Create and Publish your Mobile App
In this article, we will learn about how to create and publish the Mobile App (available only for Android platform) for your training portal.

Pre-requisites for mobile application
Step 1: Update the configuration on the platform
Login as an Global Admin to your Community training portal and switch to administrator view.
Navigate to Settings option, click on General and check the Enable TWA (Mobile app) option under Admin settings section.

- Once the option is enabled you will be able to see the Mobile Application option.

Under Mobile Application setting you need to specify following information, which will complete the pre-requisites:
Setting Description Mobile Application Name You can specify your Instance name, this name will be used for rendering splash screen (Android), Start menu item (Windows) Mobile Application Short Name This will be used to generate the App icon name on the device app tray. You can mention a shorter acronym of your instance name. Application Background Color This setting will be used for rendering Splash screen (Android) Application Logo (512 px by 512 px) The logo must be 512x512 pixels, MCT uses this image to render Splash screen, Start menu, App Launcher item for your PWA.
For setting up the mobile app for your training portal, you will need a mobile app APK/AAB file and setup your Google PlayStore account. The APK/AAB file can be generated in two ways,
Steps to create Mobile Application
Option 1: Creating a progressive web application (PWA) for android
What are Progressive Web Applications?
Progressive Web Apps (PWAs) provide access to open web technologies for cross-platform interoperability and provide your users with an app-like experience customized for their devices.
PWAs are websites that are progressively enhanced to function like installed apps on supporting platforms, and like regular web sites on other browsers.
The qualities of a PWA combine the best of the web and compiled apps. PWAs run in browsers, like websites, but have access to app features like the ability to work offline, be installed on the operating system, support push notifications and periodic updates, access hardware features, and more.
When installed, PWAs are just like other apps on Windows or Android. They can be added to the Start Menu, pinned to the Taskbar, handle files, run on user login on Desktop and in Android PWA will added as native application in app tray.
Since a progressive web app is a type of webpage/website known as a web application, they do not require separate bundling or distribution. By following simple Installation Requirements as mentioned below, administrators can enable PWA to be available for learners to install on their devices. With PWA Builder, you can then build android app for you PWA enabled instance.
Installing PWA on your Desktop and Mobile Device
Once the Installation Requirements for PWA are satisfied, as you login to your MCT instance you will be seeing an icon on the search bar of your browser indicating PWA app is available for installation.
Users can now install the PWA which renders your MCT webapp as a native application.
After successful installation, you can check options to allow the app to pin to taskbar, pin to start, create a Desktop shortcut as per your requirement.
For mobile devices (Android), users can install PWA by clicking on the prompt (add to home screen banner) that they receive while browsing your MCT instance or clicking on ‘install app’ from browser options.
Note
Devices & Browser Compatibility:
The PWA flow works as expected when using chromium-based browsers such as Microsoft Edge, Google Chrome.
For Firefox browser in desktop, the PWA install icon will not be seen on the URL bar, however the service workers will be installed. In Mobile Firefox browser, you will have Add to home screen option that can install PWA.
Safari on iOS doesn’t support add to home screen banner, however the option is visible in the browser menu. You might notice some inconsistencies with PWA on iOS.
Generate Android App Bundle using PWA Builder
As you enabled the PWA, in the backend there will be a service worker and a web manifest added, through which you can build a native Android application that can be bundled to be uploaded to your play store. We recommend using PWABuilder an online GUI tool that can generate APK & AAB files for your instance.
