Using the HTML5 and jQuery UI Datepicker Popup Calendar with ASP.NET MVC - Part 3
This tutorial will teach you the basics of how to work with editor templates, display templates, and the jQuery UI datepicker popup calendar in an ASP.NET MVC Web application.
Working with Complex Types
In this section you'll create an address class and learn how to create a template to display it.
In the Models folder, create a new class file named Person.cs where you'll put two types: a Person class and an Address class. The Person class will contain a property that's typed as Address. The Address type is a complex type, meaning it's not one of the built-in types like int, string, or double. Instead, it has several properties. The code for the new classes looks like this:
public class Address {
public string StreetAddress { get; set; }
public string City { get; set; }
public string PostalCode { get; set; }
}
public class Person {
public int ID { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string Phone { get; set; }
public Address HomeAddress;
}
In the Movie controller, add the following PersonDetail action to display a person instance:
public ActionResult PersonDetail(int id = 0) {
return View(GetPerson(id));
}
Then add the following code to the Movie controller to populate the Person model with some sample data:
Person GetPerson(int id) {
var p = new Person
{
ID = 1,
FirstName = "Joe",
LastName = "Smith",
Phone = "123-456",
HomeAddress = new Address
{
City = "Great Falls",
StreetAddress = "1234 N 57th St",
PostalCode = "95045"
}
};
return p;
}
Open the Views\Movies\PersonDetail.cshtml file and add the following markup for the PersonDetail view.
@model Person
@{
ViewBag.Title = "PersonDetail";
}
<h2>Person Detail</h2>
@Html.DisplayForModel()
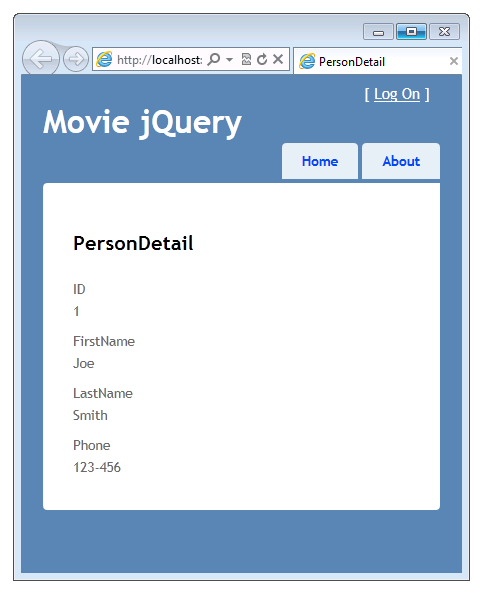
Press Ctrl+F5 to run the application and navigate to Movies/PersonDetail.
The PersonDetail view doesn't contain the Address complex type, as you can see in this screenshot. (No address is shown.)

The Address model data is not displayed because it's a complex type. To display the address information, open the Views\Movies\PersonDetail.cshtml file again and add the following markup.
@Html.DisplayFor( x => x.HomeAddress )
The complete markup for the PersonDetail now view looks like this:
@model MvcMovie.Models.Person
@{
ViewBag.Title = "PersonDetail";
}
<h2>Person Detail</h2>
@Html.DisplayForModel()
@Html.DisplayFor( x => x.HomeAddress )
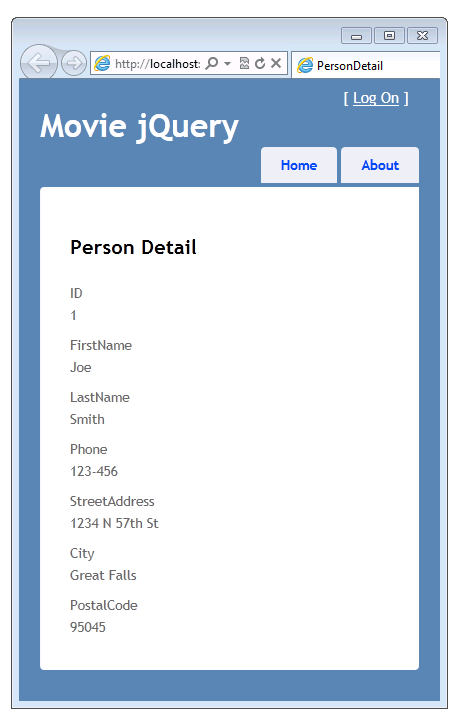
Run the application again and display the PersonDetail view. The address information is now displayed:

