WebGrid extensions on NuGet
If you’ve not read my MSDN magazine article on using WebGrid to render tabular data then go read it now: https://blogs.msdn.com/b/stuartleeks/archive/2011/07/03/get-the-most-out-of-webgrid-in-asp-net-mvc.aspx!
This post announces the NuGet package WebGridMvc that wraps up the custom WebGrid helpers. Why did I bother? Mostly because every time I’m talking about this stuff I have to remember where I put the code and then copy it into the project I was working in. By wrapping it in a NuGet package I get to save myself some effort. Oh, and if you want to use it then it’s easier for you too ;-)
To give it a whirl, create a new project and choose an MVC 3 Application. In the options, pick “Internet application” and select the Razor view engine. Now you’re ready to add a package reference by right-clicking on project references in Solution Explorer, Manage Package References:
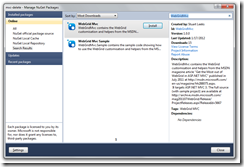
Search for WebGridMvc:
Note that there are two packages. WebGridMvc contains the custom WebGrid that adds strong-typing, the HTML helper and the custom ajax script. WebGridMvc.Sample adds a controller and views to illustrate how to use the custom WebGrid. The sample packages adds a dependency to WebGridMvc, and is intended to be added to an MVC 3 project using the Razor view engine. Once added, it will add a ProductController and associated views. Assuming you have the default route in place, you should be able to navigate to https://localhost:<port>/Product to see the list of examples.
Alternatively, if you like command-line interfaces then you can use Tools\Package Manager Console and Install-Package WebGridMvc.Sample
Enjoy!