Power Apps: Designing Rounded Containers and Controls
Introduction
While working with the designing of controls in Power Apps, a common requirement is to have rounded corners for the controls so that it gives a better aesthetics to the look and feel of the UI.
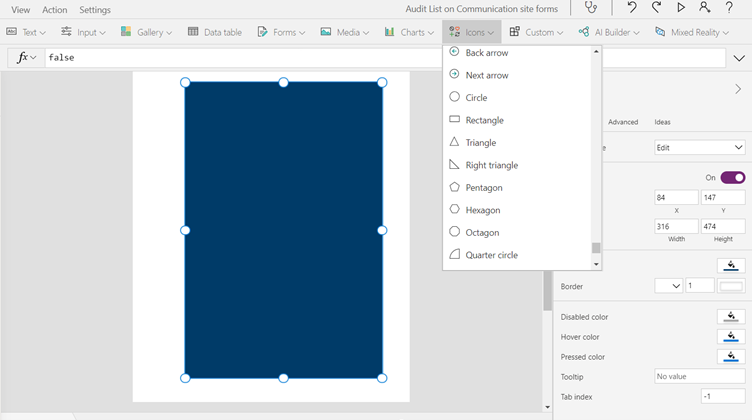
However, by default not all controls in Power Apps have the flexibility to have rounded corners except for few controls like Button and Text Box Control. For instance, if we add the much-used Rectangle Icon to the screen, we can understand that there is no Radius property which gives us the ability to create rounded corners.
Workarounds
To add the rounded corners, we can instead use Button/Text Control to simulate the look and feel.
Simulate Rounded Labels
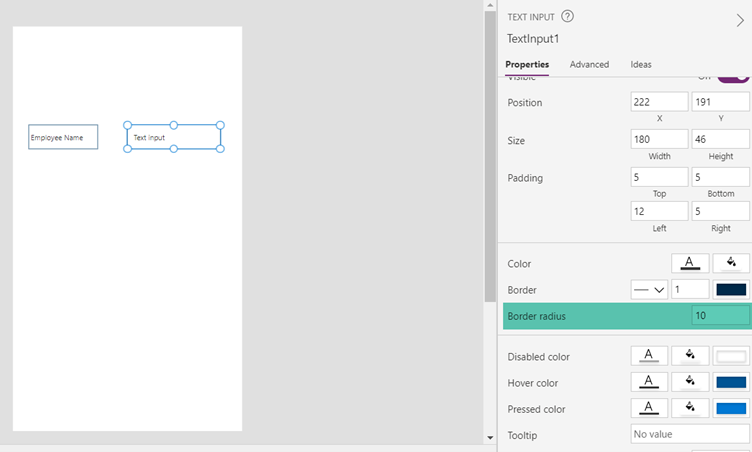
While designing forms, we use Text Input and Labels to accept user input. Since Text Input by design have the radius function, we can add the desired radius number and manipulate the rounded look of the control
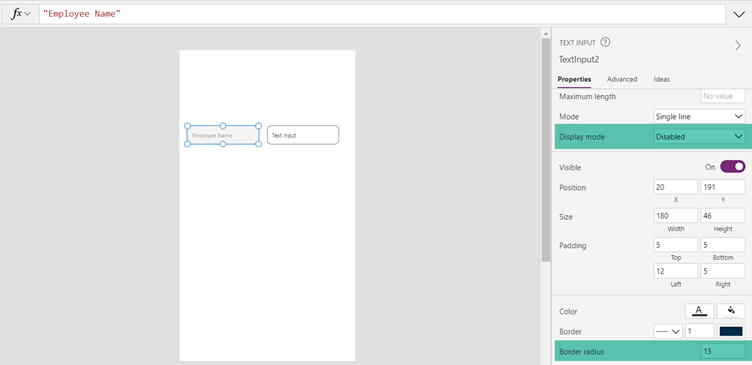
However, in case of labels, as there is no radius control, if we give a border to the label it will look rectangle in nature. If we need to bring the rounded look, we can remove the labels and instead add a Text input and set it to disabled state which will prevent the user from interacting with the control and still give the label look and feel. At the same time, we can adjust the radius to define the rounded nature of the control
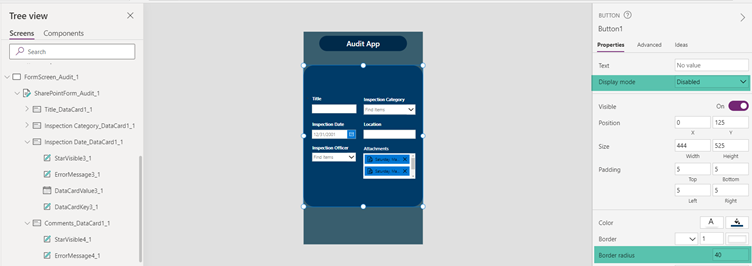
Simulate Rounded Forms
While working with SharePoint List Forms, the Out of the box Forms do not have any radius properties to give it a rounded feel.
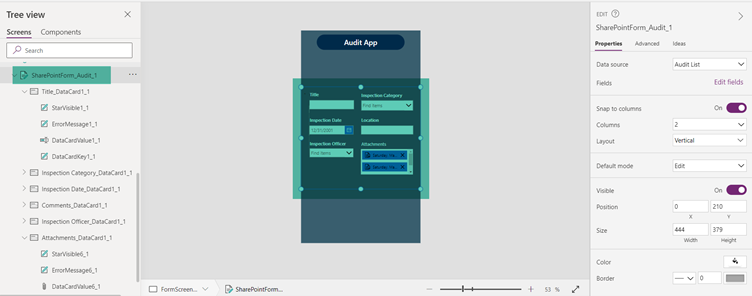
To simulate the rounded look, we can place a button in the background and paste the Form on top of it. Then we can set the display mode of button to disabled so that users don’t interact with it and set its border radius to a value which will give the rounded look to the form. This way we can simulate the rounded look and feel by placing the actual control over a container control that have the radius property
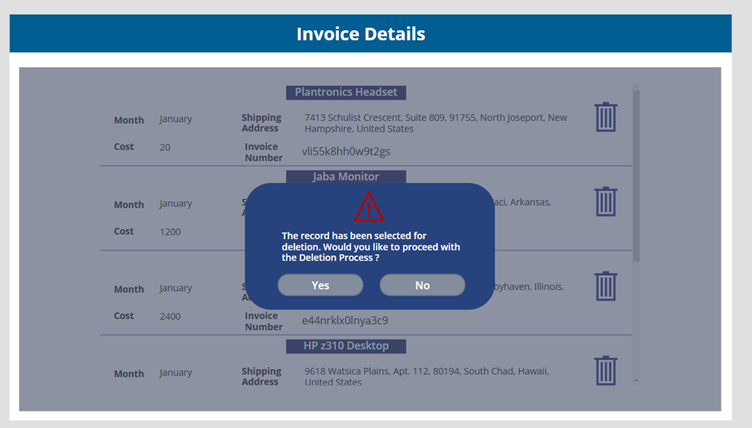
Same way the button control can be used as containers to provide a rounded information Pop up messages or confirmation dialog boxes
Summary
Thus, we saw how we can simulate rounded corners for controls which do not have the radius property to inherently give them rounded corners.