Part 1: Steps to Generate Android App Bundle
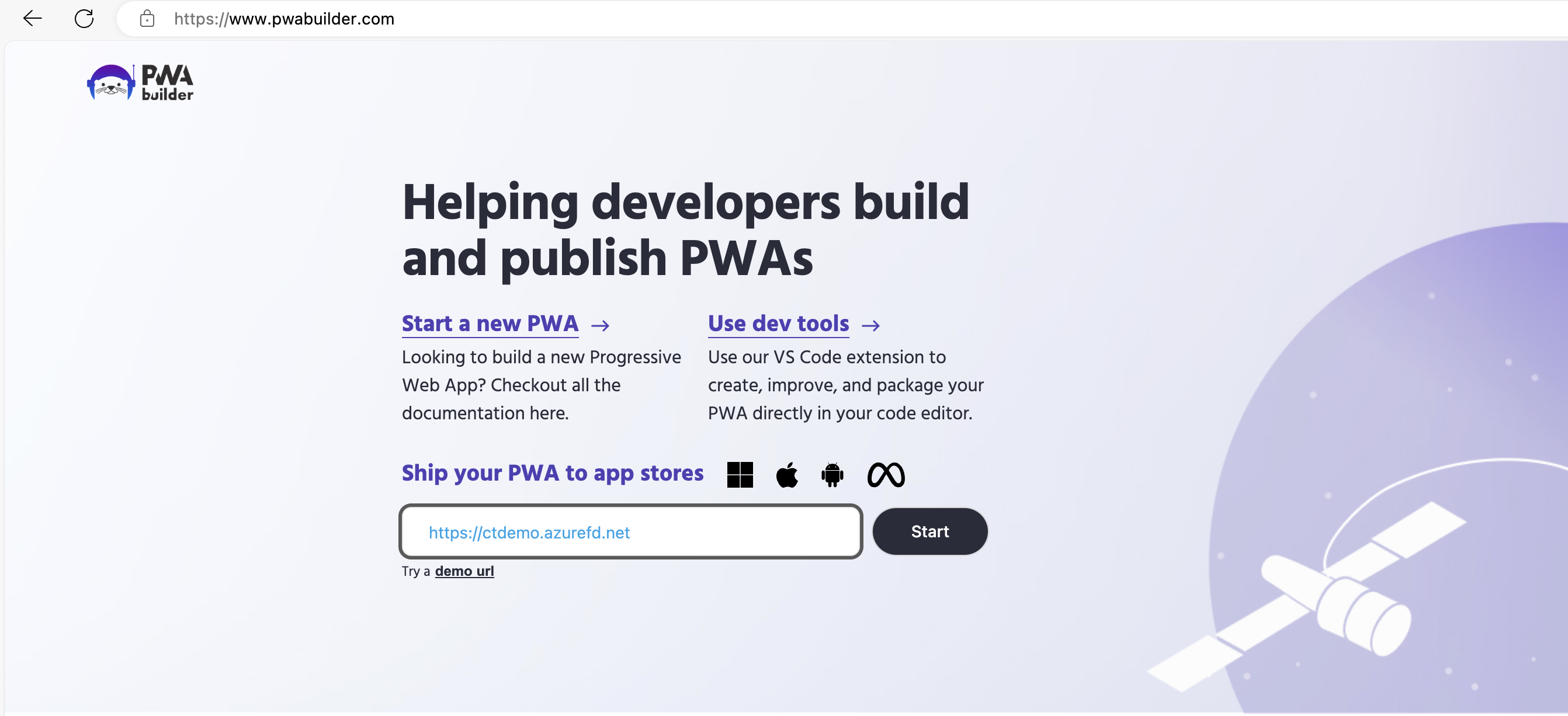
Open PWABuilder
In the text box on homepage of PWA builder, enter your instance URL (eg: contosolearning.azurewebsites.net) and click ‘Start’. In the backend PWABuilder will verify if you have a service worker and manifest available for your PWA.

