Color Scale Gradient Data Bins
Note
Bing Maps Web Control SDK retirement
Bing Maps Web Control SDK is deprecated and will be retired. Free (Basic) account customers can continue to use Bing Maps Web Control SDK until June 30th, 2025. Enterprise account customers can continue to use Bing Maps Web Control SDK until June 30th, 2028. To avoid service disruptions, all implementations using Bing Maps Web Control SDK will need to be updated to use Azure Maps Web SDK by the retirement date that applies to your Bing Maps for Enterprise account type. For detailed migration guidance, see Migrate from Bing Maps Web Control SDK and Migrate Bing Maps Enterprise applications to Azure Maps with GitHub Copilot.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
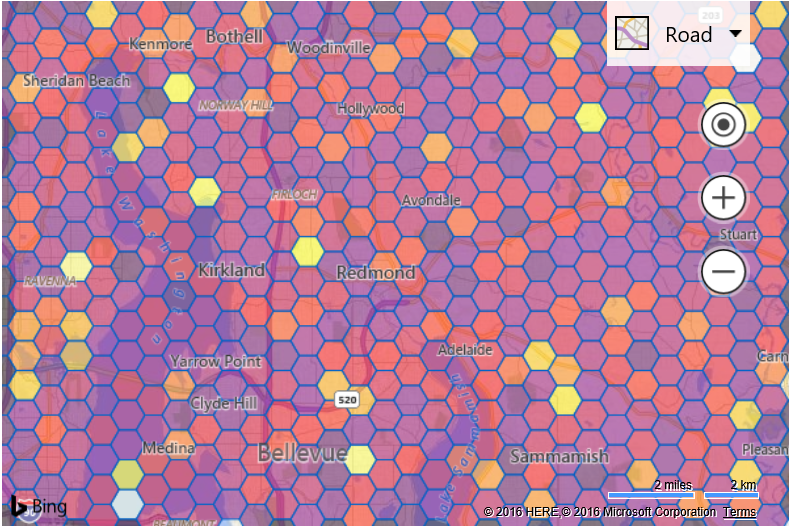
This example shows how to use a linear gradient to assign colors to data bins based on the relative number of pushpins in each bin. Data bins that are white have the most pushpins, while those that are darker in color have less.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript' src='https://www.bing.com/api/maps/mapcontrol?callback=GetMap' async defer></script>
<script type='text/javascript'>
var map;
var heatGradientData;
function GetMap()
{
map = new Microsoft.Maps.Map('#myMap', {
credentials: 'Your Bing Maps Key'
});
var pins = Microsoft.Maps.TestDataGenerator.getPushpins(10000, map.getBounds());
for (var i = 0, len = pins.length; i < len; i++) {
pins[i].metadata = {
myValue: Math.random() * 100
};
}
createHeatGradient();
Microsoft.Maps.loadModule('Microsoft.Maps.DataBinning', function () {
var layer = new Microsoft.Maps.DataBinningLayer(pins, {
aggregationProperty: 'myValue',
colorCallback: function (bin, min, max) {
return getLegendColor(bin.metrics.count, max.count);
}
});
map.layers.insert(layer);
});
}
function createHeatGradient() {
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
//Create a linear gradient for the legend.
var colorGradient = {
'0': 'Black',
'0.4': 'Purple',
'0.6': 'Red',
'0.8': 'Yellow',
'1': 'White'
};
var grd = ctx.createLinearGradient(0, 0, 256, 0);
for (var c in colorGradient) {
grd.addColorStop(c, colorGradient[c]);
}
ctx.fillStyle = grd;
ctx.fillRect(0, 0, canvas.width, canvas.height);
//Store the pixel information from the legend.
heatGradientData = ctx.getImageData(0, 0, canvas.width, 1);
}
function getLegendColor(value, maxValue) {
value = (value > maxValue) ? maxValue : value;
//Calculate the pixel data index from the ratio of value/maxValue.
var idx = Math.round((value / maxValue) * 256) * 4 - 4;
if (idx < 0) {
idx = 0;
}
//Create an RGBA color from the pixel data at the calculated index.
return 'rgba(' + heatGradientData.data[idx] + ',' +
heatGradientData.data[idx + 1] + ',' +
heatGradientData.data[idx + 2] + ',' + '0.5)';
}
</script>
</head>
<body>
<div id="myMap" style="position:relative;width:600px;height:400px;"></div>
</body>
</html>
Running this code in your browser will display a map filled with hexagon data bins that are colored based on the number of pushpins in each bin using a linear gradient as a color source.