Voller Aktivität,Teil 1: Arbeiten mit Kacheln, Signalen und Popups
Live-Kacheln und die zugehörigen Funktionen wie Signale, Popup- und Pushbenachrichtigungen sind die herausragendsten Features von Windows 8 und Windows Store-Apps. Gemeinsam bilden sie ein lebendiges und dynamisches System: Apps erhalten konstant Informationen von den entsprechenden Diensten. Dieser Informationsfluss wird sowohl auf der Startseite als auf dem Sperrbildschirm angezeigt, selbst wenn die Apps momentan nicht ausgeführt werden.
In früheren Beiträgen dieses Blogs wurde eine Reihe der Grundlagen erläutert, in denen Live-Kacheln und Benachrichtigungen eine Rolle spielen.
Blogbeiträge zu Live-Kacheln und Benachrichtigungen:
- Erstellen einer benutzerfreundlichen Kachel (Teil 1): Einführung zum Kacheldesign und Auswählen einer Vorlage anhand der Funktion der App.
- Erstellen einer benutzerfreundlichen Kachel (Teil 2): Beschreibung der Art und Weise, wie ein App lokale Updates sendet, regelmäßige Benachrichtigungen festlegt und sekundäre Kacheln verwaltet. Außerdem wird die Struktur der Dienste sowohl in PHP und ASP.NET vorgestellt.
Bezugnehmend auf diesen Ressourcen sollen in diesem dreiteiligem Blogbeitrag einige dieser Themen genauer beleuchtet werden.
In Teil 1 (dieser Beitrag) werden folgende Punkte behandelt:
- Eine kurze Präsentation der Benutzeroberfläche: Was bedeutet „lebendiges und dynamisches System“ für den Benutzer?
- Das XML-Schema für Kacheln, Signale und Popupbenachrichtigungen, die eine Reihe von Features und Funktionen bereitstellen, die nicht immer sofort ersichtlich sind, wenn man sich die Vorlagenkataloge ansieht.
- Die Beziehung zwischen Kacheln, Benachrichtigungen und Hintergrundaufgaben.
In Teil 2 werden die Schreib- und Debugdienste in mehreren Sprachen erläutert, insbesondere das Bereitstellen des Localhost zusammen mit der Verwendung von Visual Studio 2012 Express für das Web/Visual Studio 2012. In Teil 2 wird außerdem kurz darauf eingegangen, wie man Windows Azure Mobile Services zu diesem Zweck verwendet.
In Teil 3 werden Pushbenachrichtigungen ausführlicher behandelt. Dabei werden auch die Arbeit mit dem Windows-Pushbenachrichtungsdienst (WNS) und die Verwendung von Windows Azure Mobile Services zur Unterstützung von Pushbenachrichtigungen in Ihrer App beschrieben.
Diese drei Teile greifen die Inhalte der //Build 2012-Präsentation I, 3-101 Alive With Activity, auf und führen diese fort (das Video und die Foliengruppe aus Präsentation I sind bei Channel 9 verfügbar). Außerdem nehmen sie auf die Themen in Kapitel 13 meines kostenlosen, bei Microsoft Press erschienen eBooks Programming Windows 8 Apps in HTML, CSS, and JavaScript Bezug und führen diese weiter aus (ungeachtet des Titels ist das Buch auch für Entwickler hilfreich, die mit anderen Sprachen arbeiten).
Was bedeutet „lebendiges und dynamisches System“ für den Benutzer?
Das „lebendige und dynamische System“, über das wir hier in dieser Reihe reden, offenbart sich dem Benutzer auf drei Ebenen: der Startseite, dem Sperrbildschirm und überall dort, wo Popupbenachrichtigungen angezeigt werden.
