さらにパワーアップした Windows Azure Web サイト 〜 クラウドカバー Episode 90
今回のクラウドカバーは、「Episode 90 - Windows Azure Web Sites Update」、ということで、6月に登場したばかりの Windows Azure “Web サイト” がさっそく機能強化されたので、どのあたりが便利になったのかを中心に紹介します。
では、いつものようにニュースから。
◆ More advances in the Windows Azure Active Directory Developer Preview
現在 Preview として公開中の Windows Azure Active Directory の機能強化に関するエントリ。以下の3つの機能が強化されています。
(1) Office 365 への申し込みなしで、Windows Azure Active Directory を利用できるようになりました。
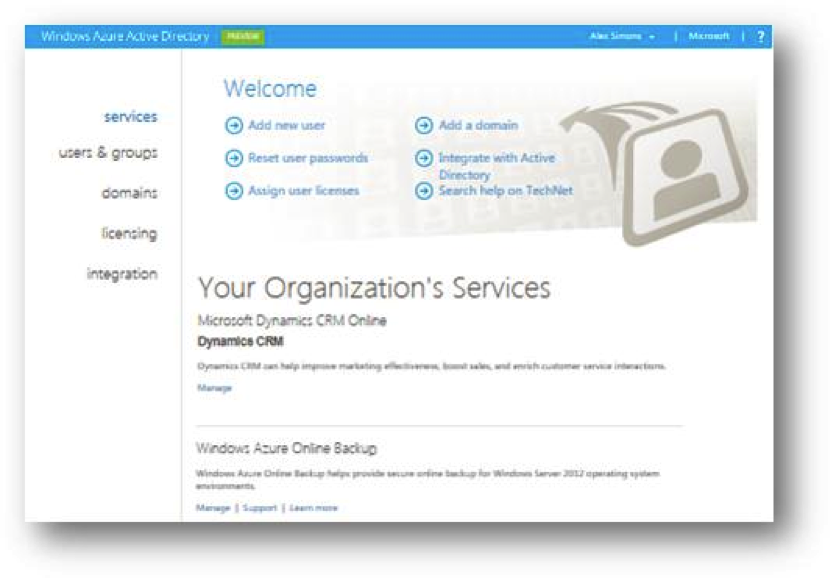
(2) 管理用の User Interface が大幅に強化されました。

(3) Active Directory の Graph API において書き込みが可能になりました。
Windows Azure 上のユーザー管理に関しては、ASP.NET にて提供されているメンバーシップ機能を使って作りこむ、Access Control Service を使って Live ID や Facebook、Google などの外部認証機関と連携する、といった手法をとることもできますが、企業向けアプリケーションにおいて既存の Active Directory との統合を行ったり、高度なディレクトリ機能が必要、という場合にはぜひこの Windows Azure Active Directory の使用を検討ください。
◆ Announcing updates to Windows Azure SQL Database
Windows Azure の SQL Database (旧称: SQL Azure)の機能強化に関するお知らせです。
大きな強化ポイントとしては、SQL Database をリンクデータベースとして扱い、分散クエリを発行できるようになった点です。これにより、オンプレミスの SQL Server および、Azure の SQL Database をまたぐ形でクエリの実行が可能になります。
また、個人的に注目している点としては、Database レベルでの Firewall 設定が可能になった点です。
これまではサーバーレベルでの設定になっていましたが、Database レベルでの設定ができるようになったことで、特に、マルチテナントな SaaS を行っている企業にとっては、SQL Databese を使う際の自由度が向上することになるかと思います。
◆ Windows Azure Online Backup now supports System Center
Windows Azure をバックアップストレージとして、オンプレミスのサーバーのバックアップを行う Windows Azure の Online Backup サービス。このバックアップサービスにおいて、今回新しく System Center 2012 の SP1 の Data Protection Manager (DPM) コンポーネントが対象として追加されました。
