Working With IgniteUI Grid Control
Introduction
In this post we will see how we can use an IgniteUI grid in our MVC project. IgniteUI is a product kit introduced by the company Infragistics. Here we are going to use the Grid controls available in the kit. We will create an MVC application in Visual Studio. I hope you will like this.
Download source code
Working With IgniteUI Grid Control In MVC
Background
As I am an MVP in C # Corner, I have got a chance to be a part of C# corner annual conference 2016, there we had been offered ultimate license of the IgniteUI product. I would like to thank Mr.Jason Beres and Mr.Dhananjay Kumar for this.
Now let us come to the point, if you don’t have any license with, no worries you can always give an evaluation try. If you wish to do so, please download the toolkit from here.
Prerequisites
As I said in the introduction part, we are going to create an IgniteUI grid in MVC application, so you must have a visual studio installed in your machine.
Visual Studio
SQL
Download and install IgniteUI
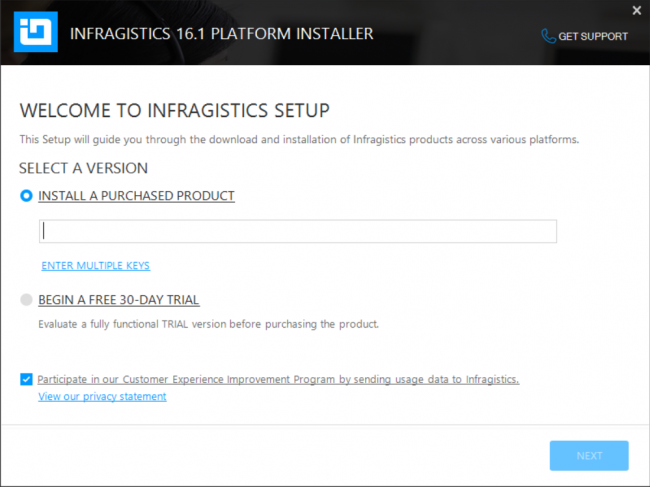
Once you download the needed files from the download link provided above, you are good to go and install it in your machine. Extract the downloaded file. Now double click on the exe file named Infragistics_20161_Platform. Please apply your license key if you have such a one, or you can use it as a trial. I am going to apply the license key I got.
Apply License Key
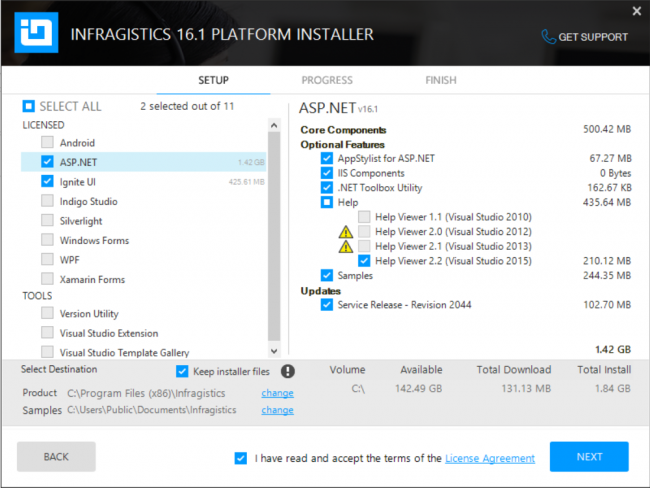
Select the components you need.
Platform Installer
Now the installing will get started.
Installing IgniteUI
Once the installing is finished, you will see a pop up as preceding. And you will be given a chance to register your product there and be a part of the forum and community.
Configure MVC application
As you have finished your installing, we can create a MVC application now. Open your Visual Studio and click on the new project. Name your project, here I am going to name my project as IgniteUIGrid. Select MVC template and click OK.
Click on the reference and add DLL reference of IgiteUI from C:\Program Files (x86)\Infragistics\2016.1\Ignite UI\MVC\MVC6\Bin\dnx451 or from which ever the folder you installed IgniteUI.
So we have set our application ready for action.
