Introducing the Notifications library for Windows 10!
The Notifications library from the UWP Community Toolkit allows you to generate tile, toast, and badge notifications in an object-oriented fashion, instead of directly dealing with messy XML. The library fully supports adaptive tiles/toasts and interactive toast notifications, and is officially built and maintained by the team at Microsoft who owns notifications. (This library was previously called NotificationsExtensions) .
Quick Links
Quick Sample
Here's a quick code snippet that shows you what the Notifications library gives you...
TileBindingContentAdaptive bindingContent = new TileBindingContentAdaptive()
{
PeekImage = new TilePeekImage()
{
Source = "Assets/PeekImage.jpg"
},
Children =
{
new AdaptiveText()
{
Text = "Notifications library",
HintStyle = AdaptiveTextStyle.Body
},
new AdaptiveText()
{
Text = "Generate notifications easily!",
HintWrap = true,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
};
<binding template="...">
<image src="Assets/PeekImage.jpg" placement="peek" />
<text hint-style="body">Notifications library</text>
<text hint-style="captionSubtle" hint-wrap="True">Generate notifications easily!</text>
</binding>

Installing Notifications library
The easiest way to install the Notifications library is through NuGet. The package ID is "Microsoft.Toolkit.Uwp.Notifications", the Author is Microsoft.
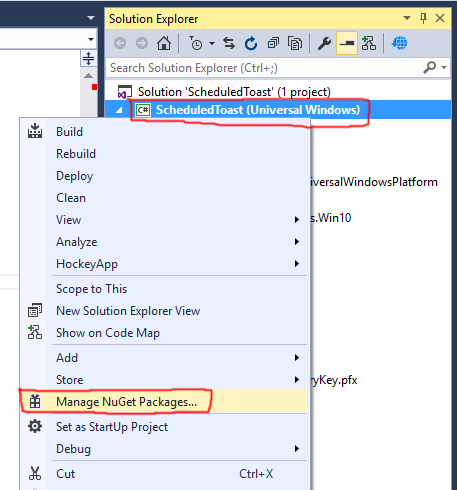
First, open the NuGet Package Manger inside your Visual Studio project.

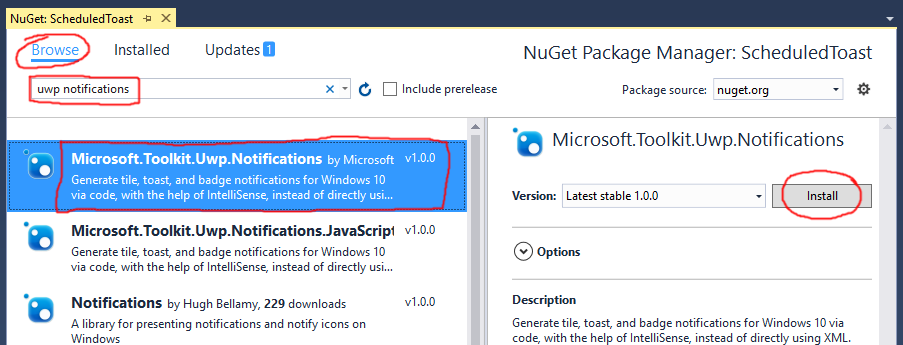
And then search for either "uwp notifications" or "Microsoft.Toolkit.Uwp.Notifications" and install it.

Alternatively, you can clone the project from the GitHub page and then reference the projects yourself, if you so wish. But using NuGet is ridiculously easier. If you have any problems using this library through NuGet, please contact us through GitHub.
Getting Started
To learn how to use the Notifications library, please see our Adaptive Tiles Documentation and Adaptive/Interactive Toasts Documentation.
