Progressive Web App demos
Refer to these demo PWAs to learn how to use features and APIs that can progressively enhance your apps when installed on devices.
PWAmp
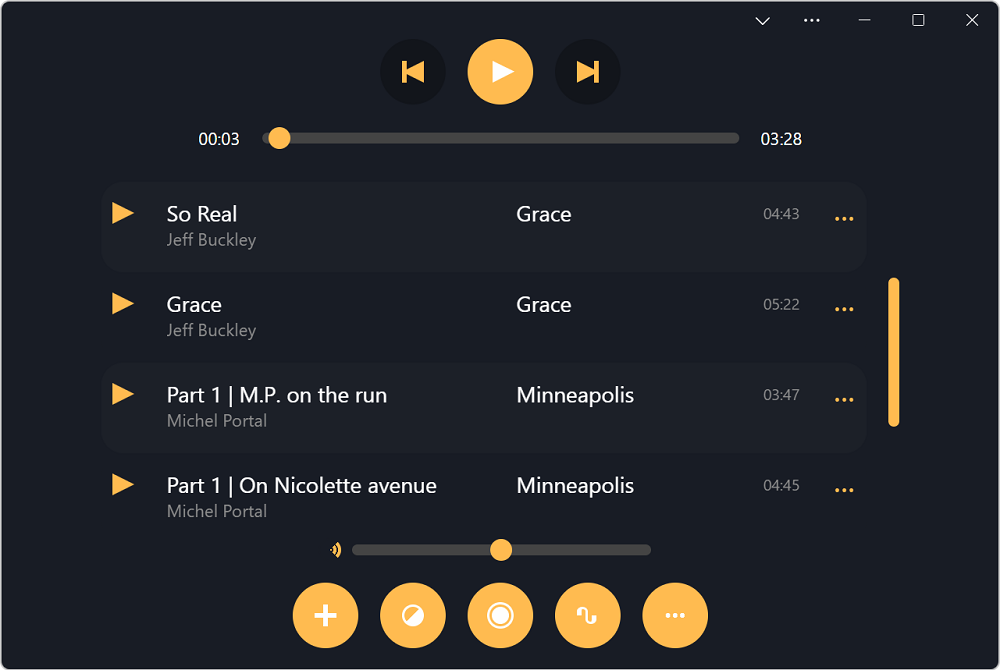
PWAmp is a desktop music player that plays local and remote audio files.

App, source code and Readme file.
PWAmp uses the following features:
| Feature | Description | Documentation |
|---|---|---|
| Window Controls Overlay | The space normally reserved to the title bar can be used by PWAmp to display a visualization of the current song. | Display content in the title bar area using Window Controls Overlay |
| Protocol Handling | Links that start with web+amp: can be used to share remote songs. |
Handle protocols in Progressive Web Apps |
| File Handling | Audio files can be opened with PWAmp directly. Right-click on a file ending with .mp3 for example and click Open with. |
Handle files in Progressive Web Apps |
| Web Share | Songs can be shared with other apps through the operating system sharing dialog. | Sharing content |
| Share Target | Other apps can share audio files with PWAmp, through the operating system sharing dialog. | Receiving shared content |
| Widget | A mini-player Widget can be installed in Windows 11 Widgets dashboard to see the current song. | Build PWA-driven Widgets |
| Sidebar | PWAmp can be pinned to the sidebar in Microsoft Edge. | Build PWAs for the sidebar in Microsoft Edge |
Wami
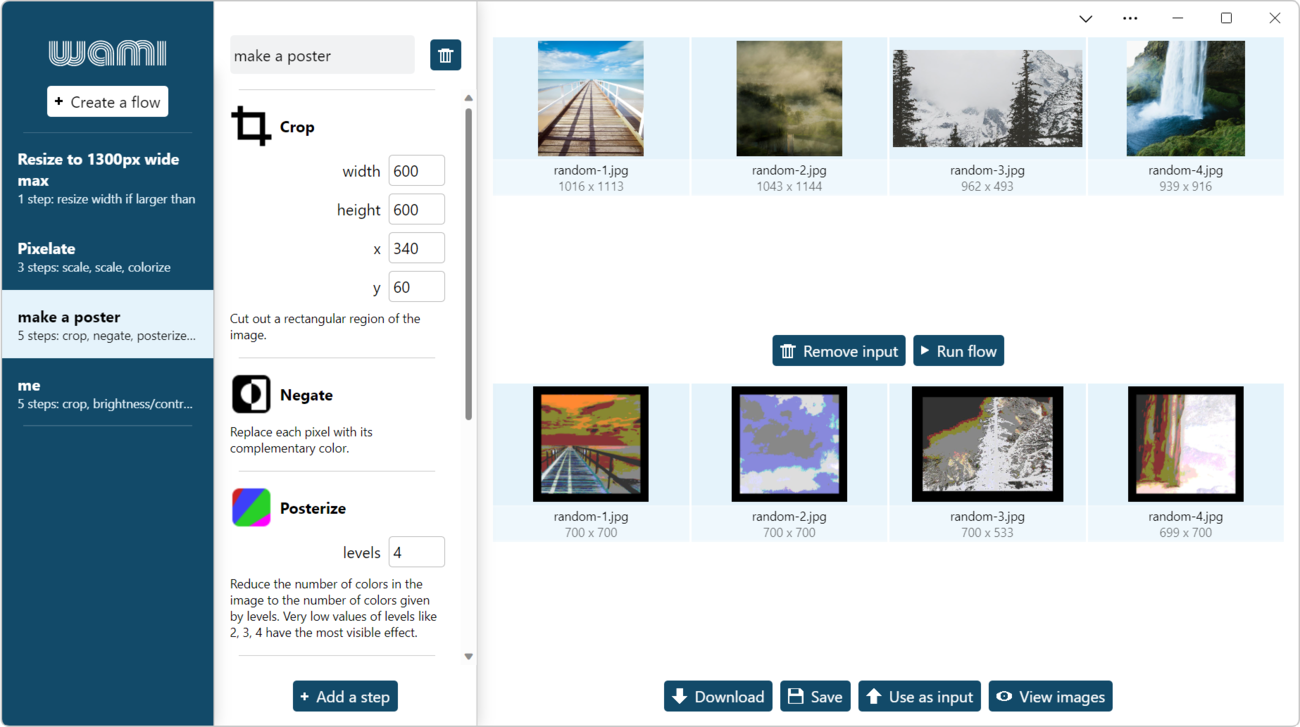
Wami can apply a sequence of image manipulation steps such as cropping, resizing, rotating, or adding effects on batch of images.