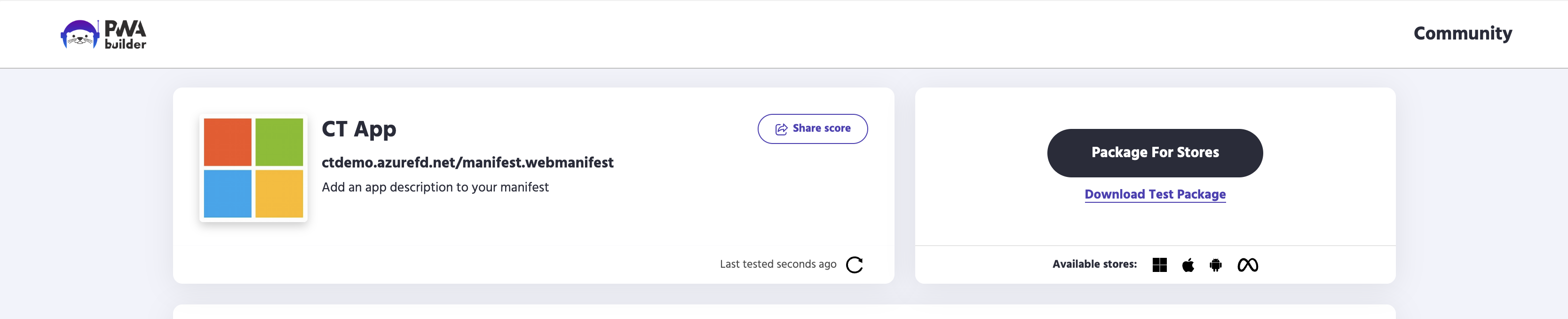
Click on Package for stores.

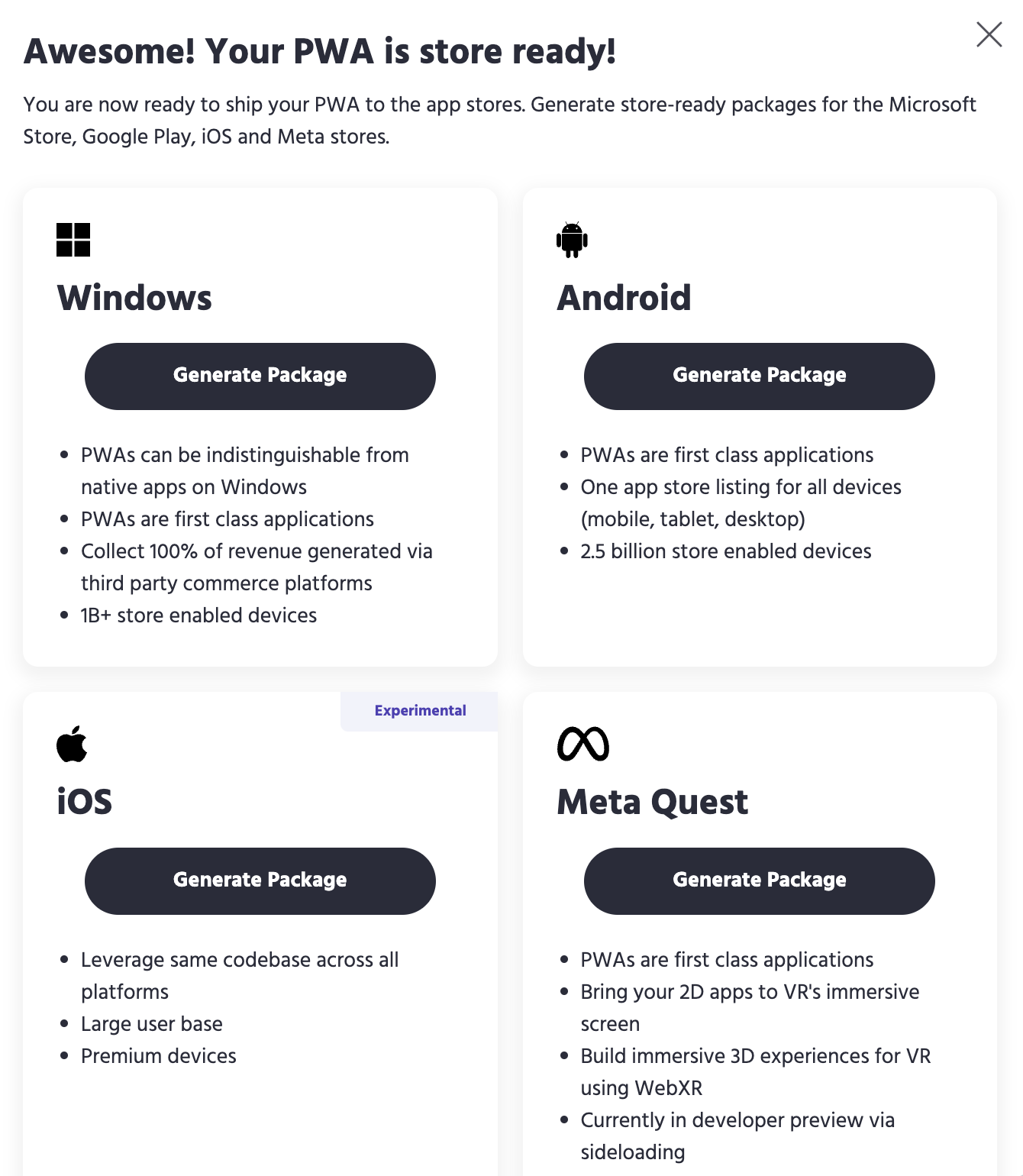
You will be redirected to page where you can generate Android App bundle, to the right in Android section, click on "Generate package".

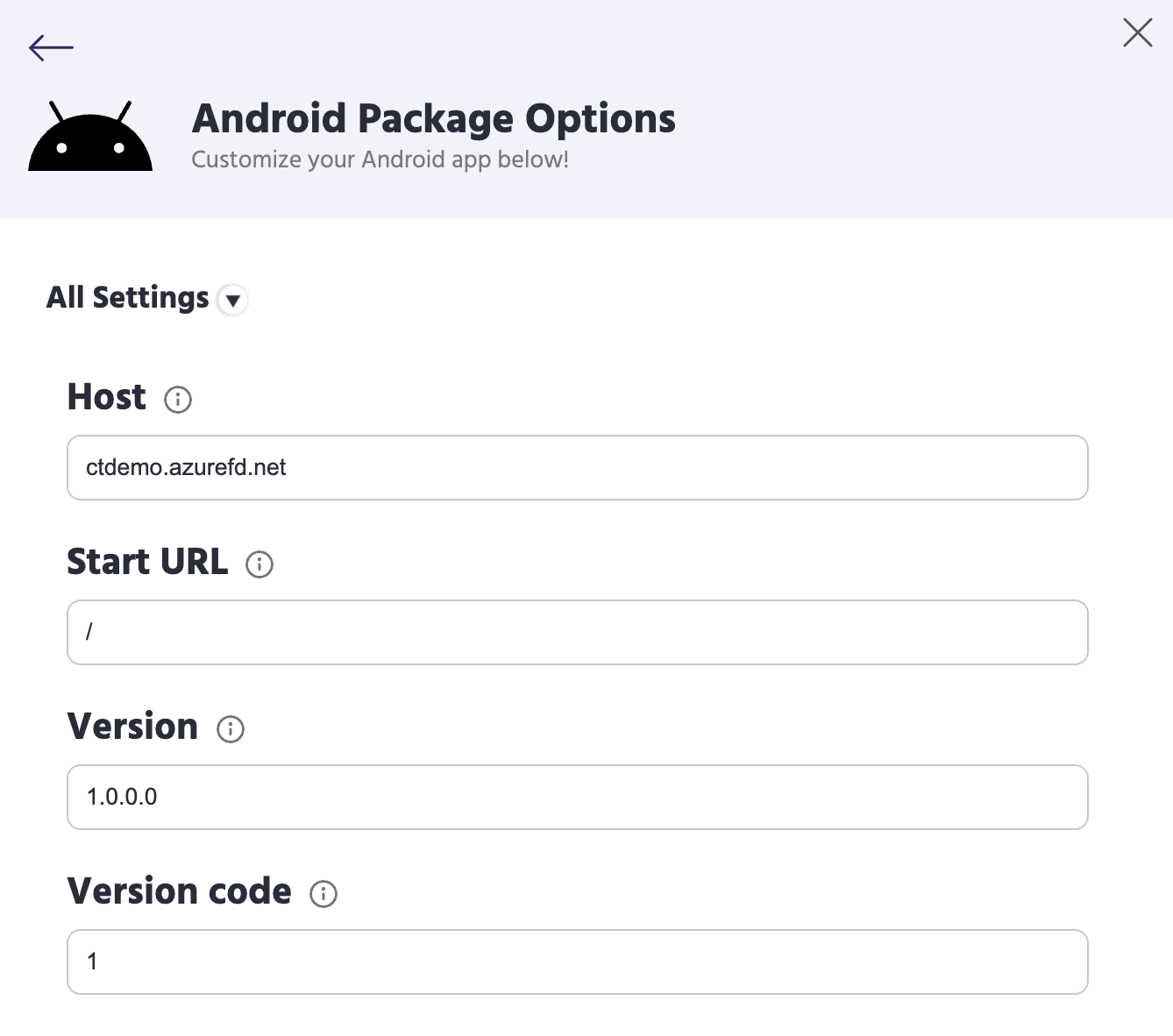
In 'Android App Options' window:
If you want to update an existing application then mention Package ID of your previously published android app.
If creating application for first time, you can choose to leave it with pre-populated ID.
Provide App name and Launcher name for your application. If creating application for the first time, then you can proceeed to Step 6 generating your app bundle
Click on “All Settings” and increment your App version and App Version Code by 1 from the version of your existing app, if creating the app for first time do not increment the value.

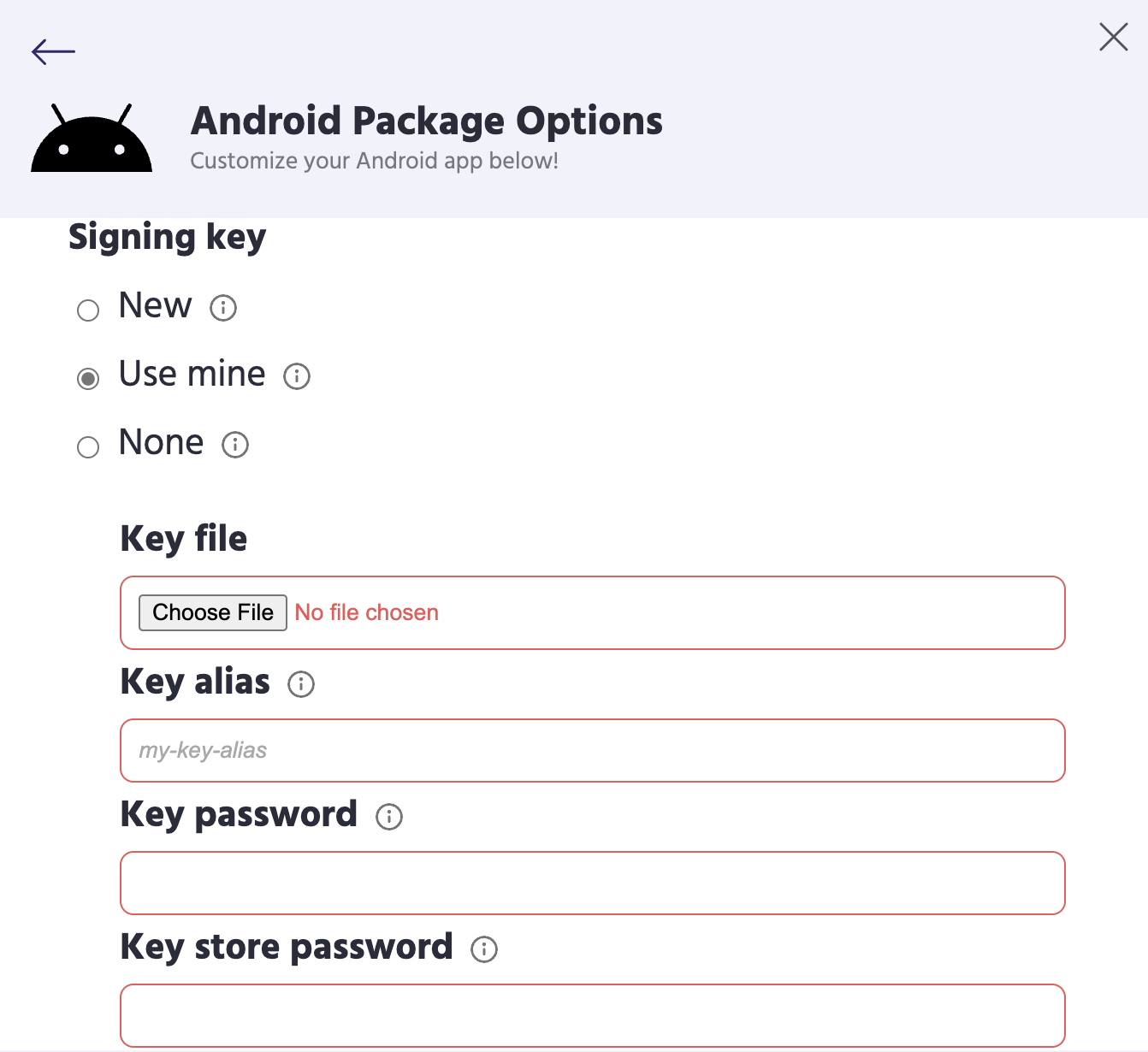