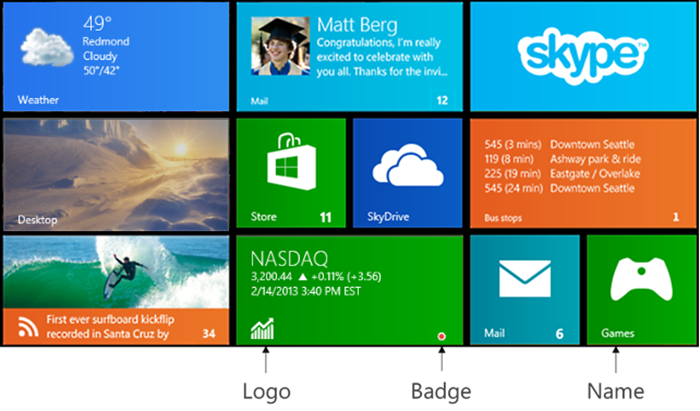
Das Konzept der Kachel kennen Sie von der Startseite. Wie Sie in den folgenden Beispielen sehen, können Kacheln quadratisch oder rechteckig sein. Eine Vielzahl von Vorlagen ermöglicht die Darstellung von Text, Bildern oder beidem zusammen. Die Farbdarstellung wird im Manifest der App definiert. Wenn beide Formate unterstützt werden, kann der Benutzer auswählen, ob eine Kachel quadratisch oder rechteckig dargestellt wird. In der linken unteren Ecke der Kachel kann der App-Name, ein Logo oder auch nichts angezeigt werden. In der rechten unteren Ecke der Kachel ist möglicherweise ein kleines Signal zu sehen, entweder eine Zahl zwischen 1 und 99 (z. B. für Mail, Nachrichten usw.) oder eines von mehreren möglichen vordefinierten Symbolen (mehr dazu im Signalbildkatalog).
Die Kachelvorlagen enthalten außerdem eine Reihen von Vorschaudesigns, die zwischen einem Teil des Inhalts, z. B. einem Bild, und einem zweiten Teil, z. B. Text, wechseln (im Kachelvorlagenkatalog erscheinen sie als doppelt so hohe Kacheln, weil beide Hälften zusammen dargestellt werden). Das System animiert die Übergänge zwischen diesen beiden Teilen harmonisch mit allen anderen Kachelanimationen. Außerdem können für jede Kachel bis zu fünf Updates in eine Warteschlange mit automatischem Wechsel der Reihenfolge gestellt werden. Auch sie werden durch das System in Abstimmung mit den anderen Kacheln animiert. Jedes Update in der Warteschlange kann mit einem Tag versehen werden, damit Sie sie individuell ersetzen können. Andernfalls arbeitet die Warteschlange sie nacheinander ab.
Anhand dieser Koordination zwischen Animationen verstehen wir nun besser, warum in Windows Kachelupdates auf einen Satz an vordefinierten Vorlagen beschränkt sind. Stellen Sie sich vor, wie die Startseite aussähe, wenn Apps auf ihren Kacheln einfach alles machen könnten, was sie wollten. Mal davon abgesehen, dass eine uneingeschränkte Wiedergabe von Videos die Akkuleistung schnell erschöpft, wäre ein solches Alles-geht-Szenario eine Garantie für totales Chaos. Es wäre zwar ganz sicher alles andere als eine gänzlich statische Startseite, aber dennoch nicht unbedingt ein Augenschmaus. Die Designer von Windows wollten eine Startseite, auf die man auch über einen längeren Zeitrum noch gerne schaut. Deshalb haben sie eine Benutzeroberfläche geschaffen, die lebendig und dynamisch ist, aber auch über alle Kacheln hinweg eine einheitliche und harmonische Ästhetik bietet. Die Verwendung von Vorlagen und systemgesteuerten Animationen ermöglicht ein gewisses Maß an Einheitlichkeit, lässt aber auch noch bestimmte Unterschiede zwischen den einzelnen Apps zu. (Und denken Sie daran, dass Sie zwar jederzeit eine Nur-Bild-Vorlage verwenden und jedes gewünschte Bild darin platzieren können, aber keine Bilder verwenden sollten, die z. B. Schaltflächen darstellen und unterschiedliche Verhaltensweisen für verschiedene Teile der Kachel vorgeben, die nicht unterstützt werden.)
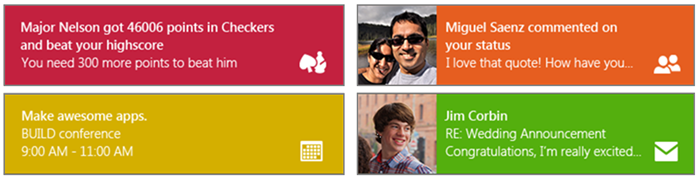
Popupbenachrichtigungen werden oben auf der Startseite, dem Sperrbildschirm, dem Desktop oder der gerade ausgeführten App angezeigt. Durch Tippen auf ein Popup wird dessen zugeordnete App mit allen Argumenten aktiviert, die bei Ausgabe des Popups angegeben waren. Ein Popup wird in der Farbe angezeigt, die durch das zugeordnete Manifest der App definiert wurde, und es enthält das Logo der App auf der unteren rechten Seite. Anhand der Farbe und des Logos kann der Benutzer die App erkennen, die durch Tippen auf das Popup aktiviert wird.