App, source code and Readme file.
Wami uses the following features:
| Feature | Description | Documentation |
|---|---|---|
| Window Controls Overlay | The space normally reserved to the title bar can be used by wami. | Display content in the title bar area using Window Controls Overlay |
| File System Access | Wami can save transformed images back to disk. | File System Access API |
Webboard
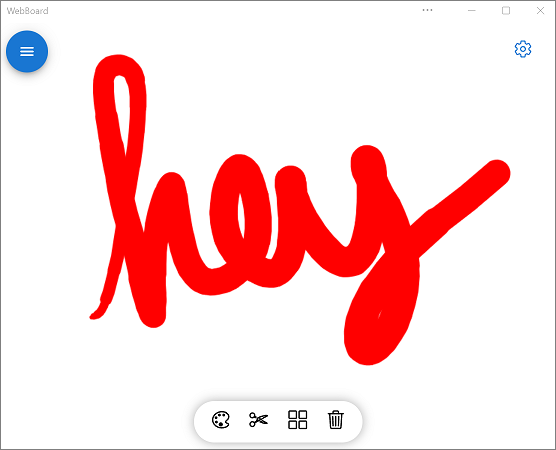
Webboard is a drawing application.

App, source code and Readme file.
Webboard uses the following features:
| Feature | Description | Documentation |
|---|---|---|
| Web Share | Drawings can be shared with other apps through the operating system sharing dialog. | Sharing content |
My Tracks
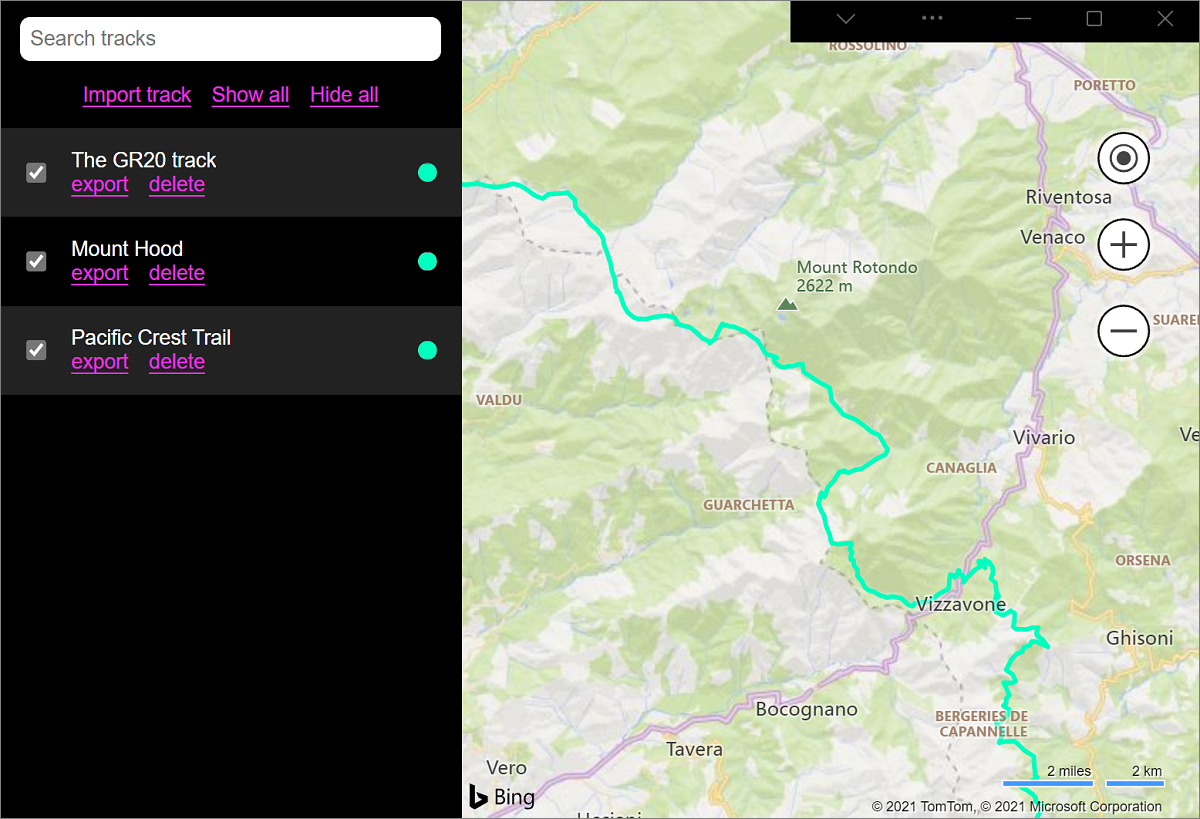
My Tracks is useful for visualizing GPS tracks (*.gpx files) on a map.

App, source code and Readme file.
My Tracks uses the following features:
| Feature | Description | Documentation |
|---|---|---|
| Window Controls Overlay | The space normally reserved to the title bar is used by My Tracks to display its own search bar. | Display content in the title bar area using Window Controls Overlay |
| Protocol Handling | My Tracks handles URIs that start with the geo: protocol to show locations on the map. |
Handle protocols in Progressive Web Apps |
| File Handling | My Tracks natively handles *.gpx files. |
Handle files in Progressive Web Apps |
| Shortcuts | My Tracks defines shortcuts to easily hide and show all tracks from the map. | Define app shortcuts |
My Movies
This simple PWA demo lets you search for made up movies and store them locally.

My Movies uses the following features:
| Feature | Description | Documentation |
