C++ and Arduino Uno: Reading the temperature
Introduction
In this first article on the Arduino Uno, we will focus on the use of an analog temperature sensor combined with a liquid crystal display. The goal is to be able to track and code finished the display shows the value in degrees Celsius temperature in the place where the sensor is used with Arduino Uno.
Prerequisites
For the realization we need the following components:
- Arduino Uno
- Analog sensor TMP36
- Alphanumeric LCD based on HD44780 controller
- Basis on which to perform wiring components
- A resistor 220 ohm
- Colemeter 65 for electrical connections
- Potentiometer adjustable resistance value
All of the components listed above are included in the Starter Kit, available at any electronics retail center, and also at the numerous online sites.
Description all components
Image 1.1 The Arduino Uno.
The Arduino Uno, with which we will perform the management of the temperature sensor and the display. This is the basic model features in hardware to a microcontroller Atmega 328 16 MHz, 32 kb flash memory, memory sram 2kByte.
Image 1.2 Analog sensor TMP36.
It is an analog temperature sensor, which supplies a voltage value of 10mV for degree directly proportional to the temperature value that is detected. It has a reading range that goes from -40 C to 125 C.
Image 1.3 Displays LCD.
Two-line display with 16 characters, backlight. For the operation requires an electric voltage of 5v dc, and a series of links that we will see in the article.
Image 1.4 B asis.
This is the basis of where we're going to run the wiring of the electric circuit of all the components necessary to achieve our example.
Image 1.5 Resistor 220 ohm.
Necessary to protect the pin 15 of the display backlight, exactly pin LED +.
Image 1.6 Colemeter 65 Jumper.
It is jumpers pre-wired, with which we will put in communication all the components that will be in the Basis, so as to be able to perform all electrical connections.
Image 1.7 Potentiometer 10k
Potentiometer adjustment of resistance, required for adjusting the contrast on the display.
Electronic scheme and preview the circuit
We now have everything related to the hardware; we just have to start our work of electrical wiring. First we have to get the wiring diagram. If you also want to devote to the design of the circuit, there are free and paid software that allow the creation of a scheme electrical/electronic, because without it we can't expect to get down to business for the linking phase. One good free software can be found at this link . I leave the outline of connection with the software indicated in the previous link.
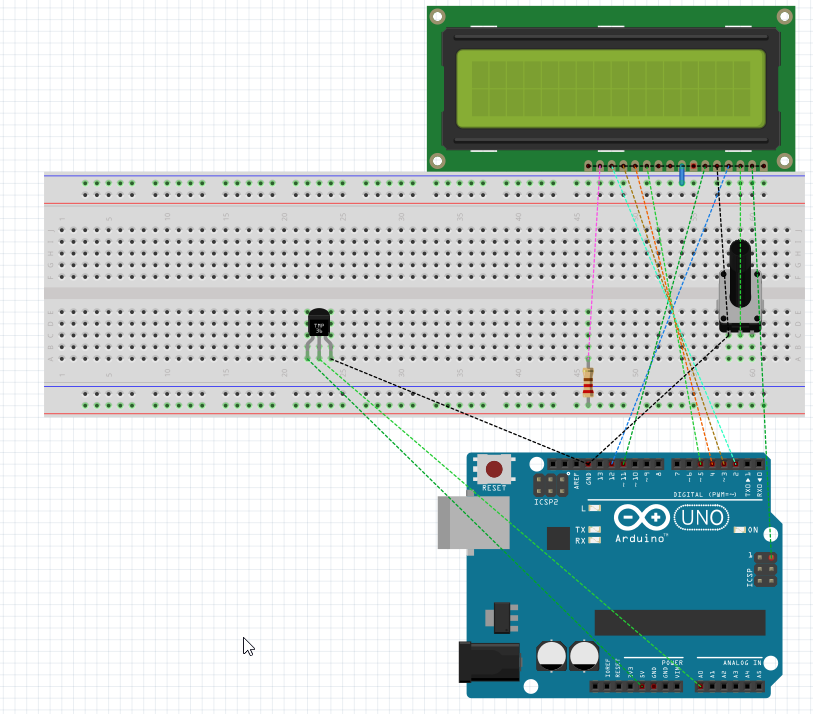
Image 1.8 Electronic diagram of the circuit.
Image 1.9 Preview of electrical diagram.
For completeness, I also leave the pin for an easy connection of the display.
Image 1.10 Pin out of the display.
Create Sketch code
After creating the schema and connecting all of the components, and it is time to move from the hardware to the software. The Arduino board to be properly programmed, has a basic ide development, which you can find at this link . Currently the version and 1.6.4, but not by much and it was also released Visual Micro . It is a plug-in installed on Visual Studio, with which we can easily program any form of family Arduino directly from Visual Studio. However, there are constraints on, or are not supported versions Express, and installed from version 2008 to 2013, not yet available for the current version in 2015. My advice and download the community version of Visual Studio 2013, the equivalent of a Professional version so be sure to install it. More information about Visual Micro found in the link left previously. For programming the sketch of code, we will use in this article of the Arduino IDE. Once installed, double click on the screen and this is what we will find initially.
Image 1.11 Home page of ide Arduino.
We notice that they have two methods, the first called setup() and the second loop(). He said briefly, in the setup() method, we have to put everything about the initialization required for operation of the project, since it is performed only once. All part of remaining code goes in the method loop(), which is executed repeatedly. Another thing, to define variables globally, in other word visible everywhere, and must declare them to the outside of both methods. First, click with the mouse on the "File", after "Salva con nome", call the project "Temperature Test". Performed this activity, we paste the following C++ code.