Set up database
USE [master] GO /****** Object: Database [TrialsDB] Script Date: 5/12/2016 10:56:41 AM ******/ CREATE DATABASE [TrialsDB] CONTAINMENT = NONE ON PRIMARY ( NAME = N'TrialsDB', FILENAME = N'C:\Program Files\Microsoft SQL Server\MSSQL11.MSSQLSERVER\MSSQL\DATA\TrialsDB.mdf' , SIZE = 3072KB , MAXSIZE = UNLIMITED, FILEGROWTH = 1024KB ) LOG ON ( NAME = N'TrialsDB_log', FILENAME = N'C:\Program Files\Microsoft SQL Server\MSSQL11.MSSQLSERVER\MSSQL\DATA\TrialsDB_log.ldf' , SIZE = 1024KB , MAXSIZE = 2048GB , FILEGROWTH = 10%) GO ALTER DATABASE [TrialsDB] SET COMPATIBILITY_LEVEL = 110 GO IF (1 = FULLTEXTSERVICEPROPERTY('IsFullTextInstalled')) begin EXEC [TrialsDB].[dbo].[sp_fulltext_database] @action = 'enable' end GO ALTER DATABASE [TrialsDB] SET ANSI_NULL_DEFAULT OFF GO ALTER DATABASE [TrialsDB] SET ANSI_NULLS OFF GO ALTER DATABASE [TrialsDB] SET ANSI_PADDING OFF GO ALTER DATABASE [TrialsDB] SET ANSI_WARNINGS OFF GO ALTER DATABASE [TrialsDB] SET ARITHABORT OFF GO ALTER DATABASE [TrialsDB] SET AUTO_CLOSE OFF GO ALTER DATABASE [TrialsDB] SET AUTO_CREATE_STATISTICS ON GO ALTER DATABASE [TrialsDB] SET AUTO_SHRINK OFF GO ALTER DATABASE [TrialsDB] SET AUTO_UPDATE_STATISTICS ON GO ALTER DATABASE [TrialsDB] SET CURSOR_CLOSE_ON_COMMIT OFF GO ALTER DATABASE [TrialsDB] SET CURSOR_DEFAULT GLOBAL GO ALTER DATABASE [TrialsDB] SET CONCAT_NULL_YIELDS_NULL OFF GO ALTER DATABASE [TrialsDB] SET NUMERIC_ROUNDABORT OFF GO ALTER DATABASE [TrialsDB] SET QUOTED_IDENTIFIER OFF GO ALTER DATABASE [TrialsDB] SET RECURSIVE_TRIGGERS OFF GO ALTER DATABASE [TrialsDB] SET DISABLE_BROKER GO ALTER DATABASE [TrialsDB] SET AUTO_UPDATE_STATISTICS_ASYNC OFF GO ALTER DATABASE [TrialsDB] SET DATE_CORRELATION_OPTIMIZATION OFF GO ALTER DATABASE [TrialsDB] SET TRUSTWORTHY OFF GO ALTER DATABASE [TrialsDB] SET ALLOW_SNAPSHOT_ISOLATION OFF GO ALTER DATABASE [TrialsDB] SET PARAMETERIZATION SIMPLE GO ALTER DATABASE [TrialsDB] SET READ_COMMITTED_SNAPSHOT OFF GO ALTER DATABASE [TrialsDB] SET HONOR_BROKER_PRIORITY OFF GO ALTER DATABASE [TrialsDB] SET RECOVERY FULL GO ALTER DATABASE [TrialsDB] SET MULTI_USER GO ALTER DATABASE [TrialsDB] SET PAGE_VERIFY CHECKSUM GO ALTER DATABASE [TrialsDB] SET DB_CHAINING OFF GO ALTER DATABASE [TrialsDB] SET FILESTREAM( NON_TRANSACTED_ACCESS = OFF ) GO ALTER DATABASE [TrialsDB] SET TARGET_RECOVERY_TIME = 0 SECONDS GO ALTER DATABASE [TrialsDB] SET READ_WRITE GOCreate table with data