Comments
Anonymous
August 22, 2015
The comment has been removedAnonymous
August 24, 2015
@Abdusamad - I'm working on adding ToastButtonDismiss and ToastButtonSnooze, I forgot about those. I should have it done by EOD today (Aug 23rd), and the NuGet packages take around 5 hours to update, so you should be able to get the updated version through NuGet tomorrow.Anonymous
August 24, 2015
I am looking for a way to display toasts when my Win 10 Universal app is minimized. The toasts do not need to be actioned (only click to hide them). Currently my toasts only get display if the app is in the foreground.Anonymous
August 24, 2015
@Silviu - How are you sending the toasts when your app is minimized? Are you using ScheduledToastNotification? A background task? Push? When your app is minimized, your app's code likely becomes suspended, so you likely can't run any timers to send a normal toast notification.Anonymous
August 24, 2015
The update with ToastButtonDismiss and ToastButtonSnooze is live. Thanks. :)Anonymous
September 03, 2015
When my app is closed and I click on a notification (for example a scheduled one, or an old one that's still in action center) I don't get to the page I want. I use the launch parameter and the OnActivated event in App.xaml.cs. If the app is running it works great, but if it's closed it just launches the app to a blank screen and does nothing. Could you provide an example of how to use OnActivated to get to a specific page of my app from a toast notification?Anonymous
September 03, 2015
Nevermind, I think I managed to do it. I was lacking a Window.Current.Activate(); in my OnActivated overrideAnonymous
September 06, 2015
I have a bit of a problem with adding text to the lockscreen. I'm using the following code to create my tiles and lockscreenstatus: var content = new TileContent() { Visual = new TileVisual() { TileMedium = mediumTileBinding, TileWide = wideTileBinding, TileLarge = largeTileBinding } }; content.Visual.LockDetailedStatus1 = "ExampleString1"; content.Visual.LockDetailedStatus2 = "ExampleString2"; The NotificationExtensions library apparently checks if such a string is already present in the TileWide content, if so adds an id to that text element instead of hint-lockDetailedStatus attribute to the binding element. A nice touch. For some reason only the first string ("ExampleString1") is shown though when the id attribute is added to the text elements. The second one isn't, unless I change it into something else which isn't already present in TileWide. But then the first string isn't shown. The only way to show both strings is to alter them both, but I want to show text which is already present on my TileWide.Anonymous
September 07, 2015
The comment has been removedAnonymous
September 08, 2015
Thank you!Anonymous
September 30, 2015
Please provide samples. how do we update our tile with the XML payload? What do we do with new TileContent() after we make it?Anonymous
September 30, 2015
See the linked NotificationsExtensions documentation in the article, the Tile Notifications documentation page explains exactly that with code snippets: github.com/.../Tile-Notifications GetXml() will return a XmlDocument, which you then pass to the constructor of a new TileNotification object. Sending a tile notification remains unchanged from Windows 8.1, so you can use the existing 8.1 documentation to learn how to send the notification (it's different for push vs local). The only thing Windows 10 changes is the XML payload itself, and NotificationsExtensions allows you to generate the new XML payload. After that, it's all the same.Anonymous
October 08, 2015
I want to create a Secondary tile, pass tile id and launch by this Id, I don't find any example with NotificationsExtensions. Is is possible to achieve by NotificationsExtensions with adaptive template? Thanks.Anonymous
October 08, 2015
Thanks for your sharing. I want to user adaptive template to update secondary tile, like : var updater = TileUpdateManager.CreateTileUpdaterForSecondaryTile(tileId); updater.Update(new TileNotification("adaptive templ content"); But failed, do you have any ideas? Thanks for your help.Anonymous
October 08, 2015
@Felix - Pinning a secondary tile and handling launches from it is unchanged from 8.1 - msdn.microsoft.com/.../hh868249.aspx You'll want to look at the OnLaunched method in your App.xaml.cs, which its arguments provide the tile ID that was clicked (and the tile's arguments). For updating a secondary tile, you can see our quick start for sending a tile notification. It covers both primary and secondary: blogs.msdn.com/.../sending-a-local-tile-notification-in-windows-10.aspx Essentially, get an XmlDocument from the TileContent object by using the GetXml() method and then construct a TileNotification from that.Anonymous
