How to Add Bootstrap
Hello again! In this blog post, I am going to show you how to add Bootstrap to an HTML page, picking up where we left off in my previous post, Building Your First Node.js App and Publishing to Azure. Last time, we built sarahsays.azurewebsites.net, a basic chat application that provides a bi-directional communication channel between a client and a server. The server pushes messages to clients. Whenever a user writes a chat message, the server will get it and push it to all other connected clients. This requires almost no basic prior knowledge of Node.JS or Socket.IO, so it’s ideal for users of all knowledge levels.
We set up a simple HTML webpage that serves out a form and a list of messages. The styling of this webpage was also very simple -- functional enough to get by, but not very polished looking. Let's customize our chat room and make the front end pretty, mobile-friendly, and responsive to resizing! For that, we use Cascading Style Sheets (CSS), a language used for describing the look of a website written in a markup language (like HTML).
Getting Started
How do we get Bootstrap styling on our website? There are two ways to start using Bootstrap. You can:
- Download Bootstrap from getbootstrap.com
- Include Bootstrap from a CDN
If you want to download and host Bootstrap yourself, go to getbootstrap.com, and follow the instructions there. If you don't want to download and host Bootstrap yourself, you can include it from a CDN (Content Delivery Network).
One advantage of using the Bootstrap CDN: Many users have already downloaded Bootstrap from MaxCDN when visiting another site. As a result, it will be loaded from cache when they visit your site, which leads to faster loading time. Also, most CDNs will make sure that once a user requests a file from it, it will be served from the server closest to them, which also leads to faster loading time.
"MaxCDN" provides CDN support for Bootstrap's CSS and JavaScript.
1. Use a CDN for Bootstrap
To install Bootstrap, you can get started immediately by adding this line of code to the <head> in your index.html file:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
(Notice the "MaxCDN" in the link.)
(At the time of this writing, 3.3.6 was the latest version of Bootstrap. Check an educational coding site like W3Schools or getbootstrap.com for the latest version of compiled and minified CSS.)
There's an optional Bootstrap "theme" you can add:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css">
This doesn't add any files to your project. It just points to files that exist on the internet. Go ahead!
Go to your GitHub repository where you deployed the code for your chat app,
open index.html, click the "Edit this file" pencil icon, and paste it right under </title> and before <style>.
Open your azurewebsites.net URL and refresh the page.
Right away, we can see a difference! The <h1> text appears much larger, doesn't it?
2. Add the HTML5 doctype
Bootstrap uses HTML elements and CSS properties that require the HTML5 doctype. Include the HTML5 doctype at the beginning of the page, along with the "lang" attribute and the correct character set:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
</html>
This won't put any visible changes on your front end, but this next step will.
3. Bootstrap is mobile-first
Bootstrap is designed to be responsive to mobile devices. Mobile-first styles are part of the core framework. To ensure proper rendering and touch zooming, add the following <meta> tag inside the <head> element:
<meta name="viewport" content="width=device-width, initial-scale=1">
- The width=device-width part sets the width of the page to follow the screen-width of the device (which will vary depending on the device).
- The initial-scale=1 part sets the initial zoom level when the page is first loaded by the browser.
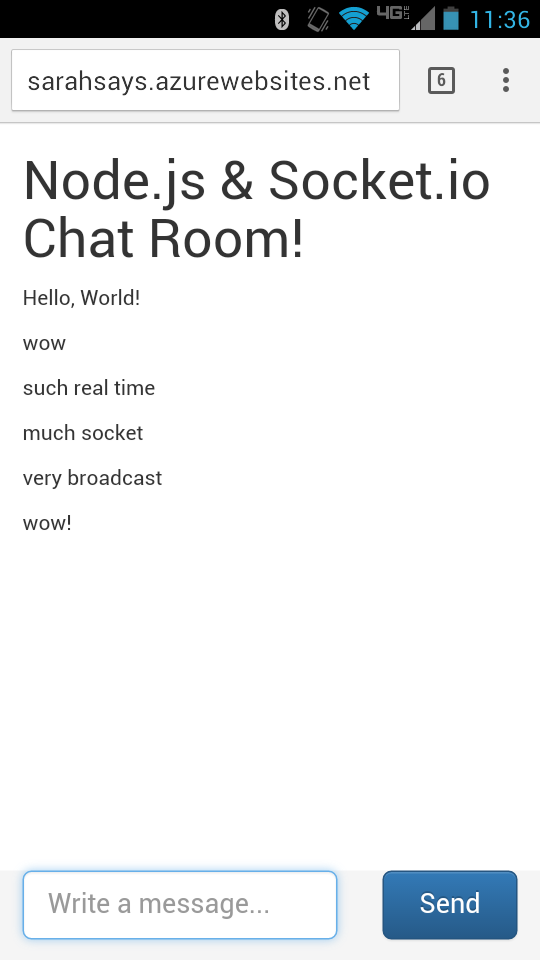
Take a look at what happens when we view our chat room website on a phone.