// Andiamo a includere nel progetto il file LiquidCrystal
#include < LiquidCrystal.h>
// Inizializzazione dei pin RS,E,D4,D5,D6,D7 del display
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
// la costante analogicInputSensor avr? il valore analogico dell'ingresso A0 sulla scheda Arduino Uno
const int analogicInputSensor = A0;
/*In questo metodo viene eseguita l'inizializzazione delle variabili o altro
che necessita di essere impostato una sola volta, poich? il metodo setup viene
eseguito una sola volta*/
void setup()
{
/* add setup code here */
// Inizializzazione dei pin GND retroilluminzione e il pin +5V
lcd.begin(16, 2);
}
/*All'interno di questo metodo va inserita tutta la parte di codice, trattandosi
di un loop infinito il codice sar? eseguito in maniera sequenziale dalla prima
all'ultima istruzione*/
void loop()
{
/* add main program code here */
// Questa variabile sar? aggiornata con il valore analogico di analogicInputSensor
int sensorInpunaVal = analogRead(analogicInputSensor);
// Otteniamo il voltaggio dato dal valore della variabile sensorInpunaVal diviso 1024.0, moltiplicato per 5.0
float voltage = (sensorInpunaVal / 1024.0)* 5.0;
// Otteniamo il valore di temperatura dal voltaggio -.5 * 100
float actualTemperature = (voltage - .5) * 100;
// Cancelliamo il contenuto attuale sul display
lcd.clear();
// Scrivo il valore Temp sul display
lcd.print("Temp:");
// Richiamo il metodo CheckTemperature
CheckTemperature(actualTemperature);
}
// Metodo CheckTemperature
void CheckTemperature(float value)
{
// Imposto la posizione del cursore alla posizone 9 e parto con il nuovo valore subuto dopo
lcd.setCursor(9, 0);
// Scrivo il valore della variabile value, che corrisponde alla temperatura attuale
lcd.print(value);
// Scrivo il valore c sul display
lcd.print("c");
// Imposto un ritardo di 2 secondi prima della scansione successiva
delay(2000);
}
We comment briefly above code.
To make use of the display, you need to include in the sketch of the library CrystalLiquid.h, which contains everything you need to use and its management, after it initialize the pins RS,E,D4,D5,D6,D7, this by the method lcd.
Next, we define a variable of type int, where we will read the analog value provided by the sensor TMP36 on pin A0 of the Arduino Uno, depending on the temperature reading.
We then go to the method loop(), where we find another variable called sensorInputVal, and passes the voltage sensor TMP36, all with the method analogRead() that takes as an argument an analog value in the case of variable analogicInputSensor. After we perform the calculation of voltage and temperature, nothing new, it is simply existing formulas.
The interesting part comes now, with the method lcd.clear() eliminate all the content currently visible in the display, while the method print() as opposed to clear() will make sure the display shows the value "Temp:". CheckTemperature method is invoked, passing as an argument the value of the variable actualTemperature.
On the inside before displaying the temperature value, with the method setCursor(), we set the starting position of the cursor, or 9 characters after the last, in our case is ":". Again with the method print() we will try to show the value of the parameter value, in order to show the value of the detected temperature. Even with the method print() to display it display the letter c, only to end up with the method delay(), passing as an argument a value in milliseconds. This method does nothing but block for two seconds to run the code within the method loop(), then recovering normally from the beginning.
Test application
We have included all the necessary code, before running the project and must be compiled. From the "Sketch" choose the command "Verifica e compila", as shown in the figure.
Image 1.12 The command Verifica e compila.
Finished compiling the Sketch, you can now transfer the code in the Arduino Uno, from the "File" menu, choose the command "Carica", another way and a mouse click on the arrow button to the right we see the figure 1.12.
Image 1.13 The command Carica.
After executing the code is loaded to the Arduino Uno, if everything was done correctly, that's what we'll show on the display.
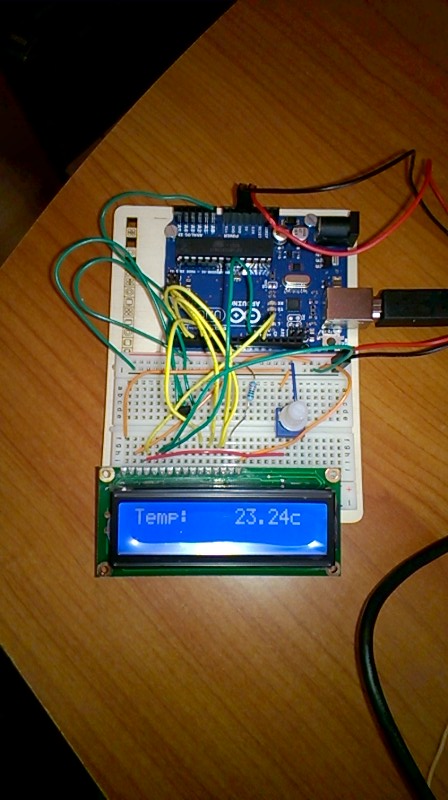
Image 1.14 Test the project and display temperature value.
Conclusion
In this first article, we have realized a simple circuit for temperature control, starting from the components needed, the electrical diagram of the circuit, to end with the writing of the C++ code and the test application. In the next article, we will expand the project by entering the threshold values of temperature, showing the actions to be performed depending on the temperature detected by the sensor TMP36.