Implementing a modern theming API component
This sample component shows use cases to use the modern theming API capabilities to style your component based on the current theme used in your app. The imported components adhere to the default Power Apps modern theme initially, until you enable modern controls and themes for your app and apply a modern theme.



Available for
Model-driven and canvas apps
Code
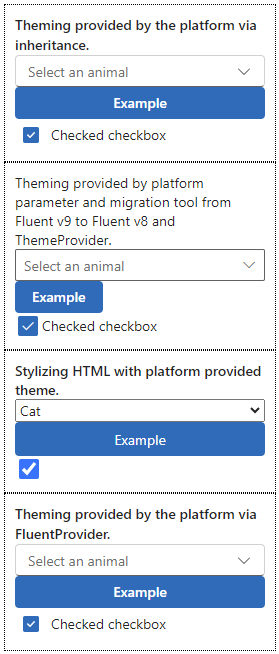
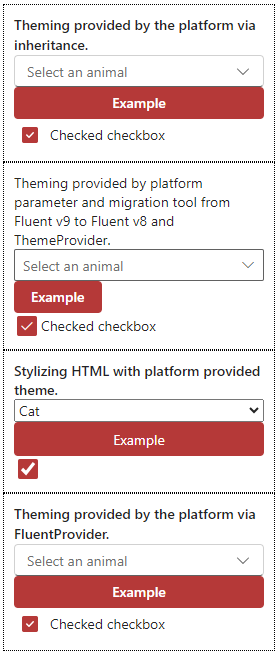
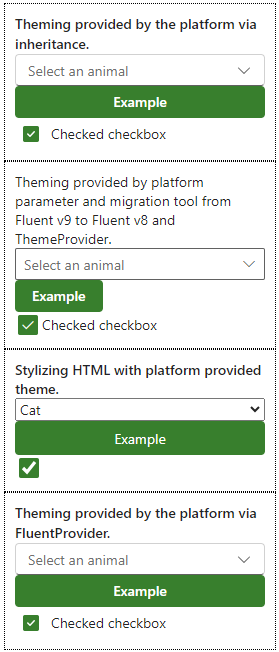
The sample component demonstrates four different examples consuming the Power Apps modern theming API.
- Fluent v9 sample with automatic application of the current modern theme: Fluent UI v9 controls
- Fluent v8 sample styling itself by creating its own v8 ThemeProvider based on the v9 theme tokens passed via the PCF context parameters: Fluent UI v8 controls
- Non-Fluent sample that applies styling to its HTML elements by directly referencing v9 theme tokens passed via the PCF context parameters: Non-Fluent UI controls
- Fluent v9 sample creating its own custom v9 FluentProvider modifying the theme passed via the PCF context parameters. Custom theme providers
You can download the sample component from PowerApps-Samples/component-framework/FluentThemingAPIControl.
Related articles
Download sample components
How to use the sample components
Power Apps component framework API reference
Style components with modern theming (Preview)
Theming reference
Use modern themes in canvas apps (preview)
Overview of modern controls and themes in canvas apps