Look at that! The initial zoom level, when the page is first loaded by the browser, makes the text look extremely small when using our old HTML code. This new "viewport" line of code fixes the zoom level to match the screen width of the mobile device. But our "Send" message button is cut off on the right-hand side.
4. Include jQuery
By the time you've included everything you need from a Bootstrap CDN, your HTML's code might end up starting out like this:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Node Chatroom</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
The jQuery script is necessary for Bootstrap's JavaScript plugins, and the second script includes all compiled plugins. Alternatively, you can include individual files as needed.
Download Bootstrap
At this point, I will now show you how I downloaded Bootstrap and linked up the CSS and JavaScript files with my HTML to make a functional Bootstrap page.
I extracted and copied the Bootstrap files that I downloaded from the GetBootstrap website (not "Source code" and not "Sass") Downloads > bootstrap-3.3.6-dist > bootstrap-3.3.6-dist > [css] [fonts] [js] ), and put them in to my SarahSays working files under a new folder called "public". (You don't have to call it "public," you could call it "Bootstrap.") That way, all of the links that I will include in the HTML will work correctly and reference the right CSS files, image files, fonts, and so forth.
Put [index.html] in the same new folder.
When I go to Visual Studio Code (my text editor of choice) and open up my SarahSays working files, I see the new public folder here along side node_modules, app.js, and package.json.
Now that we have this in place, we're ready to start linking up and including various pieces of HTML that we need in order to make this document work with Bootstrap!
1. Additional head code
The first thing to be sure add to index.html is the proper head code. Like I mentioned earlier, these "meta" lines of code are common when working with responsive design, to scale to screens correctly. It doesn't really matter what order the tags go in, but it's good practice to include these:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Socket.io Chat</title>
</head>
2. CSS
The next thing I need to add is a link to my stylesheet. This will help us get rid of that giant <style> tag. So just after my <title> tag, I include a declaration for my stylesheets. The code looks like this:
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/bootstrap-theme.min.css">
<link rel="stylesheet" href="css/styles.css">
The first line of code is calling in the minified version of my Bootstrap stylesheet, which is located in the CSS folder. You do NOT need to link to both bootstrap.css AND bootstrap.min.css; they are, in fact, the same document. The .min is just a smaller file size, because the spaces, tabs, and unnecessary white space has been removed.
We only need to link to the document in that first line. The Bootstrap "theme" is optional, but it does provide a very visually appealing gradient on buttons!
The third line links to a custom stylesheet called "styles.css" inside of the CSS folder, where we define custom styles specifically made for our chat room. We don't have that stylesheet yet, so we need to go ahead and create that.
To create that custom stylesheet, in VS Code, we go to File > New File, and VS Code will give us a completely blank file.
It might make sense to add a comment to the top, such as /* "This is a custom CSS stylesheet." */
Then I can go ahead and save this. File > Save, put this in the public > CSS folder, and name it styles.css.
Be sure to go back to index.html and Save that file as well.
So, to recap, our index.html code should include the meta tags for scaling viewports, include links to our existing Bootstrap stylesheets, as well as our custom style sheet.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Socket.io Chat</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/bootstrap-theme.min.css">
<link rel="stylesheet" href="css/styles.css">
The next thing to do is to add those styles.
/* This is a custom CSS stylesheet. */
html, body {
height: 100%;
}
.wrap {
min-height: 100%;
height: auto !important;
height: 100%;
margin: 0 auto -60px;
}
.push, .footer {
height: 60px;
}
.footer {
background-color: #f5f5f5;
}
3. JavaScript
With those two files complete, the next thing to add to our document is the JavaScript. These files come from (public > js). Again, there is a bootstrap.js and a bootstrap.min.js. We only need to add the minified version.
Bootstrap uses a library called jQuery to actually make use of the JavaScript. We want to add a link to a jQuery CDN before we add the JavaScript to the end of the <body> tag. The jQuery line needs to come before the Bootstrap JavaScript line.
The third line of code will load a socket.io client, which exposes an io global, and then connects our chat app.
The fourth line links to a custom JavaScript file called "index.js," where we're going to put the in-line JavaScript code that is currently sitting in index.html instead of in the JS folder. This line will call that script and run it, without cluttering up our HTML.
<script src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="socket.io/socket.io.js"></script>
<script type="text/javascript" src="js/index.js"></script>
Paste these files at the end of index.html's <body> tag, right before the < / body>.