USE [TrialsDB] GO /****** Object: Table [dbo].[Product] Script Date: 5/12/2016 10:54:48 AM ******/ SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO CREATE TABLE [dbo].[Product]( [ProductID] [int] NOT NULL, [Name] [nvarchar](max) NOT NULL, [ProductNumber] [nvarchar](25) NOT NULL, [MakeFlag] [bit] NOT NULL, [FinishedGoodsFlag] [bit] NOT NULL, [Color] [nvarchar](15) NULL, [SafetyStockLevel] [smallint] NOT NULL, [ReorderPoint] [smallint] NOT NULL, [StandardCost] [money] NOT NULL, [ListPrice] [money] NOT NULL, [Size] [nvarchar](5) NULL, [SizeUnitMeasureCode] [nchar](3) NULL, [WeightUnitMeasureCode] [nchar](3) NULL, [Weight] [decimal](8, 2) NULL, [DaysToManufacture] [int] NOT NULL, [ProductLine] [nchar](2) NULL, [Class] [nchar](2) NULL, [Style] [nchar](2) NULL, [ProductSubcategoryID] [int] NULL, [ProductModelID] [int] NULL, [SellStartDate] [datetime] NOT NULL, [SellEndDate] [datetime] NULL, [DiscontinuedDate] [datetime] NULL, [rowguid] [uniqueidentifier] ROWGUIDCOL NOT NULL, [ModifiedDate] [datetime] NOT NULL ) ON [PRIMARY] TEXTIMAGE_ON [PRIMARY] GO INSERT [dbo].[Product] ([ProductID], [Name], [ProductNumber], [MakeFlag], [FinishedGoodsFlag], [Color], [SafetyStockLevel], [ReorderPoint], [StandardCost], [ListPrice], [Size], [SizeUnitMeasureCode], [WeightUnitMeasureCode], [Weight], [DaysToManufacture], [ProductLine], [Class], [Style], [ProductSubcategoryID], [ProductModelID], [SellStartDate], [SellEndDate], [DiscontinuedDate], [rowguid], [ModifiedDate]) VALUES (1, N'Adjustable Race', N'AR-5381', 0, 0, NULL, 1000, 750, 0.0000, 0.0000, NULL, NULL, NULL, NULL, 0, NULL, NULL, NULL, NULL, NULL, CAST(0x0000921E00000000 AS DateTime), NULL, NULL, N'694215b7-08f7-4c0d-acb1-d734ba44c0c8', CAST(0x00009A5C00A53CF8 AS DateTime)) INSERT [dbo].[Product] ([ProductID], [Name], [ProductNumber], [MakeFlag], [FinishedGoodsFlag], [Color], [SafetyStockLevel], [ReorderPoint], [StandardCost], [ListPrice], [Size], [SizeUnitMeasureCode], [WeightUnitMeasureCode], [Weight], [DaysToManufacture], [ProductLine], [Class], [Style], [ProductSubcategoryID], [ProductModelID], [SellStartDate], [SellEndDate], [DiscontinuedDate], [rowguid], [ModifiedDate]) VALUES (2, N'Bearing Ball', N'BA-8327', 0, 0, NULL, 1000, 750, 0.0000, 0.0000, NULL, NULL, NULL, NULL, 0, NULL, NULL, NULL, NULL, NULL, CAST(0x0000921E00000000 AS DateTime), NULL, NULL, N'58ae3c20-4f3a-4749-a7d4-d568806cc537', CAST(0x00009A5C00A53CF8 AS DateTime)) INSERT [dbo].[Product] ([ProductID], [Name], [ProductNumber], [MakeFlag], [FinishedGoodsFlag], [Color], [SafetyStockLevel], [ReorderPoint], [StandardCost], [ListPrice], [Size], [SizeUnitMeasureCode], [WeightUnitMeasureCode], [Weight], [DaysToManufacture], [ProductLine], [Class], [Style], [ProductSubcategoryID], [ProductModelID], [SellStartDate], [SellEndDate], [DiscontinuedDate], [rowguid], [ModifiedDate]) VALUES (3, N'BB Ball Bearing', N'BE-2349', 1, 0, NULL, 800, 600, 0.0000, 0.0000, NULL, NULL, NULL, NULL, 1, NULL, NULL, NULL, NULL, NULL, CAST(0x0000921E00000000 AS DateTime), NULL, NULL, N'9c21aed2-5bfa-4f18-bcb8-f11638dc2e4e', CAST(0x00009A5C00A53CF8 AS DateTime)) INSERT [dbo].