同じエントリを翻訳した、日本の Windows Azure チームの Blog 「Windows Azure Online Backup が System Center 2012 SP1 のサポートを開始」も参照ください。
開発ツールである WebMatrix のバージョン 2 が正式版としてリリースされました。
WebMatrix 2 では、PHP や Node.js、HTML5 等を使用した Web サイトの開発が可能です。
また、Windows Azure の新しい機能である “Web サイト” と連携し、Windows Azure にて作成して Web サイトを WebMatrix を使ってカスタマイズし、また Windows Azure に対して発行(デプロイ)を行うことが可能です。
Nathan の「最初の印象として、WebMatrix は Visual Studio に比べるとおもちゃというか、機能の少ないいとこみたいなものだと思っていたんだけど、、、、」で始まる「Hacking Node.js on WebMatrix 2」もあわせてどうぞ。
さて、ここからが本題。
今回の話題は、Scott Guthrie のブログ「Announcing: Great Improvements to Windows Azure Web Sites」で発表された Windows Azure の Web サイト機能の強化について。
Widows Azure Web サイトは “Spring Update” の機能として発表され、現在プレビューとして公開中ですが、大幅に機能が強化されました。
まず、最初に紹介しているのは、スケーリングの選択として、3つのティアが選択可能になったことです。
具体的なスケールのティアは、Free、Shared、Rreserved になります。
今回追加されたのは、Free のティアで、10個までの Web サイトを無料で利用し続けていただくことができるモデルです(165MB/日 (5GB/月)の帯域制限があります)。これは、Web サイトを一番最初に公開した際には、Shared という名称で提供していた内容と同内容となっています。
一方、Shared は新しく、時間当たり 1.3 セント(月額で約9ドル)の課金で利用いただけるモデル、として定義が変わりました。こちらには帯域制限はありません。
なお、Windows Azure では、5GB/月 までの通信料は無償で提供していますので、その制限を下回る通信料であれば課金が行われません(アジアのデータセンターを利用いただいている場合、5GBを超える通信料は、1GBあたり約17円の課金になります。また、Windows Azure に対するデータ送信は無償で、Windows Azure からの下りの通信量にのみ課金が行われます)。
また、Reserved では、インスタンスのサイズと数の選択が可能になっており、最小構成の場合は Small インスタンスを1つ利用する、といった構成から開始できます。
このように Windows Azure の “Web サイト” 機能では、Free、Shared、Reserved といったスケールのティアを自在に選択できるようになっており、サイトの成長とともに最適な Windows Azure のリソースを選んでいただくことが可能になっています。