Wie bei Kacheln auch wird die Anordnung der einzelnen Popups durch eine Vorlage aus dem Popupvorlagenkatalog definiert. Auch hier besteht die Auswahl zwischen den Optionen Nur-Text und Text+Bild. Popups werden eine Zeit lang angezeigt und dann langsam ausgeblendet. Sie können von einem Sound begleitet und wie die Erinnerung an ein Meeting wiederholt werden.
Auf dem Sperrbildschirm wird die App-Aktivität zusammen mit Datum, Uhrzeit und Systemsignalen angezeigt. Wie im Beispiel unten dargestellt besteht der App-Inhalt aus bis zu sieben Logos + Signalen am unteren Rand und einem Textupdate neben der Uhrzeit:
Was auf dem Sperrbildschirm angezeigt wird, kann der Benutzer über „PC-Einstellungen“ > „Anpassen“ > „Sperrbildschirm“ festlegen. Ein Beispiel dafür finden Sie weiter unten. In der ersten Reihe wird durch Tippen auf eines der Quadrate eine Liste der Apps angezeigt, die Sperrbildschirm-fähig sind und als ein Logo und ein Signal angezeigt werden. In der zweiten Reihe können Sie die App auswählen, die ausführlichen Text bereitstellt. Dieser Text wird spezifisch durch das letzte Kachelupdate für diese App bereitgestellt.
Update-XML
Wir haben erfahren, wie der Benutzer die Benutzeroberfläche als lebendig und dynamisch wahrnimmt. Die nächste Frage lautet: Woraus genau bestehen diese Updates? Das heißt, was beschreibt ein Kachelupdate, ein Signal oder eine Popupbenachrichtigung?
In allen Fällen, außer bei den sogenannten unformatierten Benachrichtigungen, sind Updates einfach Teile von XML-Code, die Windows verarbeiten kann, um eine Kachel zu aktualisieren oder ein Popup anzuzeigen. (Unformatierte Benachrichtigungen enthalten App-spezifischen Text oder binäre Daten. Eine App oder Hintergrundaufgabe, die diese Benachrichtigungen empfängt, verarbeitet in der Regel diese Daten und gibt Kachelupdates, Signalupdates oder Popups als Reaktion darauf aus.)
Die Vorlagen, auf die wir uns bislang bezogen haben, sind nichts weiter als spezifische XML-Strukturen für diese Updates. Eine Signal-Benachrichtigung sieht für Nummer 7 beispielsweise folgendermaßen aus:
<badge value="7"/>
Eine ähnliche Nutzlast, wie diese XML-Bits auch oft genannt werden, für das rote Punktsignal auf der unteren mittleren Kachel in der Abbildung oben sieht wie folgt aus.
<badge value="busy"/>
Die XML-Nutzlast für eben diese breite Kachel, die eine Referenz zu ihrem Bild, dem Text und den Logo-/Namensoptionen enthält, sähe, unter Verwendung der TileWideSmallImageAndText01-Vorlage, mehr oder weniger so aus (der Bild-URI ist ein fiktives Beispiel):
<tile> <visual> <binding template="TileWideSmallImageAndText01" branding="logo"> <image id="1" src="https://friends.contoso.com/sally.png" alt="Sally's picture"/> <text id="1">Hey, you there? Txt me when you’re back</text> </binding> </visual> </tile>
Bei dieser Nutzlast ist zu erkennen, dass die Vorlage innerhalb des binding-Elements angegeben wird. Windows überprüft den Rest des XML-Codes anhand dieser Vorlage. Das branding-Attribut des binding-Elements gibt an, ob das logo (Logo), der name (Name) der App oder none (keines von beiden) angezeigt wird. Die untergeordneten Elemente von binding beschreiben dann die anderen notwendigen Teile der Vorlage.