[Product] ([ProductID], [Name], [ProductNumber], [MakeFlag], [FinishedGoodsFlag], [Color], [SafetyStockLevel], [ReorderPoint], [StandardCost], [ListPrice], [Size], [SizeUnitMeasureCode], [WeightUnitMeasureCode], [Weight], [DaysToManufacture], [ProductLine], [Class], [Style], [ProductSubcategoryID], [ProductModelID], [SellStartDate], [SellEndDate], [DiscontinuedDate], [rowguid], [ModifiedDate]) VALUES (4, N'Headset Ball Bearings', N'BE-2908', 0, 0, NULL, 800, 600, 0.0000, 0.0000, NULL, NULL, NULL, NULL, 0, NULL, NULL, NULL, NULL, NULL, CAST(0x0000921E00000000 AS DateTime), NULL, NULL, N'ecfed6cb-51ff-49b5-b06c-7d8ac834db8b', CAST(0x00009A5C00A53CF8 AS DateTime)) INSERT [dbo].[Product] ([ProductID], [Name], [ProductNumber], [MakeFlag], [FinishedGoodsFlag], [Color], [SafetyStockLevel], [ReorderPoint], [StandardCost], [ListPrice], [Size], [SizeUnitMeasureCode], [WeightUnitMeasureCode], [Weight], [DaysToManufacture], [ProductLine], [Class], [Style], [ProductSubcategoryID], [ProductModelID], [SellStartDate], [SellEndDate], [DiscontinuedDate], [rowguid], [ModifiedDate]) VALUES (316, N'Blade', N'BL-2036', 1, 0, NULL, 800, 600, 0.0000, 0.0000, NULL, NULL, NULL, NULL, 1, NULL, NULL, NULL, NULL, NULL, CAST(0x0000921E00000000 AS DateTime), NULL, NULL, N'e73e9750-603b-4131-89f5-3dd15ed5ff80', CAST(0x00009A5C00A53CF8 AS DateTime)) INSERT [dbo].[Product] ([ProductID], [Name], [ProductNumber], [MakeFlag], [FinishedGoodsFlag], [Color], [SafetyStockLevel], [ReorderPoint], [StandardCost], [ListPrice], [Size], [SizeUnitMeasureCode], [WeightUnitMeasureCode], [Weight], [DaysToManufacture], [ProductLine], [Class], [Style], [ProductSubcategoryID], [ProductModelID], [SellStartDate], [SellEndDate], [DiscontinuedDate], [rowguid], [ModifiedDate]) VALUES (317, N'LL Crankarm', N'CA-5965', 0, 0, N'Black', 500, 375, 0.0000, 0.0000, NULL, NULL, NULL, NULL, 0, NULL, N'L ', NULL, NULL, NULL, CAST(0x0000921E00000000 AS DateTime), NULL, NULL, N'3c9d10b7-a6b2-4774-9963-c19dcee72fea', CAST(0x00009A5C00A53CF8 AS DateTime)) INSERT [dbo].[Product] ([ProductID], [Name], [ProductNumber], [MakeFlag], [FinishedGoodsFlag], [Color], [SafetyStockLevel], [ReorderPoint], [StandardCost], [ListPrice], [Size], [SizeUnitMeasureCode], [WeightUnitMeasureCode], [Weight], [DaysToManufacture], [ProductLine], [Class], [Style], [ProductSubcategoryID], [ProductModelID], [SellStartDate], [SellEndDate], [DiscontinuedDate], [rowguid], [ModifiedDate]) VALUES (318, N'ML Crankarm', N'CA-6738', 0, 0, N'Black', 500, 375, 0.0000, 0.0000, NULL, NULL, NULL, NULL, 0, NULL, N'M ', NULL, NULL, NULL, CAST(0x0000921E00000000 AS DateTime), NULL, NULL, N'eabb9a92-fa07-4eab-8955-f0517b4a4ca7', CAST(0x00009A5C00A53CF8 AS DateTime))Creating models and entity
If you don’t know how to create an entity in your solution, please read that here. I have mentioned the steps to be followed in that article. Once you have created the entity, you are good to go.
