Working with Adaptive Cards to send Scheduled Power Automate Notifications to Microsoft Teams
- Introduction
- Business Use Case
- Implementation
- Adaptive Card JSON
- Adaptive Card
- Fact Set
- Testing the flow
- Summary
Introduction
Adaptive Cards is a way in which Developers can exchange data and content in a common way and the JSON payload used for creating the card can be used in any device or UI Framework. In addition to that there is no programming requirements for building these cards as the structure is completely defined by JSON(JavaScript Object Notation).In addition to it, we can style the card in a standard way so that it appears consistently across different platforms.
The Official Definition of an Adaptive Card goes like:
“Adaptive Cards are platform-agnostic snippets of UI, authored in JSON, that apps and services can openly exchange. When delivered to a specific app, the JSON is transformed into native UI that automatically adapts to its surroundings. It helps design and integrate light-weight UI for all major platforms and frameworks.”
The Card Authors can describe their content as a simple JSON object and use it to display data or take input from end users using the card. That content can then be rendered natively inside a Host Application like Microsoft Teams, Outlook etc:
In this article we will see how we can use the Adaptive card designer to create a basic Card and send it out from Power Automate to Microsoft Teams.
Business Use Case
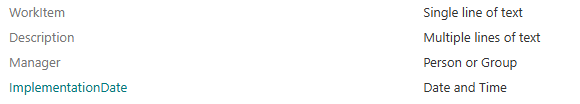
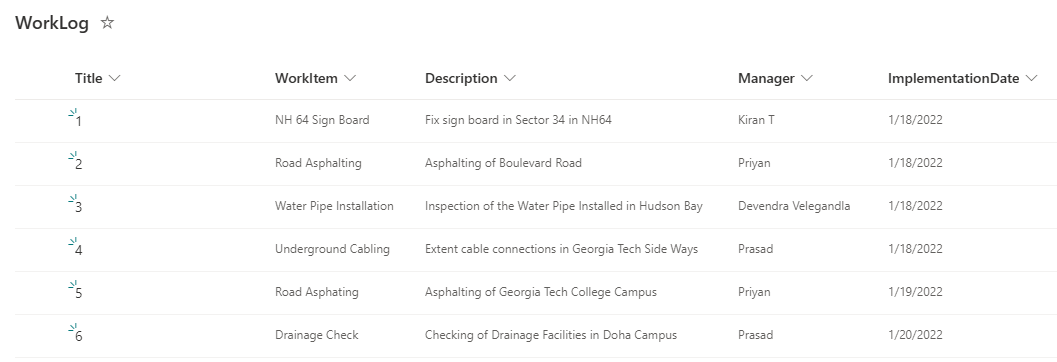
We have a SharePoint list where the daily To Do tasks are described using the below columns
Daily, we need to collate the To Do tasks for that day and intimate the end user over Teams so that the user can start off his day in a planned manner and this helps in giving a bird’s eye view of his daily plan.
Implementation
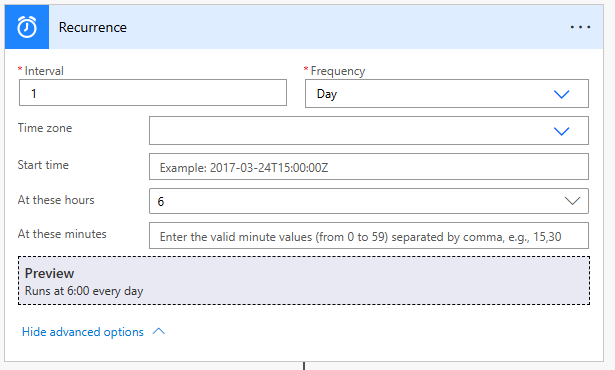
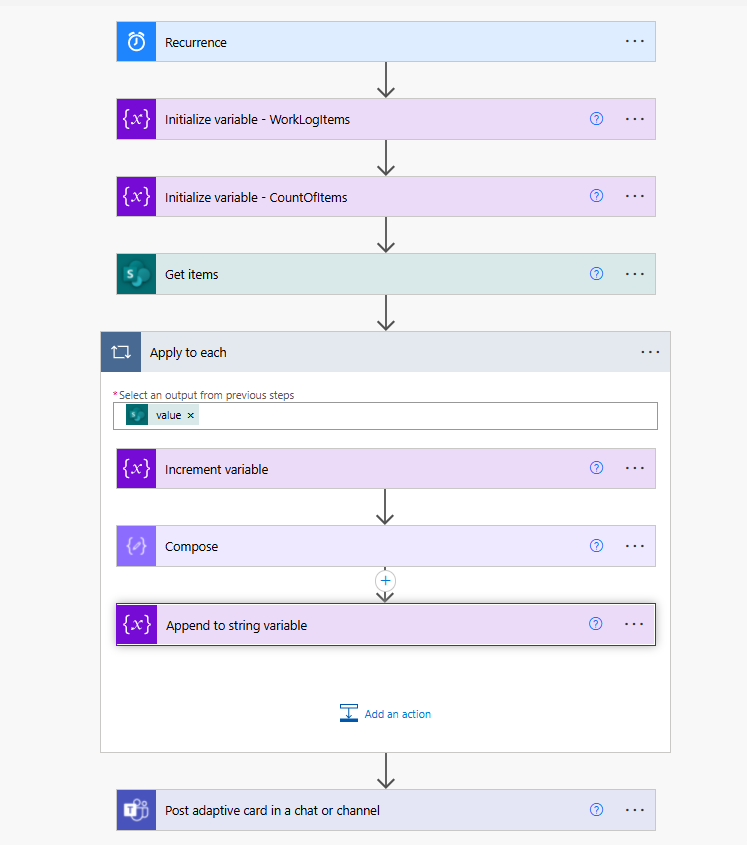
We will be using a Scheduled flow that runs daily to achieve the collation of the To do tasks at 6 AM every day.
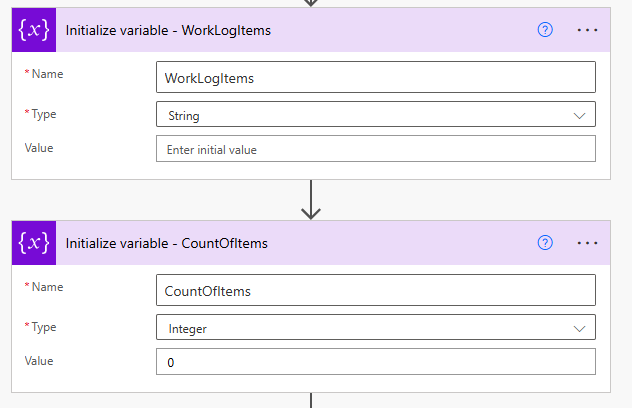
Followed by that, we will be declaring 2 variables:
- WorkLogItems : A string variable that holds the appended Key Value Pair of “WorkLogItem” and its “Description” in the format :
{
“title”: ” 1. NH 64 Sign Board :”,
“value”: “Fix sign board in Sector 34 in NH64”
},
{
“title”: ” 2. Road Asphalting :”,
“value”: “Asphalting of Boulevard Road”
}
- CountOfItems – Integer variable that holds the count of total work items
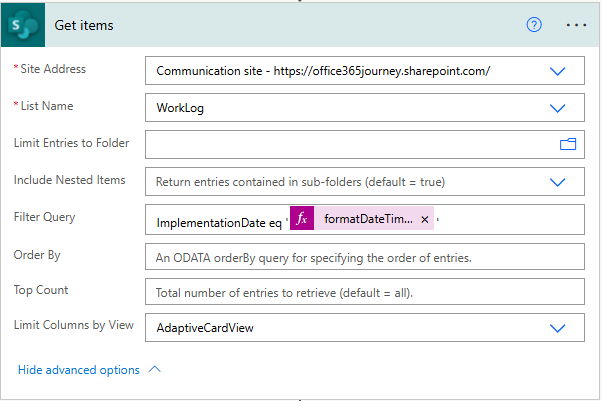
Next , we get the items from the list where Implementation date is equal to today. To achieve this we add the filter condition and check if Implementation date is “formatDateTime(utcNow(), 'yyyy-MM-dd')”
To return just the two columns which we need ie: WorkLogItems and Description, we have created a new view called the “AdaptiveCardView” in the list and have added that in the Limit Columns by View field.