Scroll to “Signing Key”, choose ‘Use Mine’ and upload the key store file that you received from MCT support team.

Download your application bundle.
Finish the process by running a script with steps as mentioned in this document that will allow you for Digital Asset linking.
Option 2: Requesting a TWA mobile app AAB from the platform team
Complete the pre-requisites and visit Community Training Helpdesk to request the TWA.
.png)
Click on Sign in on the top-left corner of the homepage. Use your Azure AD or Social accounts to register and sign in.
Click on Create Support Ticket and enter the following values:
Field Description Title Enter "Request a Mobile App" Type Select "Request” Subject Select "Mobile App" Description Check Step 4 Provide the following information in the Description section of the Support Ticket -
Portal URL - This is the instance of the platform for which the mobile app will be generated
Application Name - This is the name of the mobile app when published on playStore
Sample Description Content
- Portal URL - https://contoso.azurefd.net/
- Application Name - Contoso Learning Center
That's all! You’ll receive a link on your contact email address to download the mobile AAB & APK files from our support team (in 4-5 business days).
Steps to publish your mobile app to the playStore
Before you begin
Follow the steps above for creating your mobile app and ensure you have received the download link to your Mobile APK & AAB files from Microsoft.
We provide two files i.e., the APK & AAB file, you can use the APK file to test your app before publishing and to publish you may use the AAB bundle which contains support to multiple android versions and supports 32 & 64 bit.
Sign up on Google Play console in order to publish your app on Google PlayStore.
Steps to publish your mobile app
Download the AAB file to your computer from the email you received from our support team, after creating your Mobile App.
Follow the instructions given here to upload and publish your APK on the Google Play Store.
Note
The steps to publish AAB files are similar to the steps used in publishing an APK file.
Once you have uploaded and published your AAB file, navigate to Settings -> Users & Permissions.
.png)
Click on “Invite New User”.
.png)
Enter the email address as sangamdeployments@gmail.com.
.png)
Leave Access Expiry date as Never.
Select the role as Release Manager.
Choose your mobile app from Choose an App dropdown.
Click on Send Invitation.
Important: Send an email note to the Community Training team that the permission has been shared. You can reply to the email chain in which AAB file was shared with you.
Note
- If there is any change/update in login type configuration on your instance then the mobile application needs to be updated.
- Office files are accessible only in TWA.
Please reach out to us via HelpDesk if you have any further queries.