Here I am assuming that you have created an entity and got a model class as preceding.
//------------------------------------------------------------------------------ // <auto-generated> // This code was generated from a template. // // Manual changes to this file may cause unexpected behavior in your application. // Manual changes to this file will be overwritten if the code is regenerated. // </auto-generated> //------------------------------------------------------------------------------ namespace IgniteUIGrid.Models { using System; using System.Collections.Generic; public partial class Product { public int ProductID { get; set; } public string Name { get; set; } public string ProductNumber { get; set; } public bool MakeFlag { get; set; } public bool FinishedGoodsFlag { get; set; } public string Color { get; set; } public short SafetyStockLevel { get; set; } public short ReorderPoint { get; set; } public decimal StandardCost { get; set; } public decimal ListPrice { get; set; } public string Size { get; set; } public string SizeUnitMeasureCode { get; set; } public string WeightUnitMeasureCode { get; set; } public Nullable<decimal> Weight { get; set; } public int DaysToManufacture { get; set; } public string ProductLine { get; set; } public string Class { get; set; } public string Style { get; set; } public Nullable<int> ProductSubcategoryID { get; set; } public Nullable<int> ProductModelID { get; set; } public System.DateTime SellStartDate { get; set; } public Nullable<System.DateTime> SellEndDate { get; set; } public Nullable<System.DateTime> DiscontinuedDate { get; set; } public System.Guid rowguid { get; set; } public System.DateTime ModifiedDate { get; set; } } }Creating IgniteUI Grid
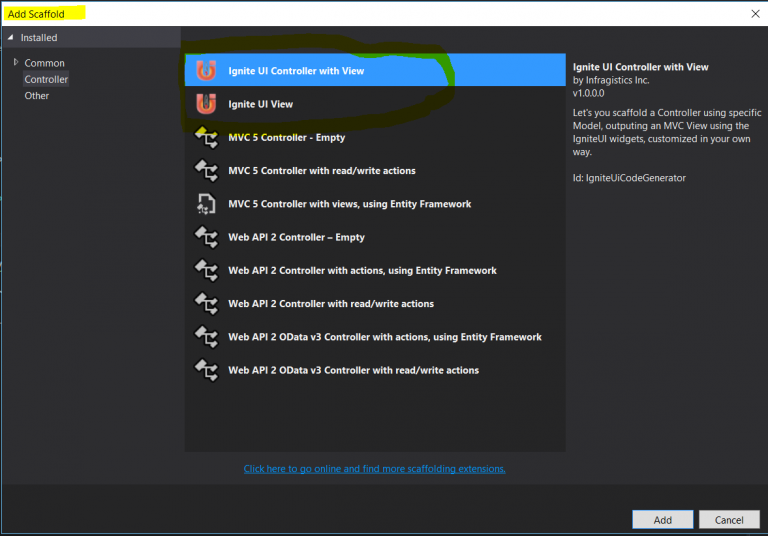
Now we are going to create a controller and view to show the grid. Click on the controller-> Add-> Controller. That will show you a pop up as preceding.
Ignite UI Controller With View
Have you noticed that there are two new items, Ignite UI controller with a view and Ignite UI view. Click on the first option. This will generate a controller and a view according to your model selection. Let's do that.
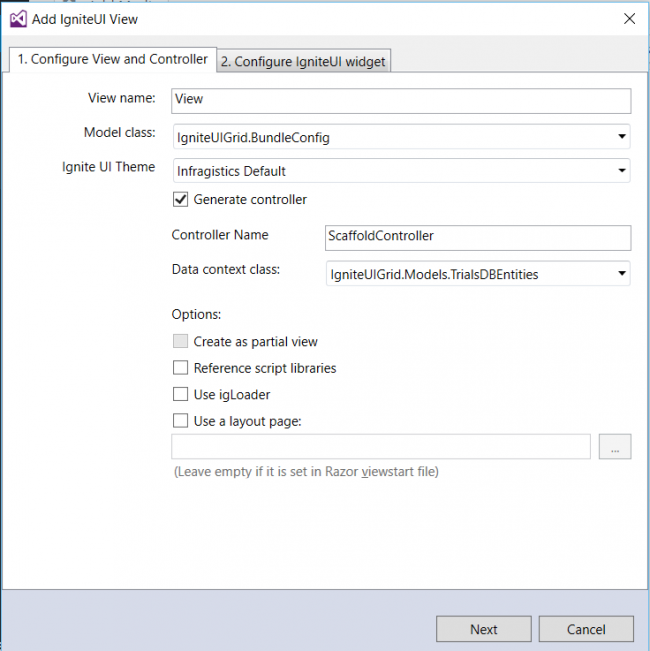
In the next pop up you can see the options to set your view and also your IgniteUI control.