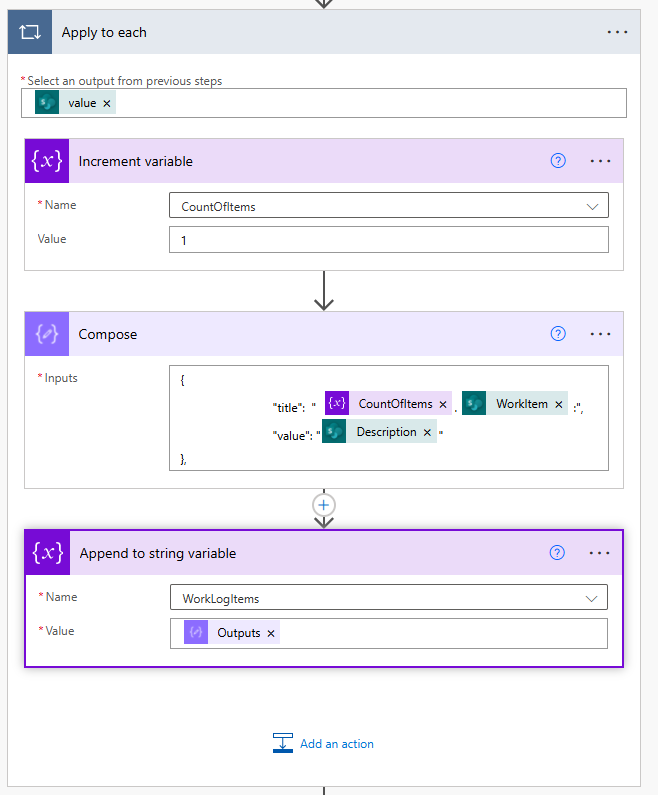
Next major step is to add the apply to each loop so that we can iterate through the values returned from the Get Items action. Firstly we add the increment variable action to keep a count of the total items returned from the SP list.
We will also add the compose action to create a string in the format
{
“title”:<Variable:CountOfItems>.<GetItemsOutput:WorkItem>:”,
“value”:”<GetitemsOutput:Description>”
}
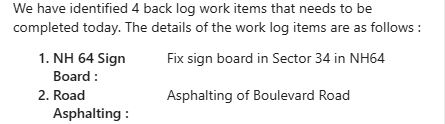
So that we will have a concatenated string, which when used in the Card JSON will output the below in the adaptive card
To concatenate the key value pair built from each item, we will append the above to the string variable within the loop so that we have an collection of {“Title”,”Value”} which will be added dynamically to the JSON.
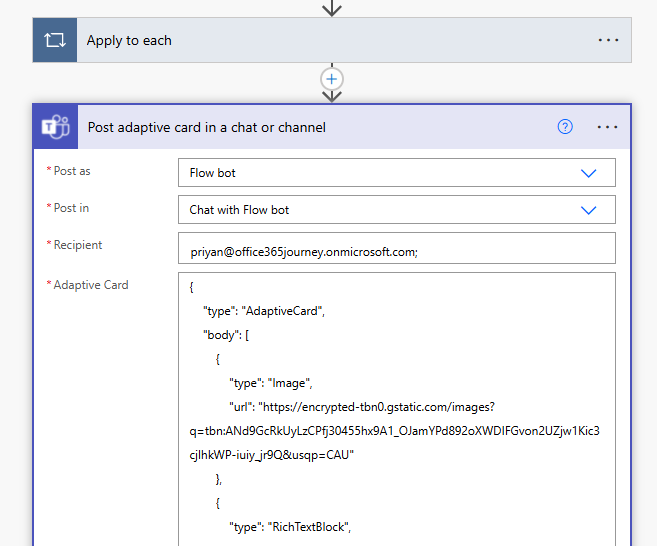
Finally, we add the Post Adaptive Card in a chat or channel action that will post the card to teams. We will be adding the below parameter values to the action:
