Configure components to display customer details and recent records
Use the Customer 360 and Recent records components to display the customer details and related records for a case.
Add the Customer 360 component to a case form
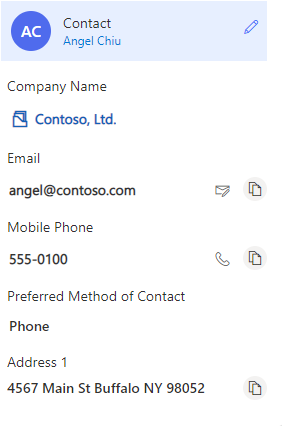
After you add the Customer 360 control to a case form, when a customer service representative (service representative or representative) selects a customer in the Customer field, the customer details are displayed as follows:
Do the following tasks to add the control. You can use these steps to display customer records on any entity where the Customer lookup is available.
Step 1: Add the Customer 360 component to forms in the Account and Contact tables. By default, the component is available in the Account form for Customer card and Contact form for Customer card forms.
Step 2: On the Case form, add the Account and Contact forms on which the component was added. More information: Edit related table records directly from another table’s main form.
You can add the Customer 360 card to a custom form in Customer Service workspace and Omnichannel for Customer Service. Perform the steps in View the customer details in an app side pane on a custom form section to add the Customer 360 card to a customized form.
Step 1: Add the Customer 360 component to Contact and Account forms
In Power Apps, select the environment that contains your solution.
Select Tables, select Account, and then select the Forms area.
Create a new form or use an existing form. More information: Create, edit, or configure forms using the model-driven form designer.
Note
You must hide all the elements that are already available on the form.
In the form designer, select Components from the left navigation, and then select Customer 360.
Drag it to the form.
On the Properties panel, do the following actions:
- Select the attributes from the table that must be displayed as fields on the form to the user. You can select up to seven simple and three composite attributes.
- Specify if the users can edit the fields in the card in the Enable Editing drop down. This field is set to Yes by default.
- The control header displays the contact name or account name when a contact or account is selected from the customer lookup on the form. If you want the control header to display a static header, specify Static Value and set Show Static Header to Yes.
- Set the Enable Rich Text Editor for Multiline Text Fields to Yes for the rich text editor control to be enabled for multi-line text columns.
Note
If the multi-line text field is defined as rich-text on other forms, you can enable the rich text editor for this field on Customer 360 component. If you don't enable this, users might see html tags in the field if the field has formatted content.
If you'd like to add advanced configuration for the rich text editor control, specify the Custom Rich Text Editor Configuration URL. More information: Create and use advanced configuration for the rich text editor control
Save and publish the form.
Repeat steps 3 to 6 for the Contact table.
Step 2: Add the Customer or Account form with the Customer 360 component to the Case form
- In the same environment, select Case from Tables, and then select the Forms area.
- Select the required form.
- In the form designer, select Table columns from the left navigation, clear the Show only unused table columns checkbox.
- Select Customer, and then drag it on the form.
- In the Properties section of the Customer lookup, do the following:
- Select Components, and then select Add Component.
- Select Form.
- On Add Form, select Related form. The Add related form flyout appears. Specify the following:
- Related table: Account
- Related form: The form with the Customer 360 component.
- Do the steps above to add the Contact table and the new form with the Customer 360 component.
- Save and publish the changes.
View the customer details in an app side pane on a custom form
Perform the following steps to view the customer details in an app side pane, when the representative changes the customer or account name.
- In Power Apps, you must add the event handler function for the On Change event of the Customer or Account. More information: Add or remove event handler function to event using UI.
- Specify the following details in Configure Event:
- Event Type: On Change
- Library: ModernCaseManagement/Incident/msdyn_ModernCaseManagement. If this value isn't available in the Library dropdown, select Add Library and add the option.
- Function: ModernCaseManagement.ModernCaseManagementLibrary.onCustomerChange
- Select Enabled and Pass execution context as first parameter.
- Save and publish the changes.
Display customer details when an existing record is opened
If representatives should see the customer details in an app side pane when they open an existing record with the customer or account name populated, add the following function to your customer script for the On Load event: ModernCaseManagement.ModernCaseManagementLibrary.onCustomerChange(executionContext);.
Add the Recent records component
In Power Apps, select the environment that contains your solution.
Select Tables, select the required table, and then select the Forms area.
Select the required entity.
In the form designer, select Components from the left navigation, and then select Recent records.
Drag it onto the form.
On the Properties panel, do the following:
- Specify the Table from which the records must be displayed.
- Select the Default view and Default chart. The views and charts available in the table are displayed.
- Specify the maximum number of rows the card must display when it loads. The default number of rows displayed is four.
Save and publish the changes.
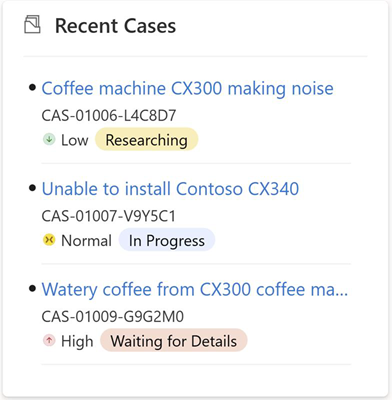
The Recent records control displays the related records as follows, if you select Case in the Table field.

Related information
Create, edit, or configure forms using the model-driven form designer
Edit related table records directly from another table’s main form