Configure view and controller
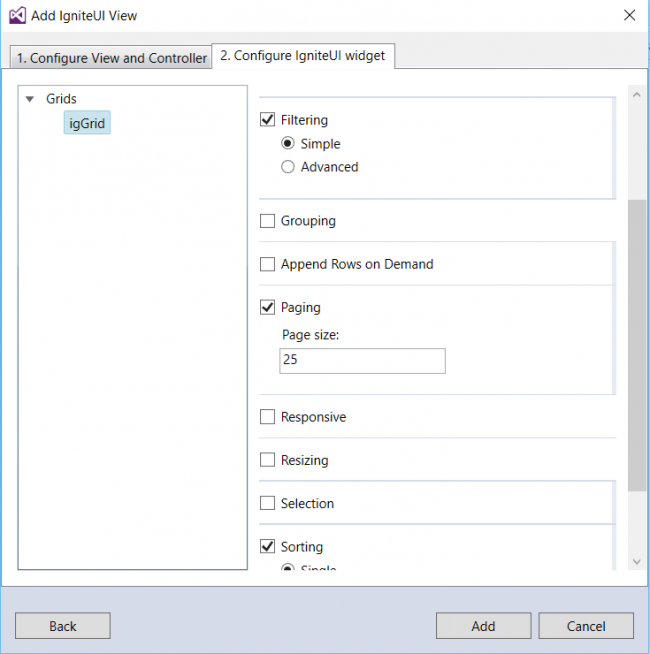
In the next tab, you can configure your widget according to your need. Now please select the features you would like to have in your grid. As of now I am going to select Filtering, Sorting, paging.
Configure IgniteUI widget
This will generate a controller named Scaffold and a view accordingly, Let us rename it to MyGrid. So your MyGridController.cs file will be looking as preceding.
using System; using System.Collections.Generic; using System.Linq; using System.Data.Entity; using System.Web; using System.Web.Mvc; using Infragistics.Web.Mvc; namespace IgniteUIGrid.Controllers { public class MyGridController : Controller { private IgniteUIGrid.Models.TrialsDBEntities db = new IgniteUIGrid.Models.TrialsDBEntities(); public ActionResult View() { var model = db.Products.AsQueryable(); return View(model); } } }Now what about the view? Yes it is also being generated for you. Cool right? Below is the view generated.
@using Infragistics.Web.Mvc; @model IQueryable<IgniteUIGrid.Models.Product> @(Html.Infragistics() .Grid(Model) .ID("igGrid") .Width("100%") .AutoGenerateColumns(false) .Columns(column => { }) .Features(f => { f.Filtering() .Mode(FilterMode.Simple); f.Paging() .PageSize(5); f.Resizing(); f.Sorting() .Mode(SortingMode.Single); }) .DataBind() .Render())By default grid width is set to 600px, here I have changed it to 100%.
Once you have set everything, go to your shared view folder, open _Layout.cshtml and add the following references to the view.
