Understanding the ASP.Net Core in Windows
In this article, we will discuss how we can understand the ASP.Net Core, features of ASP.Net Core, Setting up the environment, Creating a Hello World Web Application and run on it, etc. As you, all the know about ASP.Net much better than me so that we will learn about ASP.Net Core here.
What’s ASP.Net Core?
ASP.Net Core is an open source and cross platform framework for the developing cloud based application like Web Applications, IoT Application, Mobile based Backend Application. It can run on both platforms like .Net Core or .Net Framework. You can be able to develop the apps and run the apps with a different platform like Windows, Linux and Mac.
You can see the following improvements in ASP.Net Core as below:
- A unified story for building Web UI and Web APIs
- Integration of modern client-side frameworks and development work flows
- A cloud-ready environment-based configuration system
- Built-in dependency injection
- New light-weight and modular HTTP request pipeline
- Ability to host on IIS or self-host in your own process
- Built on .Net Core, which supports true side-by-side versioning
- Ships entirely as NuGet packages
- New tooling that simplifies modern web development
- Build and run cross-platform ASP.Net apps on Windows, Mac and Linux
- Open source and community focused
Prerequisites
You have to download the following software and install them on your PC.
- Visual Studio 2015
- Visual Studio 2015 Update 3
- .NET Core 1.0.0 - VS 2015 Tooling Preview 2
- .NET Core 1.0.0 - SDK Preview 2
You can download and install the free community edition of Visual Studio 2015 from Visual Studio Community portals.
You can download and install the Visual Studio 2015 Update 3 and .NET Core 1.0.0 - VS 2015 Tooling Preview 2 here
Setting up the Environment on Windows
If you want to know how to install the DotNetCore.1.0.0-SDK.Preview2-x64, the step-by-step guidelines as below