The reason why we put these links at the end of the body instead of in the <head> is because this will allow the HTML document to load first. The fonts, paragraphs, and images will load first, letting the user instantly see the website, before the JavaScript functions load. If we put these files in the <head>, users would see a blank screen downloading before any text or content could load.
To create that custom index.js script, use a similar process to adding the custom CSS stylesheet. In VS Code, File > New File.
Go to File > Save, put this in the public > JS folder, and name it index.js. Paste in this code:
var socket = io();
$('form').submit(function(){
socket.emit('chat message', $('#message-box').val());
$('#message-box').val('');
return false;
});
socket.on('chat message', function(msg){
$('#messages').append($('<p>').text(msg));
});
Go into index.html and replace all the scripts in the bottom half with the four lines of JavaScript code described above.
4. Modify App.js
Can't stop there! We moved our index.html file into the new public folder, so the path for finding it has changed.
In app.js, we need to modify:
app.get('/', function(req, res)
{
res.sendFile(__dirname + '/index.html');
});
Change this to:
// IMPORTANT LINE
app.use(express.static(__dirname + '/public'));
5. Containers and Forms
Bootstrap requires a containing element to wrap a site's contents. There are two container classes to choose from:
- The .container class provides a responsive fixed width container.
- The .container-fluid class provides a full width container, spanning the entire width of the viewport.
Note: Containers are not nestable (you cannot put a container inside of another container).
For our chat app to span the width of the entire screen size of any device that accesses it, we want to use the .container-fluid class. For our "Send" button to show up properly on the screen without getting cut off, we can arrange the text input form and the submit button side by side using Bootstrap's Grid System.
We can wrap our code up inside the body tags with a <form </form>, but we need to apply the classes to the HTML elements before Bootstrap visually kicks in.
Grid Classes
The Bootstrap grid system has four classes:
- xs (extra small, for phones)
- sm (small, for tablets)
- md (medium, for desktops)
- lg (for larger desktops)
These classes can be combined to create more dynamic and flexible layouts, such as
<div class="col-xs-8 col-sm-9"> on the left side, and <div class="col-xs-4 col-sm-3"> on the right side.
Column numbers should always add up to 12 for each row. To start using this grid system, you must first:
create a row ( <div class="row">...</div> ). Then, inside the div tags, add the desired number of columns.
Check out the table below for a visualization:
Grid System Basics
Bootstrap's grid system arranges 12 invisible "columns" across the page. You can group the columns together to create wider columns, such as groups of 4 + 8... or 6 + 6... or 3 + 9... as long as the final column count is equal to 12 in every "row".
|
col-sm-1
|
col-sm-1 | col-sm-1 | col-sm-1 | col-sm-1 | col-sm-1 | col-sm-1 | col-sm-1 | col-sm-1 | col-sm-1 | col-sm-1 | col-sm-1 |
| col-sm-4 | col-sm-4 | col-sm-4 | |||||||||
| col-sm-4 | col-sm-8 | ||||||||||
| col-sm-6 | col-sm-6 | ||||||||||
| col-sm-12 | |||||||||||
Bootstrap's grid system is responsive, and the columns will re-arrange automatically depending on the screen size.
In our chat room site, we have a <h1> header</h1> title, blank space for an <ul> unordered list of messages</ul> to populate, a <form> form where we input text while typing our own messages to send</form>, and a <button> submit button</button> that we hit to send a message.
We want to make it so our Send button doesn't fall off the edge of the page. Bootstrap provides several styles of beautiful buttons that look really polished and professional. Here's how:
Bootstrap Buttons
Type; ID; Classes: Style, Size, Block Level; Text
Let's break down this line of code:
<button type="submit" id="send-message-btn" class="btn btn-primary btn-lg btn-block">Send</button>
- <button type="submit" makes our button's type = Submit.
- id="send-message-btn" gives our button an ID.
- class="btn... is how we begin to tell Bootstrap how to classify our button.
- btn-primary... makes our button's style a sophisticated blue color. Other common colors include green (.btn-success), yellow (.btn-warning), red (.btn-danger), and light blue (.btn-info).
- btn-lg makes our button's size = large. Other size options are medium (.btn-md), small (.btn-sm), and extra-small (.btn-xs).
- btn-block"> makes this a "block level" button, which spans the entire width of the parent element. In our case, that is a column within a row...within a container within a panel within a form within the body within the HTML.
- ...>Send</button> puts "Send" as the text displayed in the button, and closes out the tag.
6. Footers and Wraps
Now how about that space where we type our message to send to the world?? Since we're putting that side-by-side with the Send button, we have to include it in the 12-column spacing. I personally like having the input form take up about 66% of the left side, with the Send button taking up the remaining 33% of the right side.
A "form" in bootstrap is a bordered box with some padding around its content. We have something similar to a form in our HTML, but our borders are blocky, black, flat, and don't look very smooth.