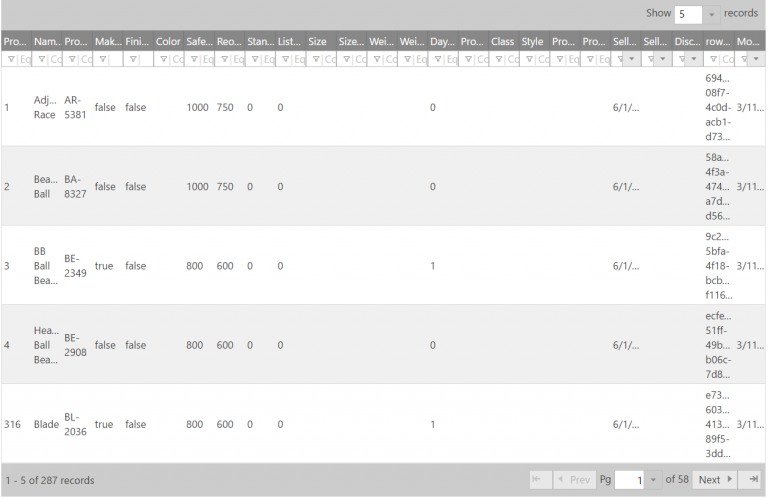
<!-- Ignite UI Required Combined CSS Files --> <link href="http://cdn-na.infragistics.com/igniteui/2016.1/latest/css/themes/infragistics/infragistics.theme.css" rel="stylesheet" /> <link href="http://cdn-na.infragistics.com/igniteui/2016.1/latest/css/structure/infragistics.css" rel="stylesheet" /> <script src="http://ajax.aspnetcdn.com/ajax/modernizr/modernizr-2.8.3.js"></script> <script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script src="http://code.jquery.com/ui/1.10.3/jquery-ui.min.js"></script> <!-- Ignite UI Required Combined JavaScript Files --> <script src="http://cdn-na.infragistics.com/igniteui/2016.1/latest/js/infragistics.core.js"></script> <script src="http://cdn-na.infragistics.com/igniteui/2016.1/latest/js/infragistics.lob.js"></script>Now run your application, you can see a grid is populated as preceding.
Yes, you are right. It looks clumsy, we will solve this by selecting only the needed columns. For that, you need to change the grid settings as follows.
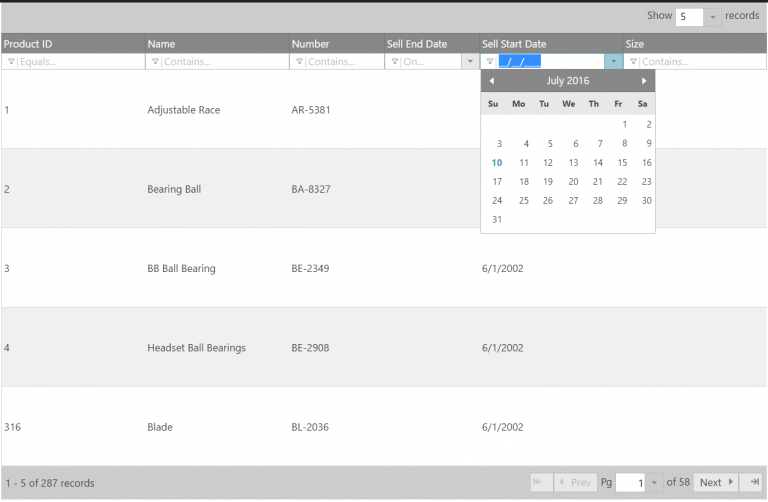
@(Html.Infragistics() .Grid(Model) .ID("igGrid") .Width("100%") .AutoGenerateColumns(false) .Columns(column => { column.For(x => x.ProductID).HeaderText("Product ID").Width("30%"); column.For(x => x.Name).HeaderText("Name").Width("30%"); column.For(x => x.ProductNumber).HeaderText("Number").Width("20%"); column.For(x => x.SellEndDate).HeaderText("Sell End Date").Width("20%"); column.For(x => x.SellStartDate).HeaderText("Sell Start Date").Width("30%"); column.For(x => x.Size).HeaderText("Size").Width("30%"); }) .Features(f => { f.Filtering() .Mode(FilterMode.Simple); f.Paging() .PageSize(5); f.Resizing(); f.Sorting() .Mode(SortingMode.Single); }) .DataBind() .Render())Run your application and see the result.
Ignite UI Grid With Only Selected Columns
Now let us add few more columns, set the grid width, fix one column as stable (Should not move while scrolling), and set primary key. To add these features, you must change your settings as follows.