次に、Windows Azure の Web サイトにおいて、Shared 以上のスケールを選択いただいた際に、カスタムのドメイン名設定として CANME と A-Record の設定ができるようになりました(これまでは Reserved で CNAME のみサポートでした)。Windows Azure の管理ポータルにて、Shared もしくは Reserved の Web サイトの管理画面において、以下のように “MANAGE DOMAINS” のメニューが有効化され、設定が可能になっています。
カスタムドメイン名の設定というのは、通常設定される Web サイトの URL(例えば、https://umbraco5.azurewebsites.net/ )に対して、独自のドメイン名を設定できる機能で、例えば、umbraco5.example.com といった設定が可能になります(ドメイン設定では、ドメイン登録事業者の DNS 等の設定が必要になります)。
次の話題は “Continuous Deployment” (継続的デプロイメント)です。
Web サイト機能では開発環境等から、FTP であったり Web デプロイの機能を使って、更新を行った Web サイトの情報を Windows Azure のデータセンターに配置することができます。
“Countinuous Deployment” では、さらに一歩進んで、コードのリポジトリに新しいコードがチェックインされると、その情報を感知し、自動的に Windows Azure にデプロイを行う機能(あるいは、開発上のプラクティス)です。
具体的には、オンラインでのコードリポジトリサービスである GitHub や、TFS (Team Foundation Service)と連携し、Countinuous Deployment を実現します。
さて、Scott Guthrie のブログでは、このほか Windows Server 2012 への対応を進めていることも書かれています。
Windows Azure では今回の Web サイトの機能強化をはじめ、前回紹介した Mobile サービスの追加や、管理ポータルの強化など、サービスの改善と機能の追加を随時進めていますので、今後の動きにもぜひご注目ください。
ということで、ここからは Nathan による Web サイトの紹介デモ。
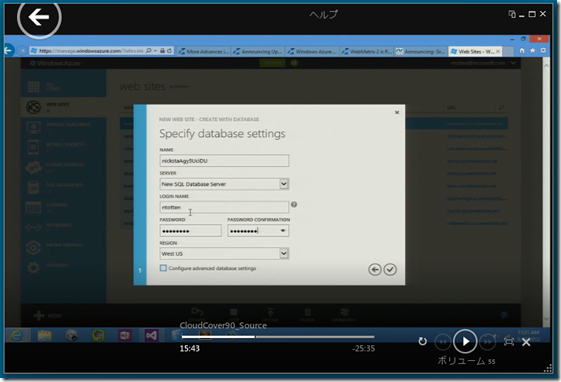
まず最初に、データベースを利用する Webサイトを新規で作成します。
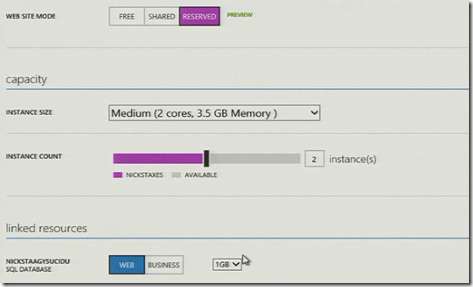
さて、作成が終了した Web サイトは、最初は “Free” のスケールに設定されていますが、管理ポータルにおいて、そのスケールを、Free、Shared、Reserved のいずれにするか、またReserved の場合はインスタンスのサイズを Small、Medium、Large のどれにするかを選ぶことが可能です。
また、それぞれにおいて、インスタンスの個数を1から3個までの間で設定可能です。この「3個」という制約はプレビューでの制約で今後変更が行われる予定です。
