Data Binning Layer Events
Note
Bing Maps Web Control SDK retirement
Bing Maps Web Control SDK is deprecated and will be retired. Free (Basic) account customers can continue to use Bing Maps Web Control SDK until June 30th, 2025. Enterprise account customers can continue to use Bing Maps Web Control SDK until June 30th, 2028. To avoid service disruptions, all implementations using Bing Maps Web Control SDK will need to be updated to use Azure Maps Web SDK by the retirement date that applies to your Bing Maps for Enterprise account type. For detailed migration guidance, see Migrate from Bing Maps Web Control SDK and Migrate Bing Maps Enterprise applications to Azure Maps with GitHub Copilot.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
The Data Binning layer extends from the Layer class and has all the same events available. Events can be added directly to the layer and will fire for the shapes in the layer. Alternatively, you can also loop through each shape in the layer and add an event to individual shapes.
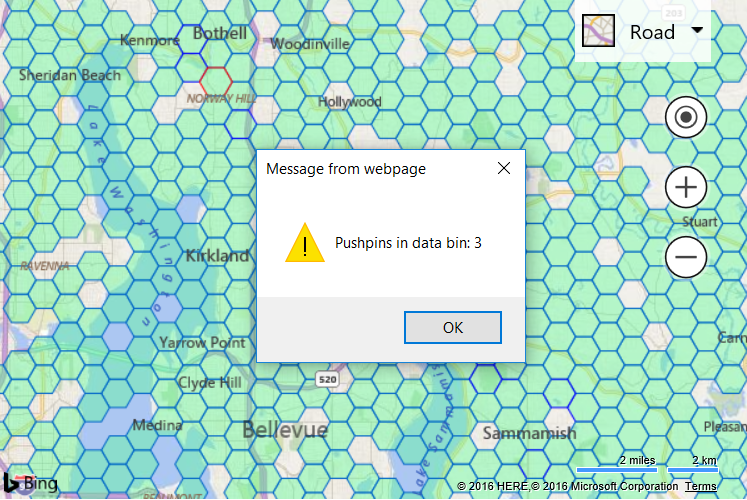
This example shows how to add events to the data binning layer which will fire when the mouse hovers over one of the data bins. When hovered the outline stroke color of the data bin will turn red. Clicking on the data bin will display the number of pushpins that are in the data bin.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript' src='https://www.bing.com/api/maps/mapcontrol?callback=GetMap' async defer></script>
<script type='text/javascript'>
var map;
function GetMap()
{
map = new Microsoft.Maps.Map('#myMap', {
credentials: 'Your Bing Maps Key'
});
//Generate random test pushpins.
var pins = Microsoft.Maps.TestDataGenerator.getPushpins(1000, map.getBounds());
//Load Data Binning module.
Microsoft.Maps.loadModule('Microsoft.Maps.DataBinning', function () {
//Create the Data Binning Layer.
var layer = new Microsoft.Maps.DataBinningLayer(pins);
//When the user clicks a data bin polygon, display the number of pushpins in the data bin.
Microsoft.Maps.Events.addHandler(layer, 'click', function (e) {
var bin = e.primitive;
alert('Pushpins in data bin: ' + bin.dataBinInfo.containedPushpins.length);
});
//When the user mouses over of a data bin polygon, set its stroke color to red.
Microsoft.Maps.Events.addHandler(layer, 'mouseover', function (e) {
e.primitive.setOptions({ strokeColor: 'red' });
});
//When the user mouses out of a data bin polygon, set its stroke color to blue.
Microsoft.Maps.Events.addHandler(layer, 'mouseout', function (e) {
e.primitive.setOptions({ strokeColor: 'blue' });
});
//Add the layer to the map.
map.layers.insert(layer);
});
}
</script>
</head>
<body>
<div id="myMap" style="position:relative;width:600px;height:400px;"></div>
</body>
</html>
Running this code in the browser will display hexagon bins on the map. If you however the mouse pointer over one of the polygons, its outline stroke color will turn red. Clicking on the data bin will display the number of pushpins that are in the data bin.