@(Html.Infragistics() .Grid(Model) .ID("igGrid") .Width("100%") .Height("500px") .PrimaryKey("ProductID") .AutoGenerateColumns(false) .AutoGenerateLayouts(false) .Columns(column => { column.For(x => x.ProductID).HeaderText("Product ID").Width("30%"); column.For(x => x.Name).HeaderText("Name").Width("30%"); column.For(x => x.ProductNumber).HeaderText("Number").Width("20%"); column.For(x => x.SellEndDate).HeaderText("Sell End Date").Width("20%"); column.For(x => x.SellStartDate).HeaderText("Sell Start Date").Width("30%"); column.For(x => x.Size).HeaderText("Size").Width("30%"); }) .Features(f => { f.Filtering() .Mode(FilterMode.Simple); f.Paging() .PageSize(5); f.Sorting() .Mode(SortingMode.Single); f.ColumnFixing().FixingDirection(ColumnFixingDirection.Left); f.ColumnFixing(); }) .DataBind() .Render())Now if you run your grid, you may get an error as infragistics.lob.js:160 Uncaught Error: Column Fixing requires a different column width setting. The width of column with key ProductID should be set in pixels. This is why because of we have set the column width of our keys in percentage. Let us change it to pixel and try again.
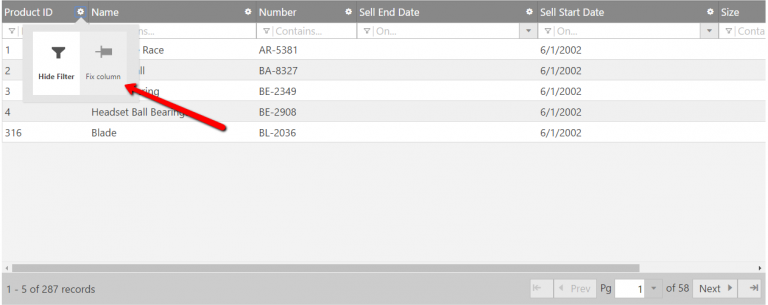
.Columns(column => { column.For(x => x.ProductID).HeaderText("Product ID").Width("130px"); column.For(x => x.Name).HeaderText("Name").Width("250px"); column.For(x => x.ProductNumber).HeaderText("Number").Width("150px"); column.For(x => x.SellEndDate).HeaderText("Sell End Date").Width("270px"); column.For(x => x.SellStartDate).HeaderText("Sell Start Date").Width("270px"); column.For(x => x.Size).HeaderText("Size").Width("130px"); column.For(x => x.ListPrice).HeaderText("List Price").Width("150px"); })Run your grid. You can see the option to fix the columns.
Fix_column_in_Ignite_UI_Grid
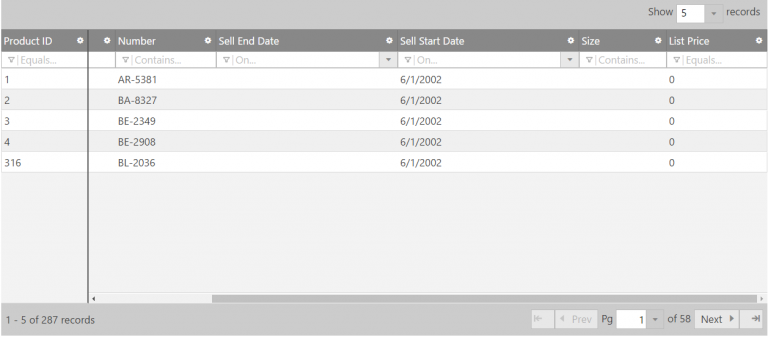
So once you fix the column and try to scroll, the column you fixed will not move. You can set the same for other columns too.
After_fixed_columns_in_Ignite_UI_Grid
Conclusion
Did we miss anything that you may think which is needed? Could you find this post as useful? We hope you liked this article. Please share your valuable suggestions and feedback.
Your turn. What do you think?
An article isn’t an article without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, Asp.Net Forum instead of commenting here.
See more
You can always see more at Ignite UI Grid Overview