最後に、データベースに関しては、Web Edition(5GB上限)と Business Edition(150GB上限)を選択できます。
なお、Reserved において、Extra Small および Extra Large は現在選択できません(Extra Small は Shared と同様のサービスレベルになるので、今後も提供されないのではないか、といったことを Nathan が言っていますね)。
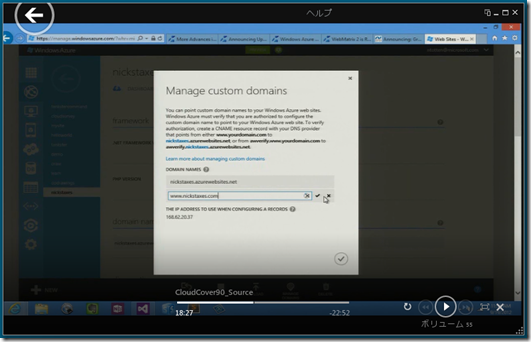
続いてはカスタムドメインの設定画面です。
カスタムドメイン設定は、Spring Update の最初の発表の際に一番多かったフィードバックで今回のアップデートにおいて対応を行いました。また、同じくフィードバックをいただいている SSLに関しても今後対応を進めていきます。
次は、この Web サイト機能を利用した実際の開発シナリオ、ということで、Visual Studio を立ち上げ、通常の ASP.NET MVC アプリケーションを作成します(いわゆる、Windows Azure 用に用意されているクラウドサービスのテンプレートではなく、通常の ASP.NET 開発で使っているテンプレートを使って、アプリケーションを作成している、という意味です)。
今回は Entity Framework (EF)を使ってアプリケーション開発を進めます。MVC 4 とともに利用できる最新の EF では、Code First な開発がさらに便利にできるようになっています。
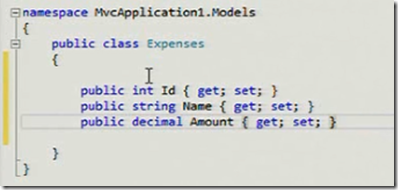
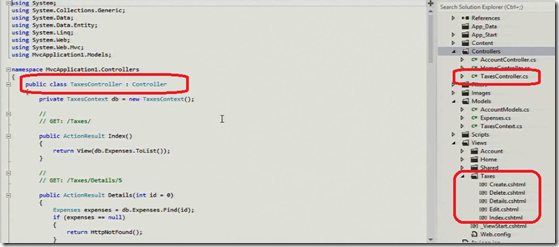
まずは、Model 配下にプレーンなクラス(エンティティ)を作成します。
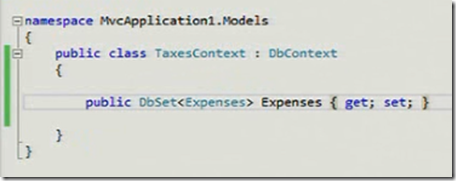
次に、このプレーンなクラスを、データベースと関連付け、永続化のための機能を提供する DBContext クラスを継承した TaxesContext クラスを作成し、そこに先ほどの Expense で型付けした DBSet を宣言します。
Entity Framework では、この DBContext を継承したクラス(今回は TexesContext)の働きにより、Connection String で指定されたデータベースに接続後、エンティティクラスに対応するテーブルがなければそのテーブルの作成を、またエンティティクラスにメンバの追加などの変更があればその変更をデータベースに反映させる、といったことを行ってくれます。また、通常のデータ操作(いわゆる CRUD)のための機能を提供します。
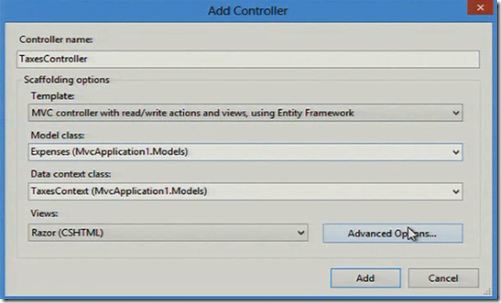
この Entity Framework はそれ単体で開発で利用することも可能ですが、MVC ではさらにこの EF を便利に使えるように、コントローラーの作成時に、エンティティクラス(ならびに DBContext のクラス)をの関連付けを行うことが可能になっています。
今回のデモでは、Controller のテンプレートとして “MVCcontroller with read/write actions and views, using Entity Framework” を選択したので、先ほどのエンティティクラスにアクセスするための機能を提供するコントローラーと、ビューが作成されます。