Post as |
Flow bot |
Post in |
Chat with Flow bot |
Recipient |
<User who needs to get the card in Teams> |
Adaptive Card |
<JSON of the adaptive card> |
Adaptive Card JSON
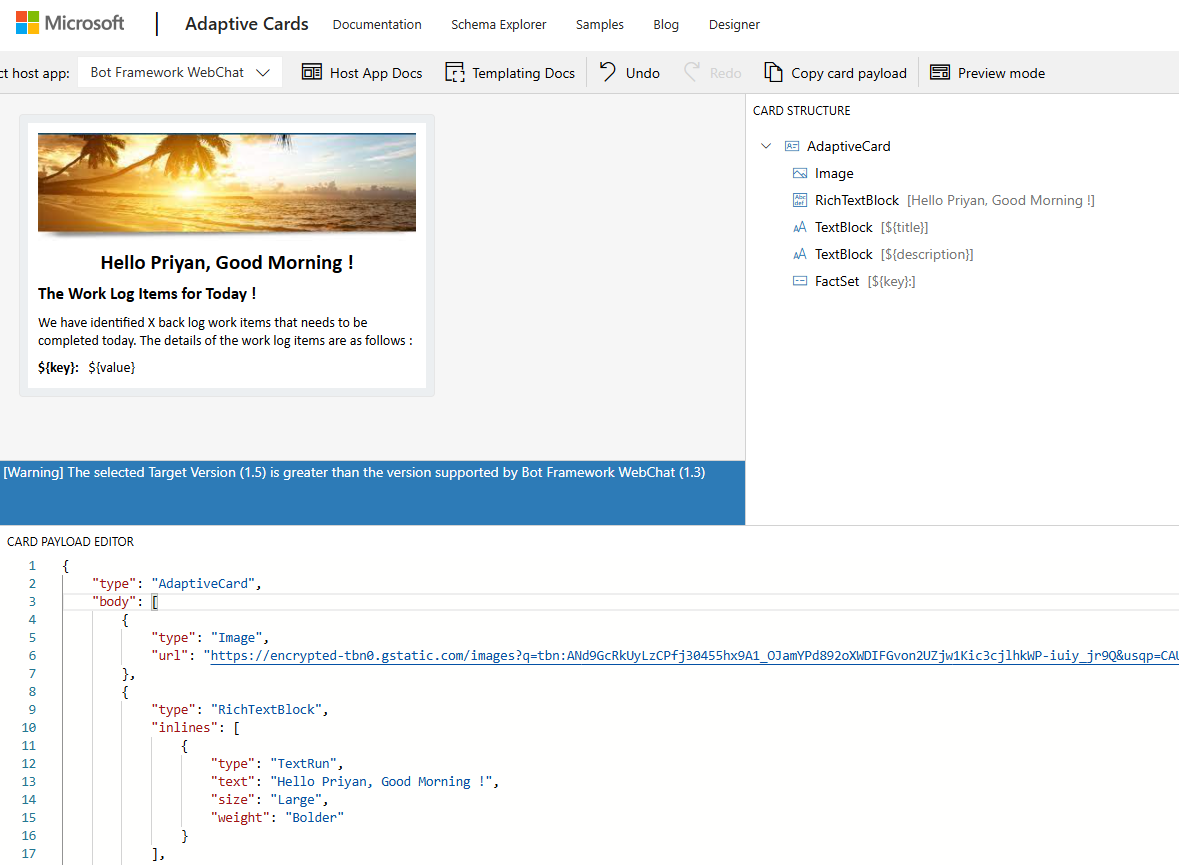
The adaptive card json can be designed using the Card Designer
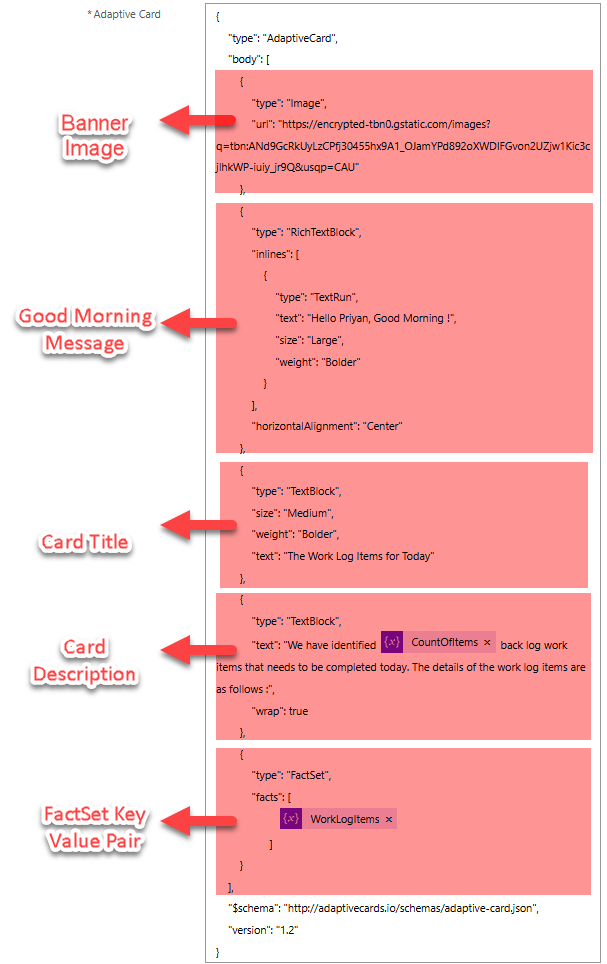
Here the structure of the Adaptive Card that we have built by dragging and dropping the card elements is shown in a proper hierarchy in the Card Structure panel:
Adaptive Card
-------- Image(Shows the Banner) -------- RichTextBlock(Show the Good Morning Message) --------TextBlock(Show the Card Title) --------TextBlock(Show the Card Description) --------Factset(Displays key value pairs in a tabular form)
|
Fact Set
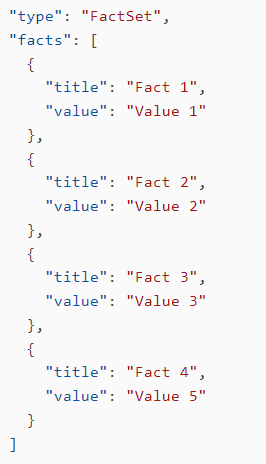
The FactSet element displays a series of title-value pairs in a tabular form as shown below which is the syntax for grouping the Title and Value
