Get started with Azure Key Vault keys in JavaScript
This article shows you how to connect to Azure Key Vault by using the Azure Key Vault keys client library for JavaScript. Once connected, your code can operate on keys in the vault.
API reference | Package (npm) | Library source code | Samples | Give feedback
Prerequisites
- An Azure subscription - create one for free.
- Azure Key Vault instance. Review the access policies on your Key Vault to include the permissions necessary for the specific tasks performed in code.
- Node.js version LTS
Set up your project
Open a command prompt and change into your project folder. Change
YOUR-DIRECTORYto your folder name:cd YOUR-DIRECTORYIf you don't have a
package.jsonfile already in your directory, initialize the project to create the file:npm init -yInstall the Azure Key Vault keys client library for JavaScript:
npm install @azure/keyvault-keysIf you want to use passwordless connections using Microsoft Entra ID, install the Azure Identity client library for JavaScript:
npm install @azure/identity
Authorize access and connect to Key Vault
Microsoft Entra ID provides the most secure connection by managing the connection identity (managed identity). This passwordless functionality allows you to develop an application that doesn't require any keys stored in the code.
Before programmatically authenticating to Azure to use Azure Key Vault keys, make sure you set up your environment.

Build your application
As you build your application, your code interacts with two types of resources:
- KeyVaultKey, which includes:
- ID, name, and value.
- Allowed operations.
- Type such as
EC,EC-HSM,RSA,RSA-HSM,oct,oct-HSM. - Properties as KeyProperties
- KeyProperties, which include the keys's metadata, such as its name, version, tags, expiration data, and whether it's enabled.
If you need the value of the KeyVaultKey, use methods that return the KeyVaultKey:
Object model
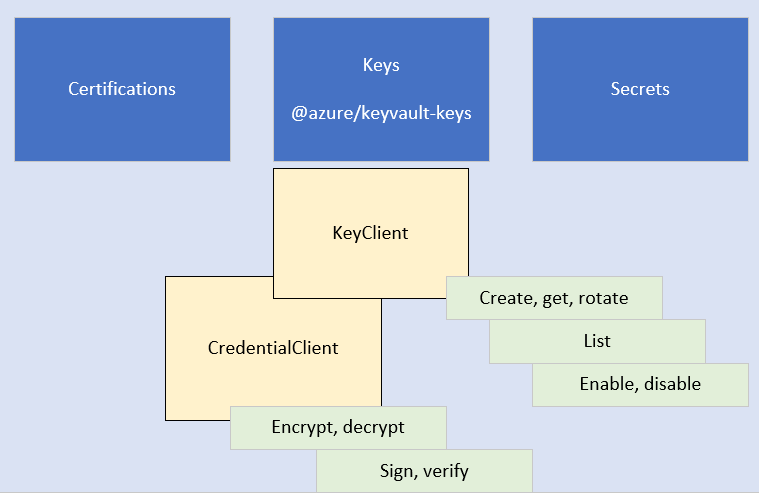
The Azure Key Vault keys client library for JavaScript includes the following clients:
- KeyClient: The KeyClient object is the top object in the SDK. This client allows you to perform key management tasks such as create, rotate, delete, and list the keys.
- CryptographyClient allows you to encrypt, decrypt, sign, verify, wrap and unwrap keys.

Create a KeyClient object
Once your local environment and Key Vault authorization are set up, create a JavaScript file, which includes the @azure/identity and the @azure/keyvault-keys packages. Create a credential, such as the DefaultAzureCredential, to implement passwordless connections to your vault. Use that credential to authenticate with a KeyClient object.
// Include required dependencies
import { DefaultAzureCredential } from '@azure/identity';
import { KeyClient } from '@azure/keyvault-keys';
// Authenticate to Azure
// Create KeyClient
const credential = new DefaultAzureCredential();
const client = new KeyClient(
`https://${process.env.AZURE_KEYVAULT_NAME}.vault.azure.net`,
credential
);
// Get key
const key = await client.getKey("MyKeyName");
Create a CryptographyClient object
The CryptographyClient object is the operational object in the SDK, using your key to perform actions such as encrypt, decrypt, sign and verify, wrapping and unwrapping.
Use your Identity credential from your KeyClient, along with the key name, to create a CryptographyClient to perform operations.
// Include required dependencies
import { DefaultAzureCredential } from '@azure/identity';
import {
CryptographyClient,
KeyClient,
KnownEncryptionAlgorithms,
RsaEncryptParameters
} from '@azure/keyvault-keys';
// Authenticate to Azure
// Create KeyClient
const credential = new DefaultAzureCredential();
const client = new KeyClient(
`https://${process.env.AZURE_KEYVAULT_NAME}.vault.azure.net`,
credential
);
// Get key
const key = await client.getKey("MyKeyName");
if (key?.name) {
// get encryption client
const encryptClient = new CryptographyClient(key, credential);
// encrypt data
const encryptParams = {
algorithm: KnownEncryptionAlgorithms.RSAOaep256,
plaintext: Buffer.from("Hello world!")
}
const encryptResult = await encryptClient.encrypt(encryptParams);
}