|---|---|---|
| Background Sync | If the user is offline when displaying more information about a movie, the app uses Background Sync to retrieve the information later when the user is back online. | Use the Background Sync API to synchronize data with the server |
| Notifications | When the information about a movie is retrieved, a notification is sent so the user can re-engage with the app. | Display notifications in the action center |
BPM Techno
BPM Techno analyzes audio via the device microphone and displays a real-time beats-per-minute (BPM) counter.

App, source code and Readme file.
BPM Techno uses the following features:
| Feature | Description | Documentation |
|---|---|---|
| Shortcuts | BPM Techno defines a shortcut that lets users upload an audio file in the app. | Define app shortcuts |
| File Handling | BPM Techno natively handles *.mp3 files. |
Handle files in Progressive Web Apps |
| Share Target | Other apps can share audio files with BPM Techno, through the operating system sharing dialog. | Receiving shared content |
| Protocol Handling | The app handles web+bpm: URIs which can be used to send links to a song to be analyzed. |
Handle protocols in Progressive Web Apps |
1DIV
1DIV is a CSS editor that lets users create drawings with just one HTML element and CSS code.

App, source code and Readme file.
1DIV uses the following features:
| Feature | Description | Documentation |
|---|---|---|
| Window Controls Overlay | 1DIV uses the space normally reserved by the title bar to display a logo, search field, and button. | Display content in the title bar area using Window Controls Overlay |
See also
- Download or clone the Demos repo in Sample code for DevTools.