Aufschlussreich ist hier nun nicht so sehr ein Blick auf die spezifischen Vorlagen für solche Updates, sondern vielmehr auf deren allgemeines XML-Schema. Diese Schemas offenbaren zusätzliche Funktionen, die bei jeden Update genutzt werden können. Das heißt, der Kachelvorlagenkatalog, der Signalbildkatalog und der Popupvorlagenkatalog zeigen nur die erforderlichen Elemente, die Schemas dagegen alle zusätzlichen Optionen.
Die Schemas sind im Abschnitt mit den Kachel-, Popup- und Signalschemas der Dokumentation aufgeführt. Ausführliche Informationen sind aber über zahlreiche Themen verstreut, deshalb möchte ich sie hier in einer Art Pseudo-Schema zusammenfassen, damit wir die Strukturen insgesamt näher betrachten können.
Signalupdates sind die einfachsten und deshalb ein guter Einstieg:
<?xml version="1.0" encoding="utf-8" ?> <badge value = "1-99" | "none" | "activity" | "alert" | “attention” | "available" | "away" | "busy" | "newMessage" | "paused" | "playing" | "unavailable" | "error" version? = "integer" />
Technisch gesehen sollten alle XML-Nutzlasten über das <?xml> -Kopfzeilen-Tag verfügen. Windows funktioniert auch ohne diese gut, aber ich habe sie der Vollständigkeit halber gerne dabei.
Als Nächstes sehen Sie, dass das badge-Element nur ein value-Attribut enthält, bei dem es sich um eine Zahl (alles über 99 wird allerdings als „99+“ angezeigt) oder eines aus einer Reihe von vordefinierten Wörtern handeln kann, die spezifische Symbole bezeichnen. Diese sind auf der Seite Signalbildkatalog in der Dokumentation aufgelistet.
Das einzige andere Attribut ist das optionale version-Attribut (das ? nach dem Namen bedeutet optional), durch das zukünftige Änderungen am Schema ermöglicht werden. Da es optional ist, können Sie es in Ihren Nutzlasten zum jetzigen Zeitpunkt weglassen.
Kachelupdates verfügen über das folgende Pseudo-Schema:
<?xml version="1.0" encoding="utf-8" ?> <tile> <visual version? = "integer" lang? = "string" baseUri? = "anyURI" fallback? = "string" branding? = "none" | "logo" | "name" addImageQuery? = "boolean" > <!-- One or more binding elements --> <binding template = "TileSquareImage" | "TileSquareBlock" | "TileSquareText01" | ... fallback? = "string" lang? = "string" baseUri? = "anyURI" branding? = "none" addImageQuery? = "boolean" > <!-- Some combination of image and text elements --> <image id = "integer" src = "string" alt? = "string" addImageQuery? = "boolean" /> <text id = "integer" lang? = "string" /> </binding> </visual> </tile>
Im visual-Element, das Attribute enthält, die sich auf das Update insgesamt auswirken, sehen wir das optionale version-Attribut, das Sie auch hier zum jetzigen Zeitpunkt weglassen können. Die anderen Attribute lassen sich wie folgt beschreiben:
Attribut |
Beschreibung |
lang |
Eine optionale BCP-47-Sprachzeichenfolge, die die Sprache der Daten des Updates angibt, z. B. „en-US“ oder „de-DE“. |
baseUri |
Ein optionaler URI, der allen anderen URIs in der Nutzlast vorangestellt wird und anhand dem Sie solche redundanten Informationen weglassen können, wenn Sie die Nutzlast erstellen. Der Standardwert ist „ms-appx:///“. |
branding |
Gibt an, ob auf der Kachel das Logo der App („logo“ ist der Standardwert), deren Name („name“) oder nichts angezeigt wird. |
addImageQuery |
Bei „true“ (Standardwert ist „false“) wird Windows angewiesen, an jede Anforderung an URIs in der Nutzlast, d. h. an jeden Bild-URI, Abfrageparameter anzufügen, um die aktuelle Sprache, den aktuellen Skalierungsfaktor und die aktuelle Kontrasteinstellung anzugeben. Die Parameter haben folgendes Format: ?ms-scale=<Skalierung>&ms-contrast=<Kontrast>&ms-lang=<Sprache> Weitere Informationen finden Sie unter Globalisierung und Barrierefreiheit für Kachel- und Popupbenachrichtigungen. |
Innerhalb von visual hat die Nutzlast dann ein oder mehrere binding-Elemente, eines für jede Kachelgröße. Das bedeutet, eine einzelne Nutzlast kann (und sollte im Idealfall) ein Update parallel für sowohl quadratische als auch rechteckige Kacheln enthalten. Dies ist wichtig, weil der Benutzer die Größe der Kachel jederzeit ändern kann. Wenn Sie eine der beiden Größen weglassen, wird für dieses Update nichts angezeigt, wenn der Benutzer die Kachel auf diese bestimmte Größe festgelegt hat. Sie können aber Updates für die unterschiedlichen Größen separat senden und Windows behält beide bei!