さて、ここまで Nick は、プレーンなエンティティクラスの作成と、DBContext の作成、ならびにウィザードからの Controller および View の作成だけを行いました。
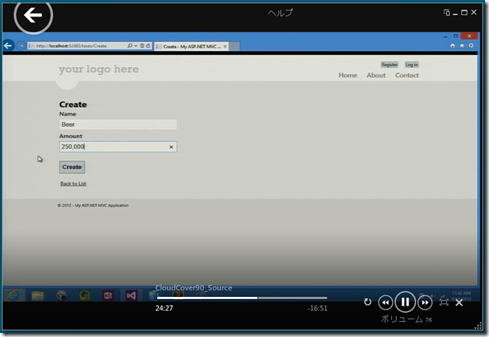
この状態で、デバッグ実行すると、すでに Expense クラスを操作するための機能が備わった Web が立ち上がります。以下は、Expense の作成を行う画面で、エンティティでしたいした Name と Amount がそれぞれの型付の状態で入力可能な状態で表示されています(EFでは、デフォルトでエンティティ クラスで定義した “Id” とつくメンバが、一意キーとして利用されます(ので、画面上表示されていません))
このように、ASP.NET MVC と EF を組み合わせると、簡単にエンティティ クラスを使ったデータ操作を行うアプリケーションを開発できます。
さて、次は Windows Azure へデプロイを行うための準備を行いましょう。
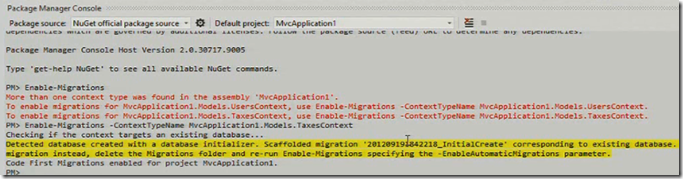
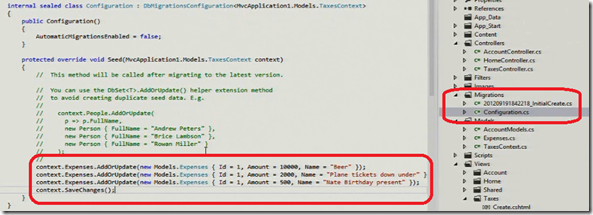
まずは、Package Manager コンソールで、Enable-Migrations のコマンドを起動し、Web アプリケーションをデプロイする際にEF に関連するデータベースの初期化を行うためのコードを追加します。
以下のように Migration フォルダに2つのファイルが作成されています。
このうち一方は、データベース テーブルの作成(Up()メソッド)と削除用(Drop()メソッド)のクラスで、もう一つがデータ移行用のクラスになります。
これらは Code First な開発において、DB の移行(あるいは初期化)もコードで行いたい、というニーズにこたえる機能だと思っていただければよいかと思います。
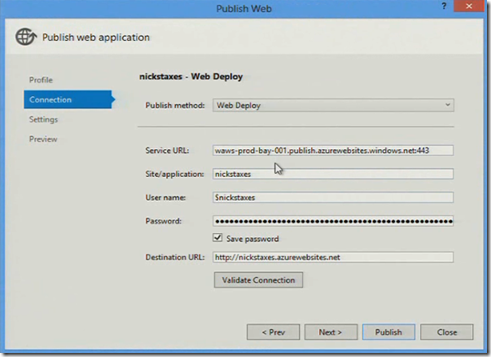
さて、次に Windows Azure の管理ポータルから、Web サイトをデプロイするのに必要となる各種の情報をダウンロードし、Visual Studio においてその設定を読み込みます。
これにより、Visual Studio のプロジェクト情報に必要な情報が読み込まれ、デプロイ可能な状態になります(ここではより正確には “Publish” (発行) という言葉が使われています。Windows Azure では、デプロイと発行をほぼ同意で使うことが多いと思います)。
また、今回の Web サイトは作成時に、”DBを使う” という設定で作成しているので、Connection String の設定においてもその情報が反映される形で用意がなされています。
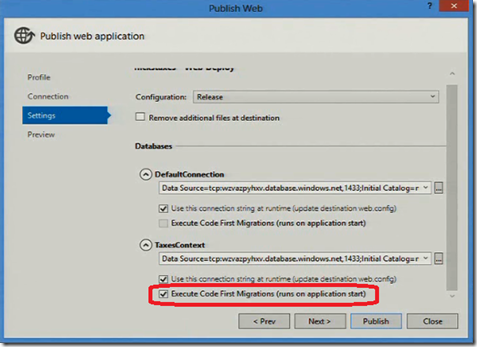
データベースの設定画面では、”Enabele Code First Migration” の機能が用意されており、ここにチェックをつけてデプロイを行うと、先ほど作成した Migration フォルダの中にある情報をもとに、データベースの初期化が行われるようになっています。便利!!