October 09, 2015
Thanks for your replay. I can make it work according to your example, but still have some problems when I set the BackgroundImage. I found if the image is from local, it works, but it failed to update when the source is from network(http://...jpg). Do you have any ideas?Anonymous
October 09, 2015
@Felix - Are you talking about the background image in the XML payload? As in... <image src="http://...jpg" placement="background"/> Or are you talking about the properties on the SecondaryTile itself, as in VisualElements.Square150x150Logo? Those properties only support local images (ms-appx or ms-appdata). However, images in your XML payload support http. Send us your XML payload so we can look at it. Alternatively, make sure you're using the "Notifications Visualizer" app to help debug tile notification issues like this. Search the app Store for it. It's a Windows 10 app.Anonymous
October 09, 2015
Hi, I just change your example ("Quickstart-Sending-Local-Tile") secondary tile content with below content : TileContent content = new TileContent() { Visual = new TileVisual() { TileMedium = new TileBinding() { Content = new TileBindingContentAdaptive() { BackgroundImage = new TileBackgroundImage() { Source = new TileImageSource("p4.music.126.net/.../3411784581323330.jpg) } } } } }; // Then create the tile notification var notification = new TileNotification(content.GetXml()); // If the secondary tile is pinned if (SecondaryTile.Exists("MySecondaryTile")) { // Get its updater var updater = TileUpdateManager.CreateTileUpdaterForSecondaryTile("MySecondaryTile"); // And send the notification updater.Update(notification); } it doesn't update the background image. I think it should be. If the background image is local file, it works. Thanks in advance.Anonymous
October 12, 2015
Any feedback or help? I can see the tile is correct when it is in "Notifications Visualizer" , but I update it with the code above it failed. I upload my demo but I cannot share the link, the system tell me my comment is spam...Anonymous
October 13, 2015
@Felix - I'm looking into this. Seems like the tiles possibly don't like the domain "p4.music.126.net". They work fine with every other web image we've used (assuming the image is less than 200 KB in size). I'll update you when we figure out why that domain/URL is breaking.Anonymous
October 16, 2015
The comment has been removedAnonymous
October 16, 2015
Thanks for you feed back. I am working for this company, I will report this issue, but I am not sure whether they will take care of this.Anonymous
October 22, 2015
I am working on a music app for windows 10, I want to show the song info in tile, do you have a sample about update tile in background, thanksAnonymous
October 22, 2015
Hey Felix, see the Quickstart for sending a local tile notification: blogs.msdn.com/.../sending-a-local-tile-notification-in-windows-10.aspx You can use that code in the quickstart in your background task. One warning: For background audio tasks, you have to use the tile API's with the AppId overload. So if you're sending notifications to your primary tile, you would do... TileUpdateManager.CreateTileUpdaterForApplication("App").Update(notification); Notice that you pass in the AppId of "App" - unless you've manually edited your manifest, your app ID will also be "App". You have to do this since background audio tasks run in a separate app context than your normal app. Other types of background tasks don't have this issue since they run within your normal app context. Tell us if you have any more questions!Anonymous
October 22, 2015
The comment has been removedAnonymous
October 23, 2015
Felix, wish I could help you with those issues, but they're all outside of the scope of tiles and notifications. Please post a thread on the MSDN forums. I've also let the XAML team owner know about your issues. The MSDN forums are here: social.msdn.microsoft.com/.../homeAnonymous
June 07, 2016
I built a Library for creating Cortana's VCD file called CortanaExtensions (Inspired by NoticationsExtensions), It allows you to generate the VCD XML using C# code, which is very handy for Multilingual toolkit users, or people who don't want to deal with XML. https://github.com/WilliamABradley/CortanaExtensions (NuGet Package linked on GitHub page)- Anonymous
June 07, 2016
Nice, that's awesome William! If I ever get around to adding Cortana support to my personal apps, I'll have to try out your extensions :)
- Anonymous