Innerhalb von binding gibt template die zu überprüfende XML-Vorlage an. Sie sehen die gleichen Attribute, die auch bei visual vorhanden sind, außer dass sie sich nur auf die Elemente in dieser binding auswirken (und jene von visual außer Kraft setzen). Das eine andere Attribut ist fallback, das eine Vorlage angibt, die verwendet werden soll, wenn die primäre Vorlage nicht verfügbar ist. Dies ist für die zukünftige Verwendung mit Abwärtskompatibilität gedacht. Die Verwendung unter Windows 8 ist nicht erforderlich.
In jedem binding-Element ist dann, je nach Verwendung, eine Kombination aus image- und text-Elementen vorhanden. Die Attribute für jede dieser Kombinationen sind selbsterklärend oder wurden bereits beschrieben. Denken Sie daran, dass alle Attribute in image oder text, die auch in binding oder visualvorhanden sind, natürlich die entsprechenden Werte in den übergeordneten Elementen überschreiben.
Bei Popupbenachrichtigungen haben wir ein ähnliche Struktur wie bei den Kacheln, aber mit einigen zusätzlichen Features:
<toast launch? = "string" duration? = "long" | "short" > <visual version? = "integer" lang? = "string" baseUri? = "anyURI" branding? = "none" | "name" | "logo" addImageQuery? = "boolean" > <!-- One or more bindings --> <binding template = "ToastImageAndText01" | "ToastImageAndText02" | ...="" fallback? = "string" lang? = "string" baseUri? = "anyURI" branding? = "none" addImageQuery? = "boolean" > <!-- Some number of child elements --> <image id = "integer" src = "string" alt = "string" addImageQuery? = "boolean" /> <text id = "integer" lang? = "string" /> </binding> </visual> <!-- Optional audio --> <audio src? = "ms-winsoundevent:Notification.Default" | ...="" loop? = "boolean" silent? = "boolean" /> </toast>
Alle lang-, baseUri-, branding- und addImageQuery-Attribute innerhalb von visual haben genau die Bedeutung und Standardwerte, die sie auch für Kacheln haben. Das Gleiche gilt für alle Attribute innerhalb der binding-, image- und text-Attribute. In diesem Teil der Nutzlast sind dann also die unterstützten Vorlagen der einzige echte Unterschied zwischen einem Kachelupdate und einer Popupbenachrichtigung.
Was eine Popupnutzlast auszeichnet, sind die Attribute des äußersten toast-Elements und dessen optionalen untergeordneten audio-Elements.
Beim toast-Element können die launch-Attribute einer Zeichenfolge zugewiesen werden, die an den Aktivierungs-Handler der App als Argumente übergeben werden, genauso wie das auch bei einer sekundären Kachel der Fall ist. Das duration-Attribut kann den Wert „short“(fünf Sekunden oder der Wert aus „PC-Einstellungen“ > „Erleichterte Bedienung“) oder „long“ (25 Sekunden oder der Wert aus „PC-Einstellungen“ > „Erleichterte Bedienung“, je nachdem welcher länger ist) haben.
Beim audio-Element ist dessen src-Attribut eine Zeichenfolge, die einen aus einer Reihe von vordefinierten Sounds wiedergibt, siehe dazu die im Katalog mit Audiooptionen für Popups aufgeführten Optionen. Zum gegenwärtigen Zeitpunkt können Sie lediglich aus den Sounds wählen, die den Systemsounds allgemein zugeordnet sind, die Sie in der Systemsteuerung konfiguriert haben. (Hinweis: Wenn Sie alle Sounds ausschalten, so wie ich das meist tue, dann hören Sie auch keinerlei Sounds – das sollten Sie beim Testen Ihrer App nicht vergessen!). Diese Beschränkung besteht aus einer Reihe von Gründen. Einerseits würde das Einbeziehen von benutzerdefinierten Sounds aus Remotequellen eine ganze Menge mehr an Netzwerkverkehr erzeugen. Das wäre dann schlecht, wenn sich das Gerät im Sperrbildschirm befindet und versucht, im verbundenen Standbymodus Energie zu sparen. Außerdem verhindert sie potenziellen Missbrauch, z. B. das Wiedergeben von Audio-Ads bei Popups.