Creating a ASP.Net Core application and Run on it in Windows
We are going to discuss how to develop, build and run the apps with a different way such as Command line, Visual Studio, Visual Studio Code Editor, etc. We will see the step by step guidelines for the ASP.NET Core app creation here
I. Using Command line procedures
- Open cmd.exe (run as Administrator)
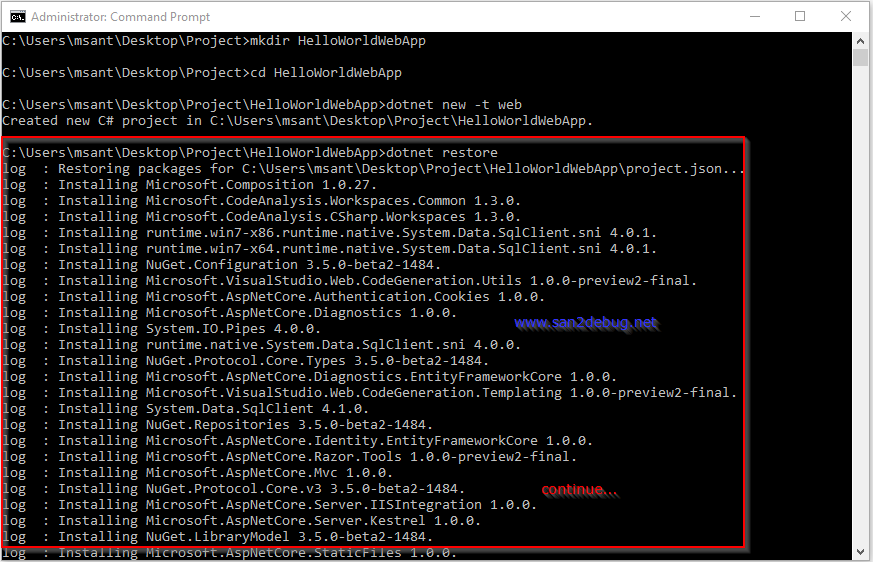
- Type mkdir HelloWorldWebApp and Enter in the command line
- Type cd HelloWorldWebApp and Enter in the command line
- Type dotnet new -t web and Enter in the command line
- You can see the asp.net core application project structure in the screen shot as below
- Type dotnet restore and Enter in the command line
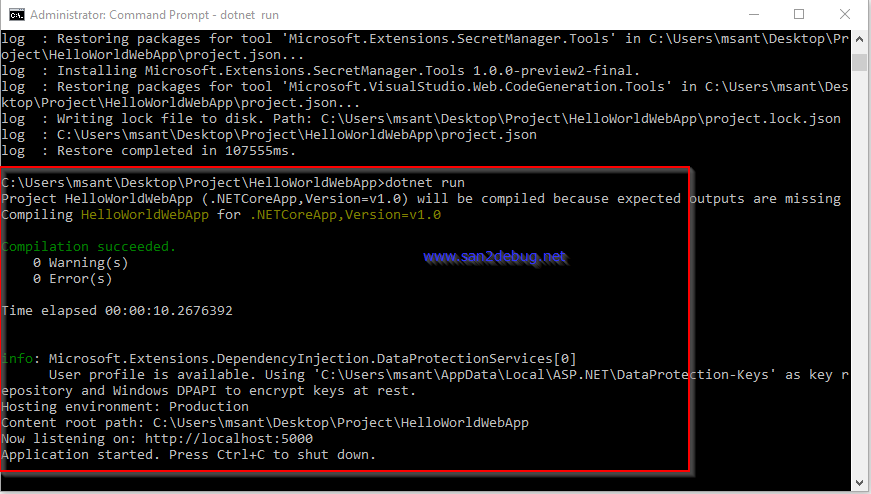
- After some time, installing required component is completed in the screen shot as follows
- Type dotnet run and Enter in the command line

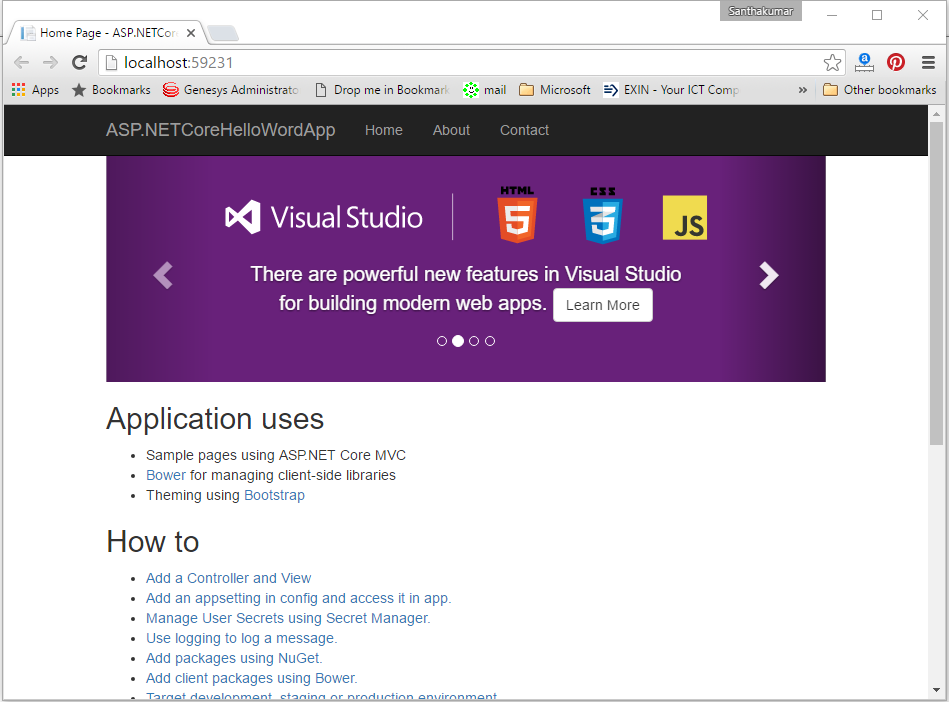
- Now, you can open the URL http://localhost:5000 in the browser
II. Using Visual Studio 2015 procedures
Open Visual Studio 2015. Go to file menu, point to new and then click new project. New Project window will open, you can select an installed template like “.NET Core” in Visual C# Template, and then select a ASP.NET Core Web Application (.NET Core) and type Project Name ASP.NETCoreHelloWorldApp. Choose the project location path and then click on the OK button.
You can select a template “Web Application” and then click OK button.
Now, you can see the ASP.NETCoreHelloWorldApp project structure as in the following screen shot
Now, you can run the application with debug mode.
Reference
Conclusion
We hope you understood the ASP.Net Core, feature of ASP.Net Core, Setting up the environment, Creating a Hello World Web Application and run on it. We have covered all the required things. If you find anything that we missed in this article, please let me know. Please share your valuable feedback or suggestions.