Contact List using MVC5, AngularJS and Redis: Part 3 - How to Setup AngularJS
Introduction
This article walks you through the steps to add AngularJS to a project.
AngularJS is a JavaScript MVC framework that lets you build well structured, easily testable, and maintainable front-end applications.
If you haven’t tried AngularJS yet, you’re missing out. The framework consists of a tightly integrated toolset that will help you build well structured, rich client-side applications in a modular fashion—with less code and more flexibility.
AngularJS extends HTML by providing directives which add functionality to your markup and allow you to create powerful dynamic templates. You can also create your own directives, crafting reusable components that fill your needs and abstracting away all the DOM manipulation logic.
It also implements two-way data binding, connecting your HTML (views) to your JavaScript objects (models) seamlessly. In simple terms, this means that any update on your model will be immediately reflected in your view without the need for any DOM manipulation or event handling (e.g., with jQuery).
Angular provides services on top of XHR that dramatically simplify your code and allow you to abstract API calls into reusable services. With that, you can move your model and business logic to the front-end and build back-end agnostic web apps.
Finally,AngularJs its flexibility regarding server communication. Like most JavaScript MVC frameworks, it lets you work with any server-side technology as long as it can serve your app through a RESTful web API. But Angular also provides services on top of XHR that dramatically simplify your code and allow you to abstract API calls into reusable services. As a result, you can move your model and business logic to the front-end and build back-end agnostic web apps. In this post, we’ll do just that, one step at a time.
STEP 1 - Install Nuget
Now in order to use Entity Framework we need to install a Nuget package.
So on the Visual Studio 2013, select the follow menu option:
- Tools-> Library Package manager -> Manage NuGet Packages for Solution.
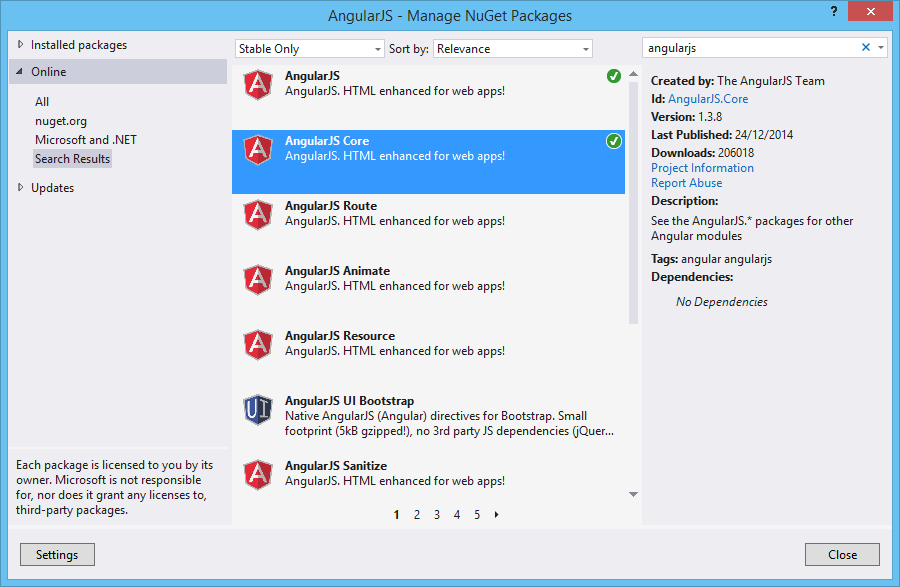
- Search for AngularJs and select the option Install.
This option, will install automatically the Nuget Package.
STEP 2 - Configure bundle
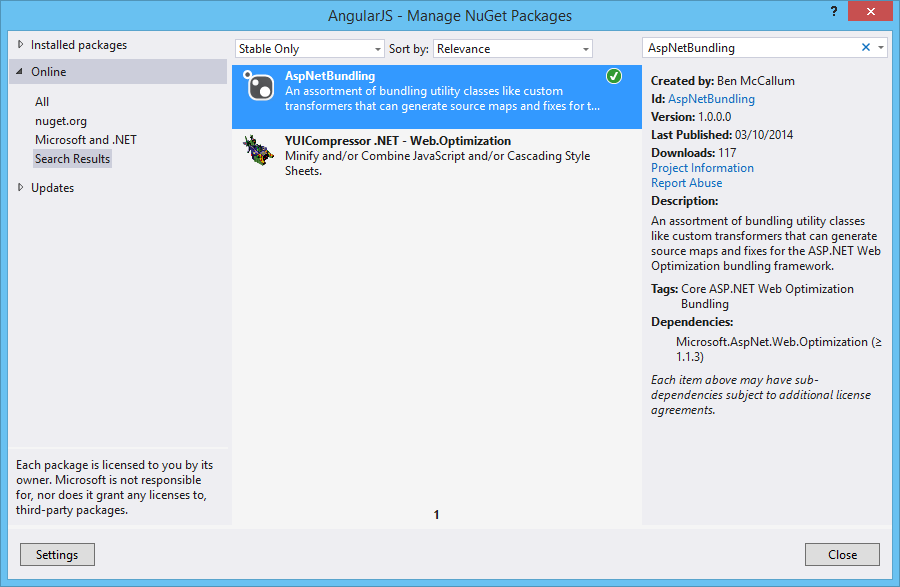
In order to minify the bundles we need to get a Nuget Package called AspNetBundling like in the following image.
On the bundles we need to reference angularjs scripts like on the following code:
using AspNetBundling;
using System.Web;
using System.Web.Optimization;
namespace AngularJS
{
public class BundleConfig
{
// For more information on bundling, visit http://go.microsoft.com/fwlink/?LinkId=301862
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
// Use the development version of Modernizr to develop with and learn from. Then, when you're
// ready for production, use the build tool at http://modernizr.com to pick only the tests you need.
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js",
"~/Scripts/respond.js"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css"));
bundles.Add(new AjaxMinBundle("~/bundles/angular", BundleFileTypes.JavaScript).Include(
"~/Scripts/angular.js",
"~/Scripts/angular-route.js",
"~/Scripts/angular-datatables.js"));
}
}
}
Now we have angularjs installed and integrated with mvc project.
On the next steps I will explain how to configure AngularJS using the best practices.
Resources
- My personal blog: http://joaoeduardosousa.wordpress.com/
- AngularJS Portal: http://social.technet.microsoft.com/wiki/contents/articles/28540.wiki-angularjs-portal.aspx
More articles in this series
- Contact List using MVC5, AngularJS and Redis - Part1 - How to Setup MVC with WebApi
- Contact List using MVC5, AngularJS and Redis - Part 2 - Install and Configure AutoFac
- Contact List using MVC5, AngularJS and Redis - Part 3 - How to Setup AngularJS
- Contact List using MVC5, AngularJS and Redis - Part 4 - How to Setup Redis
- Contact List using MVC5, AngularJS and Redis - Part 5 - Create CacheService to communicate with Redis
- Contact List using MVC5, AngularJS and Redis - Part 6 - Create Contact Controller on WebApi
- Contact List using MVC5, AngularJS and Redis - Part 7 - Configure AngularJS
- Contact List using MVC5, AngularJS and Redis - Part 8 - Retrieve and display tabular data with AngularJS
- Contact List using MVC5, AngularJS and Redis - Part 9 - Create Simple Insert Form using AngularJS