Das silent-Attribut schaltet, wenn auf „true“ festgelegt, die Audiowiedergabe immer stumm. Wenn das duration-Attribut des Popups festgelegt ist und Sie die src der Audiowiedergabe auf eine der vier Tonschleifen im Katalog (jeweils zwei Variationen für „Alarm“ und „Anruf“) festlegen, können Sie bei loop außerdem auch den Wert auf „true“ festlegen, um den Sound wiederholt wiederzugeben, oder auf „false“, um den Sound nur einmal wiederzugeben (dies ist auch die Standardeinstellung).
Neben der Audiowiedergabe in Form einer Tonschleife ist außerdem auch die Festlegung eines planmäßig wiederkehrenden Popups möglich. Dies ist allerdings nicht Teil der XML-Nutzlast, sondern eher etwas, das Sie beim Erstellen eines ScheduledToastNotification-Objekts angeben. In diesen Fällen wird die gleiche Nutzlast (Audio und alle weiteren auch) bei jedem Intervall angezeigt.
Voller Aktivität, ohne dass Apps ausgeführt werden
Wir wissen nun, welche XML-Nutzlasten welche Art von Updates erzeugen. Als Nächstes sollten wir uns um die Frage kümmern, wie diese Nutzlasten zu den entsprechenden Zeiten Zugriff auf das System bekommen und wie diese Nutzlasten erstellt werden. Diese beiden Themen wurden bereits in den Beiträgen Erstellen einer benutzerfreundlichen Kachel (Teil 1) und Erstellen einer benutzerfreundlichen Kachel (Teil 2) behandelt, in denen das Generieren der Nutzlasten in Code erläutert wurde. Dies beinhaltet das Verwenden der NotificationsExtensions-Bibliothek, die bei einer Reihe von Beispielen enthalten ist und außerdem über Visual Studio als NuGet-Paket verfügbar ist.
Lassen Sie uns hier noch einmal die Methoden zusammenfassen, mit denen wir diese Nutzlasten bereitstellen können. Sie können auf dreierlei Art und Weise ausgegeben werden.
Eine aktive App oder die Hintergrundaufgabe einer App kann direkte oder lokale Updates ausgeben. Diese können sofort oder zu einem planmäßig festgelegten zukünftigen Zeitpunkt ausgegeben werden. Kacheln, Signale und Popups können außerdem einen Ablaufzeitpunkt haben, zu dem sie automatisch oder, wenn sie bis zu diesem noch nicht bereitgestellt wurden, aus dem Zeitplan entfernt werden.
Eine aktive App kann bis zu fünf URIs für regelmäßige Updates an Windows ausgeben und Intervalle zwischen 30 Minuten und einem Tag festlegen. (Wenn mehrere URIs verwendet werden, entspricht jeder einem der fünf Plätze in der Updatewarteschlange.) Sobald ein regelmäßiges Update konfiguriert ist, sendet Windows bei jedem Intervall eine Anforderung (HTTP GET) an diesen URI. Wenn Windows eine zulässige Nutzlast zurückerhält, sendet es dann dieses Update im Auftrag der App an die entsprechende Kachel, als hätte es eine aktive App direkt ausgegeben. In Teil 2 dieser Reihe werfen wir einen Blick auf das Erstellen von Updatediensten.
Der Hauptnutzen von regelmäßigen Updates besteht darin, dass die Anforderungen auch dann fortgesetzt werden, wenn die App nicht ausgeführt wird. So kann die Kachel über einen langen Zeitraum ohne Unterbrechung Updates und Signale empfangen, ohne dass der Benutzer die App überhaupt startet. Selbstverständlich hoffe ich, dass Ihre Updates so interessant sind, dass der Benutzer Ihre App regelmäßig nutzen will!
