть преобразовано, то, конечно, возвращается значение false.) Напомним, что все значения в объекте Request являются строками. Хотя это не рассматривается в данном примере, но если со значением планировались математические операции, то значение должно быть преобразовано в число.
Если функция IsInt сообщает, что значение является целым числом, то оно присваивается переменной employeecount. Однако прежде чем сделать это, необходимо фактически преобразовать это значение в целое число, поскольку переменная employeecount имеет тип int. Следует отметить эту последовательность действий: функция IsInt сообщает, является ли значение целым числом; функция AsInt в следующей строке на самом деле выполняет преобразование. Если IsInt не возвращает значение true, операторы в блоке else устанавливают переменной errors значение true.
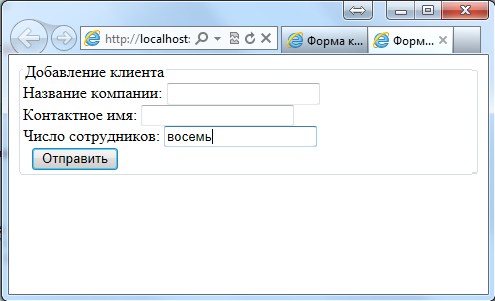
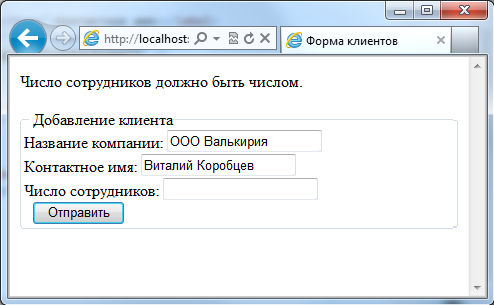
Наконец, после выполнения всех проверок, код определяет, имеет ли переменная errors значение false. Если это так, то код отображает текстовый блок, содержащий введенные пользователем значения. Откройте страницу в браузере, оставьте текстовые поля формы пустыми, а число сотрудников напишите прописью, как заполнили мы:

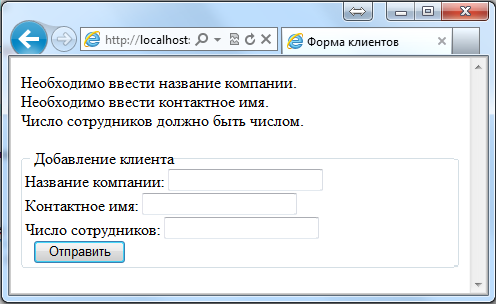
После нажатия кнопки отправить Вы увидите следующее:

Восстановление значений формы после обратной передачи
При выполнении проверки страницы в предыдущем разделе можно было отметить, что при наличии ошибки проверки пропадали все введенные данные (не только неправильные), и приходилось заново вводить значения во всех полях. Это иллюстрирует важный момент: при отправке страницы, ее обработке и повторном отображении, страница создается полностью заново. Как можно было видеть, это означает, что все значения, имевшиеся на странице при ее отправке, теряются.
Однако это можно легко исправить. Поскольку имеется доступ к отправленным значениям (в объекте Request) можно снова вставить эти значения в поля формы при отображении страницы.
Заменим второй блок нашего кода (HTML блок) следующим:
<!DOCTYPE html>
<html>
<head>
<title>Форма клиентов</title>
</head>
<body>
<form method="post" action="">
<fieldset>
<legend>Добавление клиента</legend>
<div>
<label for="CompanyName">Название компании:</label>
<input type="text" name="CompanyName"
value="@Request["companyname"]" />
</div>
<div>
<label for="ContactName">Контактное имя:</label>
<input type="text" name="ContactName"
value="@Request["contactname"]" />
</div>
<div>
<label for="Employees">Число сотрудников:</label>
<input type="text" name="Employees" value="@Request["employees"]" />
</div>
<div>
<label> </label>
<input type="submit" value="Отправить" class="submit" />
</div>
</fieldset>
</form>
</body>
</html>
Атрибут value введенных элементов следует установить так, чтобы выполнялось динамическое чтение значения поля из объекта Request. При первом запросе страницы все значения в объекте Request пустые. Это правильно, потому что при этом форма становится пустой.
Теперь при открытии страницы в браузере, даже если мы допустим ошибку (Не введем число) и нажмем кнопку « – информация с корректно заполненных полей сохранится введенной, что видно на скриншоте ниже:

Благодарности
Благодарим Виталия Коробцева, руководителя инновационных проектов “ООО Валькирия”, за неоценимую помощь в подготовке этого руководства.