Creating a Template for a Complex Type
In this section you'll create a template that will be used to render the Address complex type. When you create a template for the Address type, ASP.NET MVC can automatically use it to format an address model anywhere in the application. This gives you a way to control the rendering of the Address type from just one place in the application.
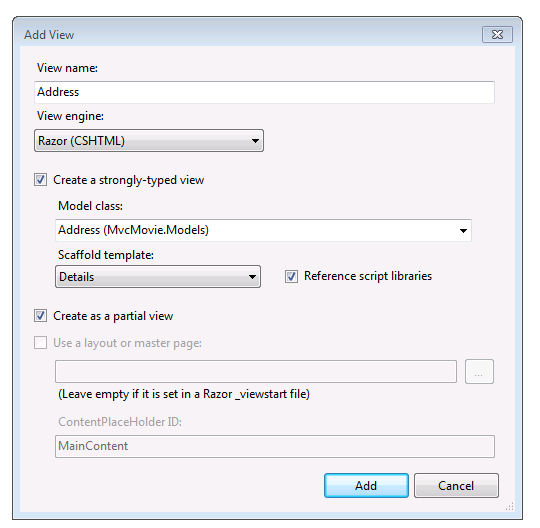
In the Views\Shared\DisplayTemplates folder, create a strongly typed partial view named Address:

Click Add, and then open the new Views\Shared\DisplayTemplates\Address.cshtml file. The new view contains the following generated markup:
@model MvcMovie.Models.Address
<fieldset>
<legend>Address</legend>
<div class="display-label">StreetAddress</div>
<div class="display-field">
@Html.DisplayFor(model => model.StreetAddress)
</div>
<div class="display-label">City</div>
<div class="display-field">
@Html.DisplayFor(model => model.City)
</div>
<div class="display-label">PostalCode</div>
<div class="display-field">
@Html.DisplayFor(model => model.PostalCode)
</div>
</fieldset>
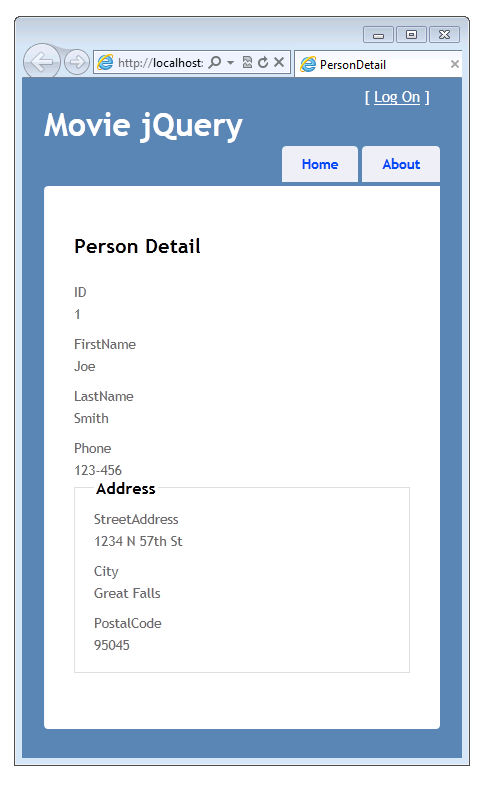
Run the application and display the PersonDetail view. This time, the Address template that you just created is used to display the Address complex type, so the display looks like the following:

Summary: Ways to Specify the Model Display Format and Template
You've seen that you can specify the format or template for a model property by using the following approaches:
Applying the
DisplayFormatattribute to a property in the model. For example, the following code causes the date to be displayed without the time:[DisplayFormat(DataFormatString = "{0:d}")] public DateTime ReleaseDate { get; set; }Applying a DataType attribute to a property in the model and specifying the data type. For example, the following code causes the date to be displayed without the time.
[DataType(DataType.Date)] public DateTime ReleaseDate { get; set; }If the application contains a date.cshtml template in the Views\Shared\DisplayTemplates folder or the Views\Movies\DisplayTemplates folder, that template will be used to render the
DateTimeproperty. Otherwise the built-in ASP.NET templating system displays the property as a date.Creating a display template in the Views\Shared\DisplayTemplates folder or the Views\Movies\DisplayTemplates folder whose name matches the data type that you want to format. For example, you saw that the Views\Shared\DisplayTemplates\DateTime.cshtml was used to render
DateTimeproperties in a model, without adding an attribute to the model and without adding any markup to views.Using the UIHint attribute on the model to specify the template to display the model property.
Explicitly adding the display template name to the Html.DisplayFor call in a view.
The approach you use depends on what you need to do in your application. It's not uncommon to mix these approaches to get exactly the kind of formatting that you need.
In the next section, you'll switch gears a bit and move from customizing how data is displayed to customizing how it's entered. You'll hook up the jQuery datepicker to the edit views in the application in order to provide a slick way to specify dates.