Eine App kann einen URI für den Kanal des Windows-Pushbenachrichtungsdiensts (WNS) anfordern und diesen URI an ihre eigenen Back-End-Dienste senden. Diese Dienste können dann spezifische Updates jeder Art durch diesen Kanal über WNS ausgeben. Dadurch wird wiederum dieses Update an das spezifische Gerät gesendet, wenn es online ist. Windows empfängt diese Updates und übernimmt sie für die entsprechende Kachel oder zeigt das Popup an. Alternativ dazu kann eine App eine Hintergrundaufgabe konfigurieren, um diese Pushbenachrichtigungen zu empfangen (dies ist für eine unformatierte Benachrichtigung erforderlich). In Teil 3 dieser Reihe werden Pushbenachrichtigungen ausführlicher behandelt.
In der folgenden Tabelle werden diese Optionen zusammengefasst. Dabei sind auch das Feature von Kacheln für den Wechsel der Updates in der Warteschlange und die Funktionen von Popups für wiederkehrende/Audiowiedergabe enthalten:
Benachrichtigungstyp |
Warteschlange |
Planmäßig |
Ablaufend |
Wiederkehrend |
Audio |
Regelmäßig |
Push |
Kachel |
✔ |
✔ |
✔ |
✔ |
✔ |
||
Signal |
✔ |
✔ |
✔ |
||||
Popup |
✔ |
✔ |
✔ |
✔ |
✔ |
||
Unformatiert |
✔ |
Beachten Sie, dass alles, was Sie hier über Kacheln und Signale erfahren haben, für primäre und sekundäre Kacheln gleichermaßen gilt! In den früheren Blogbeiträgen, auf die oben verweisen wurde, finden Sie ausführliche Informationen zu sekundären Kacheln. Auch dieses Beispiel für eine sekundäre Kachel bietet hierzu Informationen.
Stichwort Beispiele: Das Beispiel für App-Kacheln und -Signale, das Beispiel für eine planmäßige Benachrichtigung und das Beispiel für clientseitige Push- und regelmäßige Benachrichtigungen sind ebenfalls ausführliche Beispiele zu all den verschiedenen Szenarien. Bei allen Arbeiten mit Kacheln und Benachrichtigungen in Ihrer App sollten Sie sich vorher ausführlich mit dem Code in diesen Beispielen beschäftigen.
Denken Sie bei all dem auch immer daran, dass Kachel-, Signal- und Popupupdates auch von Hintergrundaufgaben ausgegeben werden können. Ich stelle mir Hintergrundaufgaben gerne als eine Form von App-Code vor, der auch dann ausgeführt wird, wenn die komplette App selbst entweder angehalten wurde oder sich überhaupt nicht im Speicher befindet. Das Ausgeben eines Updates durch eine Hintergrundaufgabe erfolgt mit dem gleichen Code, der auch bei der Haupt-App verwendet wird. Hier besteht also kein wirklicher Unterschied.
Hintergrundaufgaben eignen sich sehr gut, um den Status von verschiedenen Bedingungen zu überprüfen. Dies geht schnell und die solchen Aufgaben zugeteilten CPU-Kontingente werden eingehalten. Wenn erforderlich, kann die Hintergrundaufgabe eine entsprechende Benachrichtigung erzeugen. In der Tat sind die primären Aktionen einer Hintergrundaufgabe das (a) Ausgeben solcher Updates oder das (b) Speichern von Werten in den AppData-Ordnern oder dem Einstellungscontainer der App, die bzw. den die App beim nächsten Ausführen verarbeitet.
Hintergrundaufgaben sind außerdem von entscheidender Bedeutung für das Verarbeiten von unformatierten Pushbenachrichtigungen, wenn eine App nicht ausgeführt wird. Auch darauf werden wir in Teil 3 zurückkommen.
Weitere Informationen zu Hintergrundaufgaben finden Sie in einem früheren Beitrag dieses Blogs, Produktivität im Hintergrund, sowie in der allgemeinen Übersicht Funktionalität von Apps im Hintergrund.
So gewappnet können wir nun die vertrauten Gefilde von Client-Apps verlassen und uns näher mit der Rolle von Onlinediensten für Ihre Kacheln, Signale und Popups befassen. Dies erwartet Sie dann in den Teilen 2 und 3.
Kraig Brockschmidt
Programmmanager, Windows Ecosystem Team
Autor, Programming Windows 8 Apps in HTML, CSS, and JavaScript