GridView with Sort Arrows and Showing Header When Empty
One of the common things people want to do when displaying data with grid controls is to have the little up and down arrows next to the header columns to indicated what direction the data is being sorted in. You see this in Windows Explorer and many other programs. This has been traditionally something that is difficult to do with the GridView control in ASP.NET. If you search the internet you will find a variety of hacks to do this:
Matt Berseth: Building a VS2008 Styled Grid with the GridView Control
4 Guys From From Rolla.com: Improving the Sort Arrows GridView Control
Some of these implementations have various limitations such as they don’t work if you use AutoGenerateColumns = true. In .NET 4 we addressed these problems by adding a couple of new properties to the GridView:
<SortedAscendingHeaderStyle />
<SortedDescendingHeaderStyle />
<SortedAscendingCellStyle />
<SortedDescendingCellStyle />
These allow you to easily set specific styles on both the header cells and the item cells of the GridView. Here is an example of this put to use in a GridView:
1: <asp:GridView ID="GridView1" runat="server" AllowSorting="True" DataSourceID="EntityDataSource1" PageSize="5">
2: <SortedAscendingHeaderStyle CssClass="sortasc" />
3: <SortedDescendingHeaderStyle CssClass="sortdesc" />
4: </asp:GridView>
What this does in when the grid is being sorted the header of the grid the sortasc or sortdesc class will be applies to the header cell like this depending on the direction it is being sorted on:
<th style=”sortasc”>Column Header</th>
<th style=”sortdesc”>Column Header</th>
And I’ve got some simple CSS defined that will apply a sort arrow:
1: th.sortasc a
2: {
3: display:block; padding:0 4px 0 15px;
4: background:url(img/asc.gif) no-repeat;
5: }
6:
7: th.sortdesc a
8: {
9: display:block; padding:0 4px 0 15px;
10: background:url(img/desc.gif) no-repeat;
11: }
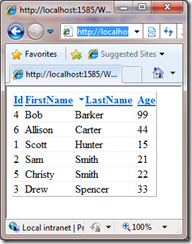
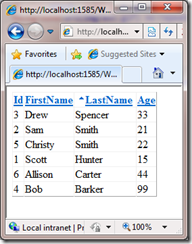
The end result will look like this showing the grid sorting each direction on the LastName column with nice arrows showing the direction.
I’ve created a sample of this you can download and try out: https://www.cshonline.com/aspnet/gridsortarrows.zip.
Another common request for the GridView deals with how it displays when there is no data. It basically does not display at all. You will basically see a set of empty <div></div> tags in the page. There is a template inside the Grid that you can use to display some text:
1: <EmptyDataTemplate>
2: Empty GridView
3: </EmptyDataTemplate>
But a lot of the time what you really want is to display the header row of the Grid showing what COULD be displayed. Once again if you search around the Internet you might find hacks to show the header. Once again because this was a common ask we added support for this in .NET 4. You can now use the ShowHeaderWhenEmpty property to show the header. Here is what the markup would look like:
1: <asp:GridView ID="GridView1" runat="server" DataSourceID="EntityDataSource1" ShowHeaderWhenEmpty="true">
2: </asp:GridView>
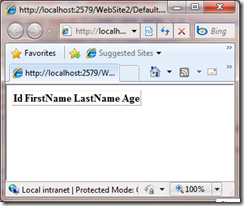
And here is what a GridView would display with no data with this property enabled:
Hopefully all of these new options will make using the GridView easier. Enjoy!
Comments
Anonymous
September 01, 2010
thnx for that... these were basic requirements which should have been provided in earlier version. ;-)Anonymous
October 19, 2010
Fantastic,though I wished that they added another important feature: "Show footer when empty" or "Show header and footer when empty",it's an important feature.Anonymous
November 02, 2010
Thank you for the tip.Saved lot of code behind code .Anonymous
April 17, 2013
As above, brilliant. Thanks. :)Anonymous
October 15, 2013
GridView sorting, www.kettic.com/.../gridview_sorting.shtmlAnonymous
November 25, 2014
Good Article ! I appreciate to use the new asp.net 4.5 feature ..Anonymous
February 18, 2015
The comment has been removedAnonymous
February 18, 2015
Scott, What else besides what you wrote is required for the sorting header styles to use the specified CssClasses? I implemented your solution, but when the grid view is sorted, there are no classes applied to the relevant <th> tag. Something is amiss?Anonymous
August 25, 2015
Not working! The CSS class is not applying after sorting.