Test a JavaScript client-side web application that calls Microsoft Graph
In this tutorial, you learn how to use Dev Proxy to test a sample JavaScript client-side web application that calls Microsoft Graph.
Prerequisites
This part of the tutorial assumes that you installed and configured Dev Proxy on your machine. If not, do that now.
To follow this tutorial, you need:
- Microsoft 365 tenant.
- Account with permissions to create Microsoft Entra app registrations.
- Git (see GitHub’s set up Git guide).
- nodejs LTS.
Tip
We recommend that you use a Microsoft 365 Developer Tenant with content packs installed. Get your free tenant by signing up to the Microsoft 365 Developer Program.
Clone and configure the sample app
- Download the sample app
- Follow the instructions to configure the app.
Start Dev Proxy
Dev Proxy comes with a preset configuration for testing apps that send requests to Microsoft Graph and SharePoint Online APIs.
- Open a command prompt, enter
devproxy --config-file "~appFolder/presets/m365.json"and press Enter to start Dev Proxy with configuration for Microsoft 365.
Launch the sample app
- Open a command prompt and change to the
samplesdirectory. - Enter
npx lite-serverand press Enter to start the sample app web server.

Test the sample app
- In the running app, select the
Without SDKbutton.
Caution
If you got an empty page after clicking the Without SDK button, check that you have configured the Azure AD App Registration. The issue occurs when the .env file containing the Client ID of your app registration is missing.
- Select the
Loginbutton and complete the sign in flow.

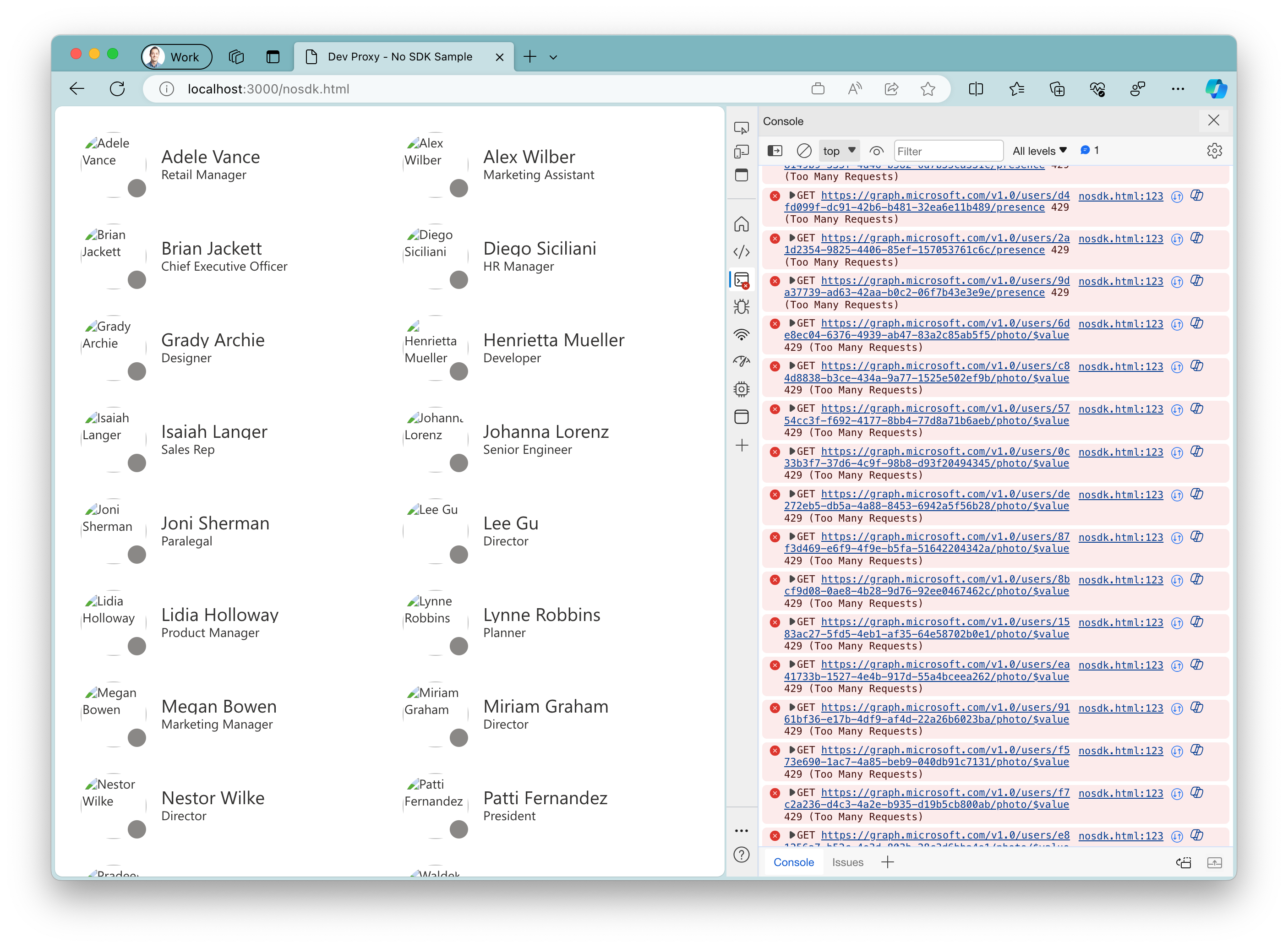
Dev Proxy introduces faults into your application by intercepting requests to Microsoft Graph. It uses 50% chance for failing requests with a random supported HTTP error status code.
View the proxy output and take a moment to refresh the sample app. See how the sample app handles (or not, in this case) the failures introduced by the proxy.

- Press Ctrl + C to stop Dev Proxy.