Our chat room's <h1> title is wrapped within a .container-fluid class in the <body>, like I mentioned before, but it's also sharing the top of the page with all the "messages" that get "pushed" to the site. We can actually group the <h1> title, the <div id="messages">, and the <div class="push"> all together in a <div class="wrap">.
<div class="wrap">
<div class="container-fluid">
<h1>Node.js and Socket.io Chat Room!</h1>
<div id="messages"></div>
<div class="push"></div>
</div>
</div>
At the bottom of the page, we can put our text input form, the place where we type our own messages, within a "footer" under the panel.
Now let's break down this line of code:
<input type="text" id="message-box" placeholder="Write a message here..." rows="3" class="form-control input-lg">
- input type="text" All textual <input> elements with a class .form-control have a width of 100%.
- id = "message-box" Identifying this element as a message box.
- placeholder = "What text you want the box to display before it is typed in."
- rows = how much vertical space you want this form to take up.
- class="form-control" Add class .form-control to all textual <input> elements.
- input-lg = Large size
(Don't let the "100% width" part confuse you -- both the textual input form and the block level button supposedly span the entire width of their parent element, but remember: their parent elements are .col-sm-8 and .col-sm-4 column sizes.)
Now we should have some code in the <body> that looks something like this:
<div class="footer navbar-fixed-bottom">
<div class="container-fluid">
<div class="row">
<div class="col-xs-8 col-sm-9">
<input type="text" id="message-box" placeholder="Write a message..." rows="3" class="form-control input-lg">
</div>
<div class="col-xs-4 col-sm-3">
<button type="submit" id="send-message-btn" class="btn btn-primary btn-lg btn-block">Send</button>
</div>
</div>
</div>
</div>
Don't forget to open up index.js and change the #m variable to #message-box.
var socket = io();
$('form').submit(function(){
socket.emit('chat message', $('#message-box').val());
$('#message-box').val('');
return false;
});
socket.on('chat message', function(msg){
$('#messages').append($('<p>').text(msg));
});
We need this script to load the socket.io-client, and then to connect. The main idea behind Socket.IO is to send and receive any events you want, with any data you want. When the user types in a message, the server gets it as a chat message event.
Save Your Work
Saving your files locally and updating them live can be a little tricky. A fast way to update your live code is to just edit the file right in Github.com, commit your changes as you go, and refresh your website to see it go live.
Here are some helpful Git commands to aid you, if you update and save your work using Git:
git status
git add -A
git commit -m "Changes made"
git remote add origin https://github.com/Username/Socket-chat.git
git pull origin master
git status
git push origin master
Feel free to go back and reference the screenshots and resources in my previous blog post, too! I know I did.
Conclusion
In this blog post, I documented how to add Bootstrap to my "First Node.js App," which previously used only an HTML page with in-line styling and in-line JavaScript to format its front end.
We downloaded Bootstrap's CSS and JS files, added references to the .css and .js files (either hosted on a CDN or stored locally), and then applied Bootstrap's class names to the HTML elements.
Our end result updates in real time, looks great on phones, tablets, desktops, and all internet browsers!
I hope this information serves all of you well, for many present and future websites. Thanks for reading!
Resources:
- Socket.io Get Started Chat Application
- Bootstrap Complete Course #2 - Adding CSS and Javascript for Bootstrap
- Bootstrap 3 tutorial: Adding CSS to a Bootstrap HTML file | lynda.com
- Bootstrap Get Started - W3Schools
- getbootstrap.com/getting-started
- CSS - make it pretty | Django Girls Tutorial
- Customize an HTML5 Webpage using the Bootstrap Framework
Comments
- Anonymous
September 08, 2016
Hi! Quick question that's entirely off topic. Do you know how to make your site mobile friendly? My weblog looks weird when browsing from my apple iphone.I'm trying to find a template or plugin that might be able to fix this problem.If you have any recommendations, please share. Appreciate it!- Anonymous
November 09, 2017
Not off topic at all! In fact, I explain that exactly in Section 3: Bootstrap is designed to be responsive to mobile devices. Mobile-first styles are part of the core framework. To ensure proper rendering and touch zooming, add the following tag inside the element:<meta name="viewport" content="width=device-width, initial-scale=1">The "width=device-width" part sets the width of the page to follow the screen width of the device (which will vary depending on the device).The "initial-scale=1" part sets the initial zoom level when the page is first loaded by the browser.
- Anonymous
- Anonymous
September 12, 2016
This is the right site for anybody who hopes to find out about this topic.You realize so much its almost tough to argue with you (not that I personally will need to…HaHa).You definitely put a new spin on a topic that has been discussed for many years.Wonderful stuff, just excellent!