Since we had to dynamically fetch the value from multiple items in the list, we had looped through the returned items and concatenated the “WorkLogItems”,” Description” in the above format using the WorkLogItems variable. So, we can easily place that variable in the facts attribute.
Thus, we have completed the setting up of the flow which would look like:
Testing the flow
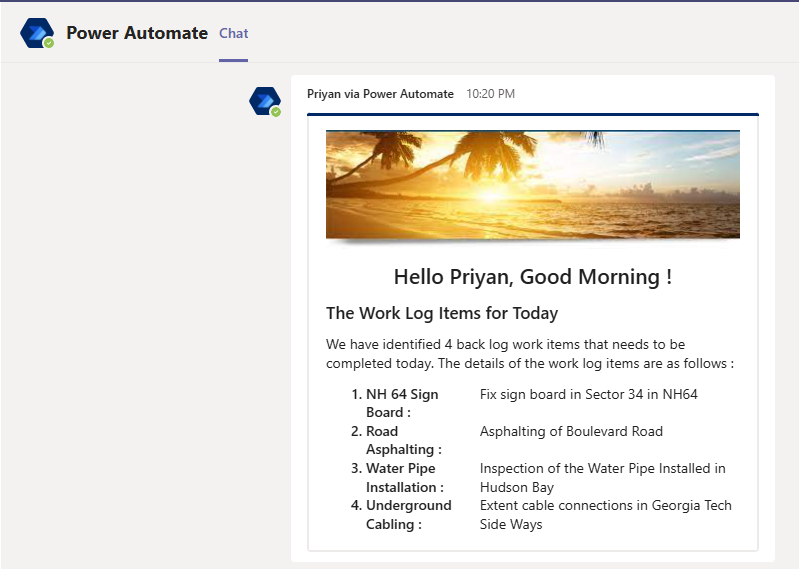
So, lets test the flow manually as it is scheduled to run daily. On manual testing, it will fetch the items from the list which has implementation date as today. It will loop through the items and create the json key value collection which will be used in the post adaptive card action. The adaptive card has been created and posted in the teams as below:
Summary
Thus we saw, how we can create a medium complex adaptive card by collating the data from a SharePoint List and post them on a recurring basis to a Microsoft Teams User Chat