なお、Web サイトにおいて、初回のデプロイにおいては、各種アセンブリのアップロードや、関連するコンポーネントの NuGet による取得、などが行われるため、多少時間が余計にかかります。
ただし、二回目以降はインクリメンタルなデプロイとなるため、より早くデプロイを行うことが可能です。
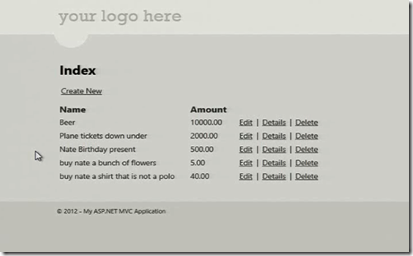
実際にデプロイが終わった Web サイトを確認すると、初期化で用意した3つの項目が追加されています。また Nathan が話している間に Nick が入力した2つの項目も確認できます(Nick はなぜか Expense(経費の処理)のデータでなく、ToDo のデータを入れているようですが :-) )
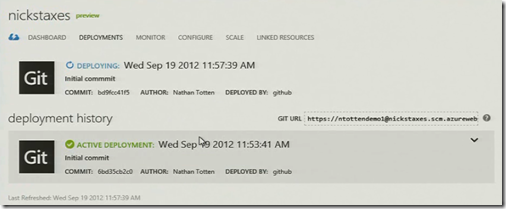
さて、お次は Continuous Deployment、ということで、まずは Web サイトを GitHub のリポジトリと関連付けます。現時点では、GitHub のリポジトリにデータを入れていませんので、これに伴い、先ほどの Web サイトはアクセスしても何も表示されないサイトになってしまいます。
次に、Nathan がローカル PC から、GitHub のリポジトリにアクセスし、先ほど開発したコードを GitHub に Push します。すると、Windows Azure の管理ポータルにおいて、GitHub に Push されたコードをもとに、新しいデプロイメントが開始され、Web サイトの公開が開始されます。
このように、パワーアップされた Windows Azure の Web サイトを使うと、自在にスケールできる基盤を使った Web アプリケーションの構築とデプロイを、効率的に行っていただけます。
ということで、最後は恒例の Tip of the Week!
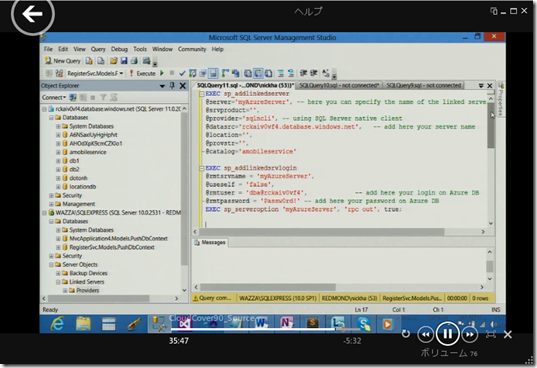
Tip of the Week は Nick による Link Server の紹介です。
今回のデモでは、Nick のローカル PC にある SQL Express に対し、リンクサーバーとして Windows Azure の SQL Database を追加し、SQL Database に問い合わせを行った結果を SQL Express のデータと Union する、といった内容。
Link Server の設定は、SQL Server の Management Studio から GUI もしくは CUI で実施可能です。
実際に Link Server の設定を行えば、ローカルの SQL Express に対するlコマンドとして、SQL Database に対する問い合わせを行うことができます。
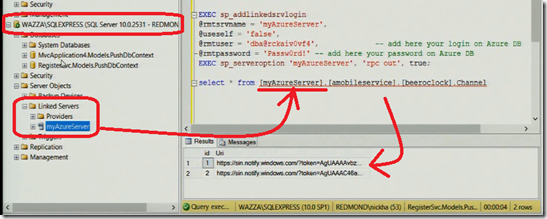
以下は、Nick のローカルPCにある SQL Express を経由して、Link Server として “myAzureServer” という別名がつけられた SQL Database のサーバーにアクセスし、データを取得してきたところです。
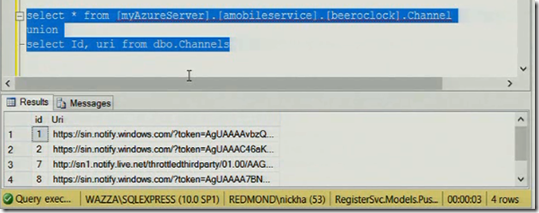
そして次のデモが、SQL Database への問い合わせ結果と、ローカルの SQL Express への問い合わせ結果を Union したものです。
なお、Link Server の機能を利用する際には、SQL Database へのアクセスが発生するデータベースサーバー(今回のデモの場合は Nick のローカルPC)からのアクセスを許可するように SQL Database 側の Firewall 設定を行うことをお忘れなく。
ということで、クラウドカバー「Episode 90 - Windows Azure Web Sites Update」の紹介でした。
Enjoy Azure WebSite!